Кнопки анимации градиента на HTML + CSS
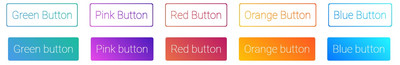
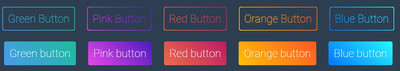
| Небольшая коллекция из 10 вариантов кнопок с оригинальной анимацией при наведение клика, где все варианты выполнены в CSS градиенте, и имеют эффект клика. Данные кнопки по своему дизайн отлично впишутся как на старые сайты, так и на совершенно новые, где тематика может быть совершенно разная. Если говорить про первые 5 кнопок, то они выполнены, что сама основа у них пустая, а кнопка сделана в несколько пикселей обвода. Но при наведении она насыщается разными цветами, что красиво переходят из одного оттенка в другой. Что по второй половине, то они изначально наполнены цветовой гаммой, которая просто меняется на другую. Там и там они будут заметны, это как на светлом формате сайта, так и на темном. Также если вы немного понимаете CSS, то можно самостоятельно выбрать ту палитру, что соответствует основной стилистике сайта. Так они выглядят на темном и на светлом фоне: 1. Светлый формат:  2. Темный формат:  Анимационные кнопки с градиентом на CSS3Установка: HTML Код <div class="karkas_knopki"> <a href="Ссылка для перехода" class="knopkas zelenaya">Первая</a> <a href="Ссылка для перехода" class="knopkas bronzovaya">Вторая</a> <a href="Ссылка для перехода" class="knopkas krasnaya">Третья</a> <a href="Ссылка для перехода" class="knopkas oranzhevaya">Четвертая</a> <a href="Ссылка для перехода" class="knopkas svetloseniya">Пятая</a> <br/> <a href="Ссылка для перехода" class="knopkas2 zelenaya aslopas">Цвет синий</a> <a href="Ссылка для перехода" class="knopkas2 bronzovaya aslopas">Зеленый оттенок</a> <a href="Ссылка для перехода" class="knopkas2 krasnaya aslopas">Светлый фон</a> <a href="Ссылка для перехода" class="knopkas2 oranzhevaya aslopas">Красивый стиль</a> <a href="Ссылка для перехода" class="knopkas2 svetloseniya aslopas">Оригинальная</a> </div> CSS Код .karkas_knopki { display: block; margin: auto; text-align: center; } footer { position: fixed; bottom: 5px; right: 5px; color: #FFF; } footer a, footer a:after { font-size: 1em !important; } /*GREEN*/ .zelenaya, .zelenaya:before { background: rgba(73,155,234,1); background: -moz-linear-gradient(45deg, rgba(73,155,234,1) 0%, rgba(26,188,156,1) 100%); background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(73,155,234,1)), color-stop(100%, rgba(26,188,156,1))); background: -webkit-linear-gradient(45deg, rgba(73,155,234,1) 0%, rgba(26,188,156,1) 100%); background: -o-linear-gradient(45deg, rgba(73,155,234,1) 0%, rgba(26,188,156,1) 100%); background: -ms-linear-gradient(45deg, rgba(73,155,234,1) 0%, rgba(26,188,156,1) 100%); background: linear-gradient(45deg, rgba(73,155,234,1) 0%, rgba(26,188,156,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499bea', endColorstr='#1abc9c', GradientType=1 ); } /*PINK*/ .bronzovaya, .bronzovaya:before { background: rgba(231,72,234,1); background: -moz-linear-gradient(45deg, rgba(231,72,234,1) 0%, rgba(75,26,188,1) 100%); background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(231,72,234,1)), color-stop(100%, rgba(75,26,188,1))); background: -webkit-linear-gradient(45deg, rgba(231,72,234,1) 0%, rgba(75,26,188,1) 100%); background: -o-linear-gradient(45deg, rgba(231,72,234,1) 0%, rgba(75,26,188,1) 100%); background: -ms-linear-gradient(45deg, rgba(231,72,234,1) 0%, rgba(75,26,188,1) 100%); background: linear-gradient(45deg, rgba(231,72,234,1) 0%, rgba(75,26,188,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e748ea', endColorstr='#4b1abc', GradientType=1 ); } /*RED*/ .krasnaya, .krasnaya:before { background: rgba(234,110,72,1); background: -moz-linear-gradient(45deg, rgba(234,110,72,1) 0%, rgba(188,26,99,1) 100%); background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(234,110,72,1)), color-stop(100%, rgba(188,26,99,1))); background: -webkit-linear-gradient(45deg, rgba(234,110,72,1) 0%, rgba(188,26,99,1) 100%); background: -o-linear-gradient(45deg, rgba(234,110,72,1) 0%, rgba(188,26,99,1) 100%); background: -ms-linear-gradient(45deg, rgba(234,110,72,1) 0%, rgba(188,26,99,1) 100%); background: linear-gradient(45deg, rgba(234,110,72,1) 0%, rgba(188,26,99,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ea6e48', endColorstr='#bc1a63', GradientType=1 ); } /*ORANGE*/ .oranzhevaya, .oranzhevaya:before { background: rgba(255,193,7,1); background: -moz-linear-gradient(45deg, rgba(255,193,7,1) 0%, rgba(255,87,34,1) 100%); background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(255,193,7,1)), color-stop(100%, rgba(255,87,34,1))); background: -webkit-linear-gradient(45deg, rgba(255,193,7,1) 0%, rgba(255,87,34,1) 100%); background: -o-linear-gradient(45deg, rgba(255,193,7,1) 0%, rgba(255,87,34,1) 100%); background: -ms-linear-gradient(45deg, rgba(255,193,7,1) 0%, rgba(255,87,34,1) 100%); background: linear-gradient(45deg, rgba(255,193,7,1) 0%, rgba(255,87,34,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffc107', endColorstr='#ff5722', GradientType=1 ); } /*BLUE*/ .svetloseniya, .svetloseniya:before { background: rgba(5,118,255,1); background: -moz-linear-gradient(45deg, rgba(5,118,255,1) 0%, rgba(36,248,255,1) 100%); background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(5,118,255,1)), color-stop(100%, rgba(36,248,255,1))); background: -webkit-linear-gradient(45deg, rgba(5,118,255,1) 0%, rgba(36,248,255,1) 100%); background: -o-linear-gradient(45deg, rgba(5,118,255,1) 0%, rgba(36,248,255,1) 100%); background: -ms-linear-gradient(45deg, rgba(5,118,255,1) 0%, rgba(36,248,255,1) 100%); background: linear-gradient(45deg, rgba(5,118,255,1) 0%, rgba(36,248,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0576ff', endColorstr='#24f8ff', GradientType=1 ); } .knopkas { display: inline-block; position: relative; border-radius: 5px; text-decoration: none; padding: 0.4em; margin: 0.4em; font-size: 1em; font-weight: bold; transition: all .5s; -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .knopkas:hover { text-shadow: 0px 0px 0px rgba(255, 255, 255, .75); } .knopkas:hover:after { left: 100%; top: 100%; bottom: 100%; right: 100%; } .knopkas:before { content: ''; display: block; position: absolute; left: 0; top: 0; bottom: 0; right: 0; z-index: -1; border-radius: 5px; transition: all .5s; } .knopkas:after { content: ''; display: block; position: absolute; left: 2px; top: 2px; bottom: 2px; right: 2px; z-index: -1; border-radius: 5px; transition: all .5s; } .knopkas2 { display: inline-block; font-size: 1em; margin: 0.4em; padding: 0.6em; border-radius: 30px; transition: all .5s; filter: hue-rotate(0deg); color: #efefef; text-decoration: none; } .rot-360-noscoop:hover { filter: hue-rotate(360deg); transform: rotate(360deg); } .aslopas:hover { filter: hue-rotate(135deg); } .rot-90:hover { filter: hue-rotate(90deg); } Анимированные кнопки, которые выполнены в градиенте — это больше, чем просто приятное зрелище, а также просто завораживающая анимация. Они привлекают внимание к призыву к действию, привлекают внимание и подчеркивают действие Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |