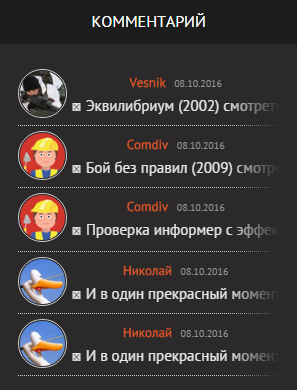
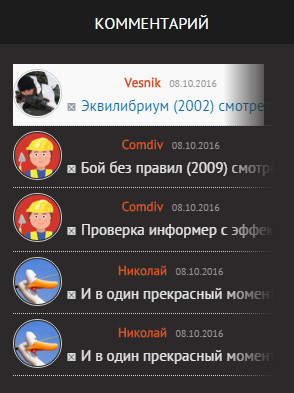
Информер комментарий с эффектом на uCoz
| Стильно созданный информер последнее комментарий с красивым эффектом на сайт uCoz. Где при наведение покажется светлый фон, а также эффект стертости знаков. При установки его, у вас появится функция крайних комментарий, которые были написаны на всех модулях, кроме форума. Место под Avatar будет круглым, но главное если большой комментарий, он просто вылазить не будет и друг на друге не будут, а там прописано в стилях как будто стирается и это смотрится очень красиво. Проверил на темном дизайн и подходит, также безусловно на светлом будет, но вот немного нужно белый фон, который появляется, ему придать другую гамму. Хотя возможно так подойдет, просто также будет меняться при наведение сам комментарий, это красивый переход происходить будет в нем. Он отличается от всех других своим оригинальным дизайн, который подойдет на любую тема. Сам логин или ник, что вы сами поставите, будет показан по центру, что совершенно мешать не будет, но понятно будет, кто написал, что по клику перейти можно на материал, где был оставлен пост к нему. Давайте посмотрим как он будет стоять по умолчанию.  Теперь так будет выглядеть при наведение курсора.  Установка: Но прежде создаем информер с параметрами и ставим скрипт: [ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] Код <li><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" class="avatar" height="45" width="45"><?else?><img src="/.s/img/icon/social/noavatar.png" class="avatar" height="45" width="45"/><?endif?><div> <span class="recent_comment_name">$USERNAME$</span> <span class="ctime">$DATE$</span></div><i class="fa fa-pencil" aria-hidden="true"></i> <a href="$ENTRY_URL$#comments" title="$USERNAME$ | $ENTRY_TITLE$">$MESSAGE$</a><div class="clear"></div></li> CSS - или скачаете, они находятся в архиве: Код ul.clearlist {margin: 0; padding: 0; font-family: 'PT Sans';} .clearlist li .avatar { float: left; margin-right: 5px; padding: 1px; border: 1px solid #ccc; border-radius: 50px;} .clearlist li .recent_comment_name, .recent_comment_name a {color: #d15128; font-weight: 700; font-size: 13px; padding-top: 5px; display: inline-block;} .clearlist li .ctime {color: #999; font-size: 10px; padding-left: 5px;} .clearlist a { color: #A9953E; font-size: 15px;} .clearlist a:hover { color: #3A413F; } .clearlist li {padding: 5px 0; border-bottom: 1px dotted #CCC; background-size: 200.22% auto; -webkit-background-size: 200.22% auto; -moz-background-size: 200.22% auto; background-position: -0 0; background-image: linear-gradient(to right,rgba(255,255,255,0) 50%,#f9f9f9 50%); transition: background-position .5s ease-out; -webkit-transition: background-position .5s ease-out; white-space: nowrap; overflow: hidden; -webkit-mask: linear-gradient(to right, rgb(0, 0, 0), rgb(0, 0, 0) 210px, rgba(0, 0, 0, 0));} .clearlist li:hover {background-position: -99.99% 0;} .clearlist i { color: #ccc;} В нужное место на сайте Код <ul class="clearlist"> $MYINF_номер информера$</ul> Но и потом ставим свой номер, под каким вы его создали. PS - прилагается архив, где все продублировано в текстовом документе. Источник: uconet.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 21 | |
|
| |
| 1 2 » | |


