Горизонтальное меню в адаптивной форме CSS
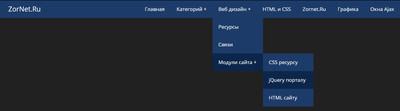
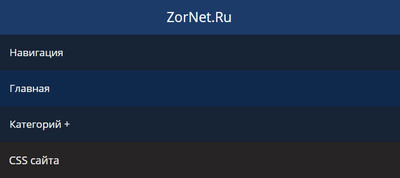
| Одна из самых важных функций на сайте, это навигация по ресурсу, где представлено адаптивное меню в горизонтальном виде на чистом CSS. Оно почти не отличается от других, но разве, что здесь сразу не подключены шрифтовые кнопки, но веб мастер это может сделать самостоятельно. Так как почитал, что возможно кому-то как раз требуется простая навигация с понятным интерфейсом, что этот материал по все категория походит. Но, во-первых, оно реально простое, как на широком экране все отлично просматривается, так и на мобильном гаджеты, также все понятно будет. Здесь изначально идут под меню, и у каждого ключевого слова, где оно подключено, будет стоять знак, виде плюса, что означает, нужно навести и можно проходить до второй категорий. Хотя по мне она лишнее, но кто-то будет весь материал прописывать, что как раз в этом случай будет как некогда нужно. Палитра цвета сделана так, что можно установить под темный или светлый формат сайта, так как везде отлично видно, где виртуальность на высоком уровне. Проверил его на работоспособность, все показывает, в стилистике не чего лишнего. Здесь нужно понимать, что на небольшом экране, как телефон или смартфон, будет по вверх название вашего сайта, а вот ниже полностью функционал, что на стандартном экране можно наблюдать. Так оригинально выглядит:  Здесь вид с небольшого экрана представлен:  Приступаем к установке: HTML Код <nav> <div id="pasalubus">ZorNet.Ru</div> <label for="kingores" class="searchinuginad">Навигация</label> <input type="checkbox" id="kingores" /> <ul class="tionalagies"> <li><a href="http://zornet.ru">Главная</a></li> <li> <!-- First Tier kingores Down --> <label for="kingores-1" class="searchinuginad">Категорий +</label> <a href="#">Категорий</a> <input type="checkbox" id="kingores-1"/> <ul> <li><a href="#">CSS сайта</a></li> <li><a href="#">SEO сайта</a></li> <li><a href="#">CEO сайта</a></li> </ul> </li> <li> <label for="kingores-2" class="searchinuginad">Веб дизайн +</label> <a href="http://zornet.ru/load/145">Веб дизайн</a> <input type="checkbox" id="kingores-2"/> <ul> <li><a href="#">Ресурсы </a></li> <li><a href="#">Связи</a></li> <li> <label for="kingores-3" class="searchinuginad">Модули сайта +</label> <a href="#">Модули сайта</a> <input type="checkbox" id="kingores-3"/> <ul> <li><a href="#">CSS ресурсу</a></li> <li><a href="#">jQuery порталу</a></li> <li><a href="#">HTML сайту</a></li> </ul> </li> </ul> </li> <li><a href="http://zornet.ru/new">HTML и CSS</a></li> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Графика</a></li> <li><a href="#">Окна Ajax</a></li> </ul> </nav> CSS Код #container { margin: 0 auto; max-width: 890px; } p { text-align: center; } .searchinuginad, [id^=kingores] { display: none; } nav { margin:0; padding: 0; background-color: #1c3c69; } #pasalubus { display: block; padding: 0 28px; float: left; font-size:23px; line-height: 59px; } nav:after { content:""; display:table; clear:both; } nav ul { float: right; padding:0; margin:0; list-style: none; position: relative; } nav ul li { margin: 0px; display:inline-block; float: left; background-color: #1c3c69; } /* Styling the links */ nav a { display:block; padding:14px 20px; color:#FFF; font-size:17px; text-decoration:none; } nav ul li ul li:hover { background: #0c264a; } nav a:hover { background-color: #0c264a; } nav ul ul { display: none; position: absolute; top: 59.8px; } nav ul li:hover > ul { display:inherit; } nav ul ul li { width:170px; float:none; display:list-item; position: relative; } nav ul ul ul li { position: relative; top:-60px; left:170px; } li > a:after { content: ' +'; } li > a:only-child:after { content: ''; } @media all and (max-width : 768px) { #pasalubus { display: block; padding: 0; width: 100%; text-align: center; float: none; cursor:pointer; } nav { margin: 0; } .searchinuginad + a, .tionalagies { display: none; } .searchinuginad { display: block; background-color: #1c3c69; padding:14px 20px; color:#f7fbfa; font-size:17px; text-decoration:none; border:none; cursor:pointer; } .searchinuginad:hover { background-color: #122a4c; } [id^=kingores]:checked + ul { display: block; } nav ul li { display: block; width: 100%; } nav ul ul .searchinuginad, nav ul ul a { padding: 0 39.8px; } nav ul ul ul a { padding: 0 79px; } nav a:hover, nav ul ul ul a { background-color: #10294c; } nav ul li ul li .searchinuginad, nav ul ul a, nav ul ul ul a{ padding:14px 19px; color:#f7f5f5; font-size:18px; } nav ul li ul li .searchinuginad, nav ul ul a { background-color: #252424; } nav ul ul { float: none; position:static; color: #f3eded; } nav ul ul li:hover > ul, nav ul li:hover > ul { display: none; } nav ul ul li { display: block; width: 100%; } nav ul ul ul li { position: static; } } @media all and (max-width : 330px) { nav ul li { display:block; width: 100%; } } Если кто решит поменять палитру цвета, то здесь она идет под 2 класса, это на логотип и на запросы, где в стилях можно быстро изменить. И поставить тот оттенок, или сделать шире его, на адаптивность не повлияет, и все корректно выводится быть на любом носителе, как на компьютере, так на разных гаджетом. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |