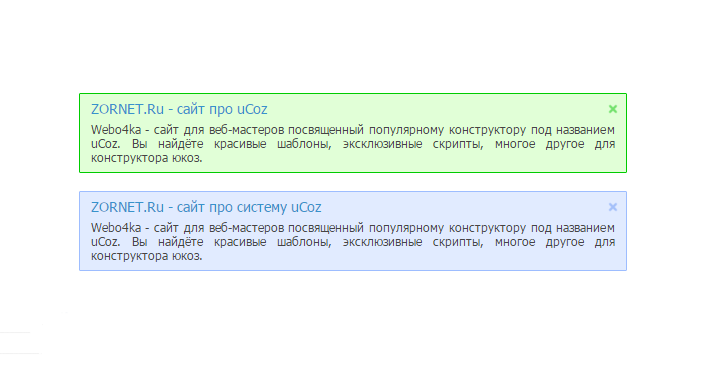
Таблички с информацией на сайт uCoz
| Это самый актуальный и эффективный способ донести информацию для пользователя. И здесь таблички справляются как можно максимально быстрее остальных. С них можно сделать также рекламный блок, который будет появляться в заданное время, это когда основном на сайте больше как пользователя и гостей, так как они созданы на cookie. Но основном они информационные, так как будут выводить ту информацию, которую вы поставите. И что главное все будет происходит в промежутка времени с периодом. Здесь безусловно будет все зависеть от самого администратора и просто как он настроит, так они и будут показываться. Также на них есть кнопка отключение, что думаю это важная функция и в этом случай можно просто закрыть если кому не интересно. И не будет появляться, когда к примеру вы перезагрузите страницу, здесь как поняли, все по выставленному времени происходить будет. Приступаем к установке: Этот скрипт нужно установить верх нашей страницы между тегами head, это в начале любой страницы. Код <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#setCookie").click(function () { $.cookie("popup", "", {expires: 0} ); $("#bg_popup").hide(); }); if ( $.cookie("popup") == null ) { setTimeout(function(){ $("#bg_popup").show(); }, 1000) } else { $("#bg_popup").hide(); } }); </script> Теперь нужно поставить код, там где вы хотите видить информационную табличку. Код <div id="bg_popup"> <div id="popup"> <a id="setCookie" class="close" href="#" title="Закрыть" onclick="document.getElementById('bg_popup').style.display='none'; return false;"></a> <div class="wTitle">Пишем основное названи</div> <div class="wText">Здесь как раз будет текст</div> </div> </div> CSS Код #bg_popup{ display: none; } #popup { border: 1px solid #deb7b7; background-color: #fde9e9; padding: 8px 11px; margin: 0px; color: #281b1b; border-radius: 1px; } .close{ background-image: url('http://zornet.ru/Ajaxoskrip/Abaveg/tyn/gtk-close.png'); background-size: 100% 100%; width: 18px; height: 18px; float:right; margin: -2px -7px 0px 0px; opacity: 0.5;} .wTitle { color:#3793cc; font-size:14px; line-height:14px; } .wText { color:#454545; font-size:12px; text-align:justify; } .close:hover { opacity: 1.0; cursor: pointer; } Идем в низ страницы и находим /body и перед ним устанавливаем. Код <script src="http://zornet.ru/Ajaxoskrip/Abaveg/tyn/soc-info.js"></script> Здесь закашчивается установка, нужно все сохранить. Осталось немного разобрать JS-код: В нем прописано так, что будет означать, как вы только закрыли таблицу, то она тольео появится ромно через сутки, а точне через 24 часа. Код $.cookie("popup", "24house", {expires: 0} ); Кто то хочет сделать больше времене чтоб было, к примеру раз в 3 дня, то ставим так. Код $.cookie("popup", "3", {expires: 3} ); Но а кому то нужно, что по часрвому режиму было и каждый час показывалась она, то что выше cookie убираем и ставим это а точнее просто заменяем. Код var date = new Date(); date.setTime(date.getTime() + (60 * 1000)); $.cookie("popup", "", {expires: date} ); Обозначение 60 * 1000 будет являтся как одна минута, если нужно сделать на пять, то так будет 60 * 5000 и это может продолжатся все больше. Как заметели, что есть еще одно значение 1000 - все считается уже миллисекунды и будет означать только одной секунде. Это время задержки появления сообщения. Здесь вы можете уже сами меняеть и сообщение и все будет появится в нужный вам момент. Источник: webo4ka.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 6 | |
|
| |