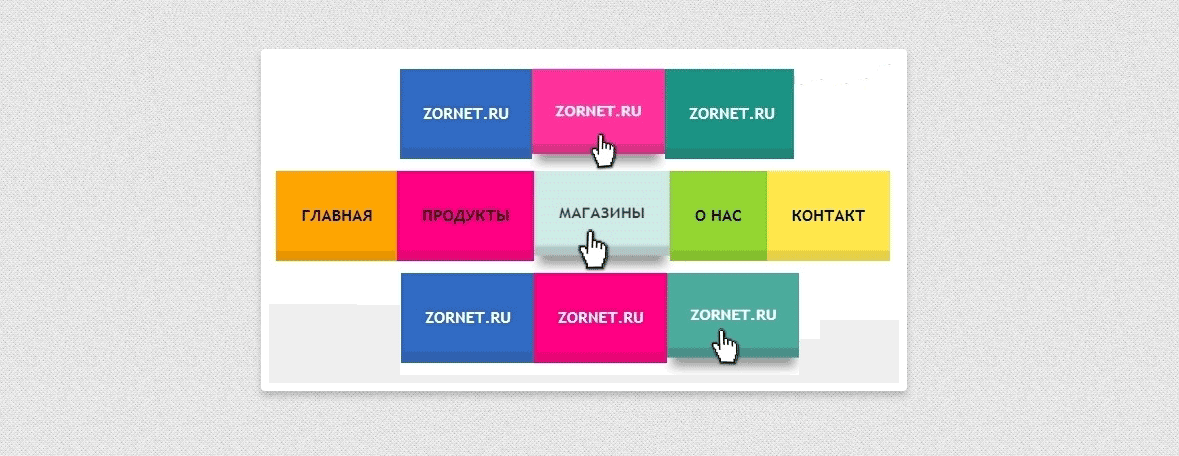
Горизонтальное меню прямоугольников на CSS
| Очередное горизонтальное меню, которое состоит из прямоугольников и сделано в формате 3D, что предает ему оригинальности и цветности. Так как под каждый раздел можно создать свою гамму цвета, здесь изначально сделано на пять ссылок, и что главное в стилистике прописаны стили, что будут отвечать за мобильность. Что после установке, эта навигация корректно отображается на всех мониторах, от больших и до самых малых, не говоря об экранах, что на аппаратах. По тематике его можно настроить на разную, где-то просто убирая один прямоугольник и создать большую кнопку, что можно вывести на отдельную страницу. Также можно сказать, что это больше логотип плюс к нему прикреплена комбинация меню UL, где ссылки навигаций состоят из больших красочных прямоугольников. Здесь используется CSS Flexbox для визуализации ссылок меню, что безусловно будет равный по размеру, в то время как изменяете количество ссылок. Текст внутри меню также полностью центрирован благодаря Flexbox, но здесь только добавил обвод, который больше подчеркивает знаки и визуально они лучше видны, но здесь все в стилистике идет настройка. Здесь используется CSS3 для оригинального создания эффекта, которые отвечает за поднятия элемента при наведении курсора. Это навигация отлично работает на IE10 плюс и другие современные браузеры. В IE9 или ниже, то здесь уже не так будет корректно показывать и вообще эффект может не появится, но это уже редко, кто на старых версиях выходит в интернет сеть. При проверках на работоспособность.  Приступаем к установке: HTML Код <ul class="sazernulob_dertnug"> <li><a href="http://zornet.ru">ZORNET.RU</a></li> <li><a href="#">КОДЫ</a></li> <li><a href="#">МОДЫ</a></li> <li><a href="#">РАЗДЕЛ</a></li> <li><a href="#">ДИЗАЙН</a></li> </ul> CSS Код .sazernulob_dertnug{ list-style: none; margin: 0; padding: 0; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-flex: 8; -ms-flex: 8; flex: 8; /* width of nav menu area - 8/10 */ } .sazernulob_dertnug li{ -webkit-box-flex: 1; -ms-flex: 1 1 auto; flex: 1 1 auto; } .sazernulob_dertnug li a { display: -webkit-box; display: -ms-flexbox; display: flex; height: 85px; padding: 0 9px; color: #f7f3f3; text-transform: uppercase; font-weight: bold; background: #d28e11; text-decoration: none; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; text-align: center; -webkit-box-align: center; -ms-flex-align: center; align-items: center; box-shadow: 0-10px 3px rgba(0,0,0,.1) inset; transition: all .3s; text-shadow: 0 1px 0 #464141; } .sazernulob_dertnug li:nth-of-type(2) a{ background: #cc0c6c; } .sazernulob_dertnug li:nth-of-type(3) a{ background: #0a675c; } .sazernulob_dertnug li:nth-of-type(4) a{ background: #447105; } .sazernulob_dertnug li:nth-of-type(5) a{ background: #9a3c0d; } .sazernulob_dertnug li a:hover{ opacity: .9; box-shadow: 0-10px 3px rgba(0,0,0,.2) inset, 0 15px 15px -5px gray; -moz-transform: rotateX(20deg); -webkit-transform: rotateX(20deg); transform: rotateX(20deg); -moz-transform-origin: 49.8% 0; -webkit-transform-origin: 49.8% 0; transform-origin: 49.8% 0; -webkit-transition: all .5s; transition: all .3s; } @media (max-width: 680px){ header{ -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; font-size: .9em; } .navmenu{ -ms-flex-wrap: wrap; flex-wrap: wrap; /* allow wrap of menu items */ } .navmenu li a{ height: 79px; } } Есть возможность пременение на светлом, так и на темном сайте. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |