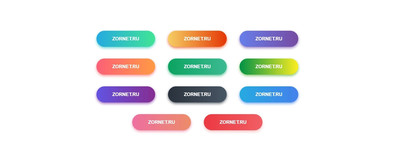
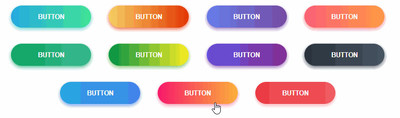
Градиентные кнопки с hover эффектом на CSS | |
| Прекрасные градиентные кнопки с красивым эффектом блеска, которые выполнены без изображения и сделаны с использованием стилистики CSS. Вашему вниманию отличная подборка или коллекция кнопок, которые идет под разной палитрой цвета, где как раз гамма применена в нескольких вариантах. Что получается стильный градиент, где изначально показано несколько оттенков, как при открытии страницы, так и при наведении курсора. Что сразу появляется оригинальный блеск, который будет заключен в смене оттенка, где будет применено зависание. Вообще они отлично подойдут под любую тематику, здесь вся тема дизайна выстроенная в CSS, а точнее предоставлено вам полная палитра, которая отвечает за стороны, но и сам эффект, где все кардинально меняется. В целом все понятно, чтоб рассмотреть полную подборку, то для этого нужно перейти на Demo страницу, где можете посмотреть полный функционал, а точнее как все будет выглядеть. Также идет архив, в нем найдете стили, где под каждый элемент выставлена нумерация, вам только остается выбрать понравившийся стиль под установку. Безусловно хотелось добавить свою палитру, что в материале предоставил, все для того, что самостоятельно есть возможность создать что-то свое, а точнее под свой стиль интернет ресурса.  Приступаем к установке: HTML Код <button class="disapoin-kelauncos pacloudaves">ZORNET.RU</button> CSS Код .disapoin-kelauncos { width: 195px; font-size: 17px; font-weight: 700; color: #f9f8f8; cursor: pointer; margin: 15px; height: 60px; text-align: center; border: none; background-size: 300% 100%; border-radius: 50px; moz-transition: all .5s ease-in-out; -o-transition: all .5s ease-in-out; -webkit-transition: all .5s ease-in-out; transition: all .5s ease-in-out; } .disapoin-kelauncos:hover { background-position: 100% 0; moz-transition: all .5s ease-in-out; -o-transition: all .5s ease-in-out; -webkit-transition: all .5s ease-in-out; transition: all .5s ease-in-out; } .disapoin-kelauncos:focus { outline: none; } .disapoin-kelauncos.pacloudaves { background-image: linear-gradient(to right, #1489b9, #e22987, #149e19, #98250b); box-shadow: 0 4px 15px 0 rgba(81, 82, 80, 0.75); } И не забываем, что на старом формате браузера возможно будет не корректно выводить. Демонстрация | |
26 Сентября 2018 Загрузок: 2 Просмотров: 1906
Поделиться в социальных сетях
Материал разместил