Информационные таблички на сайт uCoz
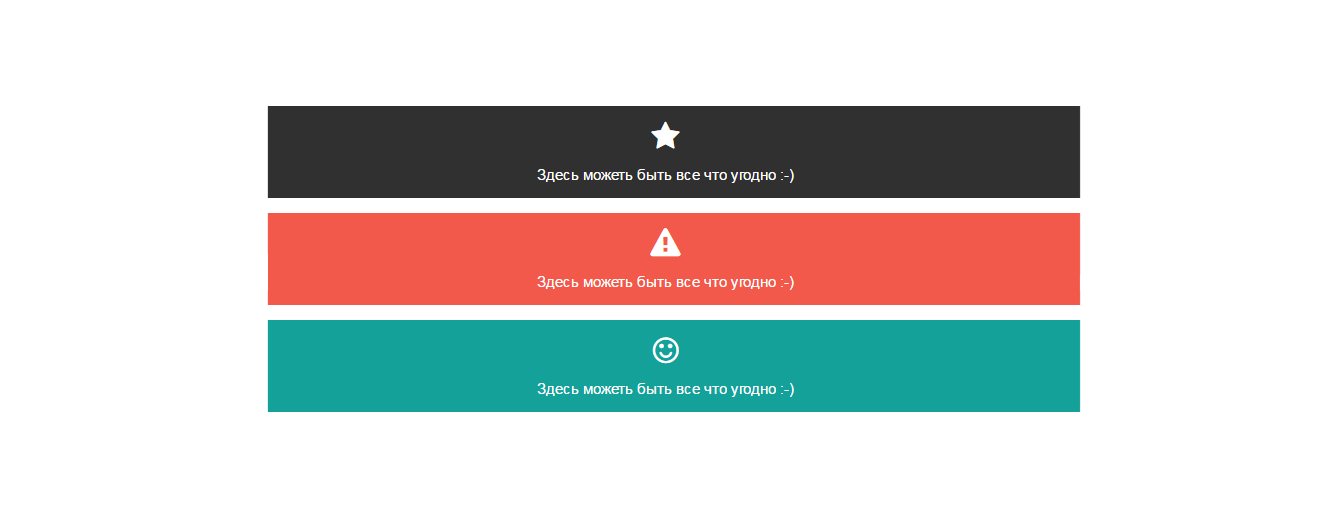
| Если вы хотите сделать оповещение оригинальное, то информационные таблички предназначены для этого, где выводят информацию пользователю и гостям. Она может быть любой, если гость зашел на сайт, то может показаться и предложить ему пройти регистрацию, чтоб основные функций ему были доступны или другая любая информация, что качается вашего интернет ресурса. Вообщем вы понял, это окна под разной гамме цвета, будут показывать все что вы запланируете, то что по умолчанию показывает конструктор сайта, но там они стандартные, здесь вы можете сделать все уникально, подводя каждую информацию под свой оттенок цвета. И безусловно они привлекут к себе внимание, что каждый прочтет что на них написано. Приступаем к установке: 1. Первое скачиваем архив и там будет файл и его нужно поместить файловый менеджер. 2. Второе, это подключить шрифт. Код <link type="text/css" rel="StyleSheet" href="/css/fonts.css" /> Теперь переходим к самим табличкам: Код <div class="flash"> <a href="#" class="close"></a> <span><i class="icon-2x icon-star"></i></span> <p>Типа вы находитесь на сайте zornet.ru</p> </div> <div class="flash error"> <a href="#" class="close"></a> <span><i class="icon-2x icon-warning-sign"></i></span> <p>Не забываем, что на сайте вы zornet.ru</p> </div> <div class="flash success"> <a href="#" class="close"></a> <span><i class="icon-2x icon-smile"></i></span> <p>И опять для тех кто забыл, вы на zornet.ru ресурсе</p> </div> CSS: Код .flash { position: relative; padding: 1em; font-family: "Open Sans", helvetica, arial, sans-serif; color: #fff; background: #303030; text-align: center; margin-bottom: 1em; } .flash p { margin-bottom: 0; } .flash.error { background: #f2594b; } .flash.success { background: #14a19a; } PS - в стилях вы можете изменить гамму цвета под свой дизайн и настроить таблички как вам нужно, все что визуально здесь редактируем. Источник: uon.ucoz.com | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 6 | |
|
| |