Кнопки с разным hover-эффектом на CSS
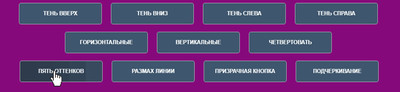
| Иногда нужно преобразить кнопки, которые установлены под функций на страницах, и как раз здесь можете подобрать варианты простой анимацией CSS. Сам стиль кнопок на сайте много обозначает, ведь они идут почти ко всем функциях, это переключить или скачать файл, вообще такой краеугольный камень для каждого дизайна сайта, где по своим функциям они используются постоянно, где вероятно веб мастер не сильно об этом задумывался. Вы ищете несколько кнопок CSS3, где достаточно хороши для использования в реальных проектах веб-сайтов, то вот несколько кнопок CSS3, которые вам могут понравиться. Которые отлично смотрятся на разных тематических площадках, это как на светлом формате, так аналогично на темном. Здесь присутствуют трюки эффекта с отблеском, которые на темном фоне смотрятся совершенно по другому. Но главное, что исполнено на чистом CSS, что идет плюсом для пользователя, это небольшая загрузка на сайт. Можно много про них описывать, где под каждую кратко написать, как она работает, и какой эффект имеет. Но лучше изначально посмотреть, ведь для этого ниже представлена demo страница для предположительного просмотра по их функционалу.  HTML Код <div class="ntroduced_keventual"> <a class="up" href="#">Тень вверх</a> <a class="down" href="#">Тень вниз</a> <a class="left" href="#">Тень слева</a> <a class="right" href="#">Тень справа</a> <a class="cadeckan_beinus" href="#">Горизонтальные</a> <a class="tedeckan_kadesanub" href="#">Вертикальные</a> <a class="nubmonob" href="#">Четвертовать</a> <a class="beleasesin" href="#">Пять оттенков</a> <a class="vegaleaseb" href="#">Размах линии</a> <a class="gudeloplas" href="#">Призрачная кнопка</a> <a class="gebruised" href="#">Подчеркивание</a> </div> CSS Код .ntroduced_keventual{ width: 100%; margin: 0 auto; text-align: center; } a { display: inline-block; text-decoration: none; font-weight: bold; margin: 9px 9px; background-color: #3e566d; line-height: 50px; width: 200px; color: #fcfeff; text-transform: uppercase; transition: box-shadow 0.3s, color 0.5s; border-radius: 5px; font-family: Geneva, sans-serif; border: 1px solid #babdc1; } a:hover{ color: #f4f7f9; } .up:hover{ box-shadow: inset 0px -50px rgba(14, 14, 14, 0.5); } .down:hover{ box-shadow: inset 0px 50px rgba(14, 14, 14, 0.5); } .left:hover{ box-shadow: inset 200px 0px rgba(14, 14, 14, 0.5); } .right:hover{ box-shadow: inset -200px 0px rgba(14, 14, 14, 0.5); } .cadeckan_beinus:hover{ box-shadow: inset -100px 0px rgba(14, 14, 14, 0.5), inset 100px 0px rgba(14, 14, 14, 0.5); } .tedeckan_kadesanub:hover{ box-shadow: inset 0px -25px rgba(14, 14, 14, 0.5), inset 0px 25px rgba(14, 14, 14, 0.5); } .beleasesin:hover{ box-shadow: inset 40px 0 rgba(16, 16, 16, 0.03), inset 80px 0px rgba(16, 16, 16, 0.06), inset 120px 0px rgba(8, 8, 8, 0.09), inset 160px 0px rgba(8, 8, 8, 0.12), inset 200px 0px rgba(16, 16, 16, 0.15); } .vegaleaseb:hover{ box-shadow: inset 200px 0px cadetblue, inset 210px 0px rgba(14, 14, 14, 0.5); } .gudeloplas:hover{ box-shadow: inset 4px 0px cadetblue, inset -4px 0px cadetblue, inset 0px 4px cadetblue, inset 0px -4px cadetblue, inset 0px 200px #edf0f3; color: cadetblue } .gebruised:hover{ box-shadow: inset 0px -10px cadetblue, inset 0px -13px #edf0f3; } .nubmonob:hover{ box-shadow: inset 100px 0px rgba(6, 6, 6, 0.5), inset 0px 25px rgba(6, 6, 6, 0.5); } Не забываем, что все кнопки идут под одним оттенком, что означает, к ним привязаны стили CSS, где уже самостоятельно выставляем ту палитру, что соответствует вашему сайту. Также все они без оформления, это нет теней, также разных обводов, только эффекты, что вероятно с оформлением они совершенно по другому начнут смотреться. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
