Форма добавление комментарий как Vk для ucoz | |
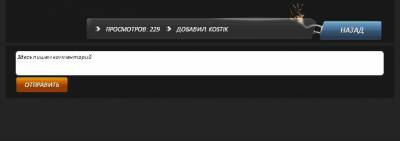
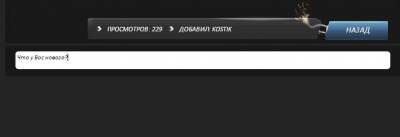
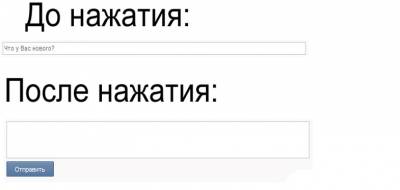
| Здесь предоставлю несколько картинок под оттенки цвета, как форма комментариев будет смотрится. Но на темный сайт, ее немного нужно доделать а точнее подогнать по цветовой гамме. Изначально для белой гаммы был этот код создан. Его функций как в социально сети в контакте. Только здесь будет небольшая надпись !что у вас нового" где и нужно навести курсор и совершить клик и вся форма раскроется и вы можете писать. Код <b> <div style="padding: 5px 15px 5px 15px;"> <div id="nomessage"><textarea style="width: 100%;height:23px;color:#B3B3B3;font-size:11px;" rows="1" cols="50" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();">Что у Вас нового?</textarea></div> <div style="display:none;" id="yesmessage"> <textarea style="width: 100%;height:35px;font-size:11px;" rows="2" name="message" id="message" cols="50"></textarea> <div> <input type="submit" id="addcBut" value="Отправить" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();" /> </div> </div> </div></b> Это темный вариант, до нажатие. А вот смотрим на светлом фоне как будет. В каком то смысле простое, но с раскрытием, это уже совершенно другая тема. | |
03 Апреля 2015 Просмотров: 1997
Поделиться в социальных сетях
Материал разместил