Форма добавления и вид комментарий для uCoz | |
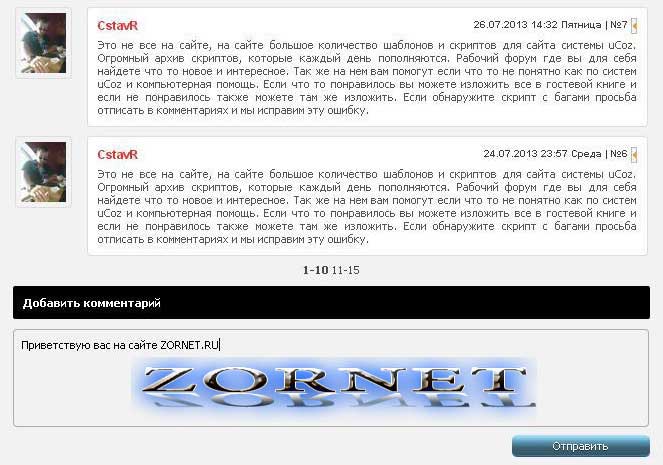
| Хочу вам представить как сейчас можно говорить Тандем. Это вмести идет вид комментариев и форма добавление к нему. Здесь все просто, они под один стиль идут и можно их поставить под многие дизайн сайты. У комментариев как заметили есть место под Avarat. Красиво прописана темная полоса, где в коде вы можете написать свое или дополнить к на писаному. Так же с кодом идут стили, где вы можете подогнать под свой сайт если решите или вам при установке что то не понравилось. А так полностью рабочий код, под который не надо не чего искать, так как писал идут в паре. Установка: Этот код ставим в вид комментарий: Код <table style="margin: auto" width="100%"> <tr> <td width="70" valign="top"> <div class="avacoment"> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$"><img alt="" width="45" src="$USER_AVATAR_URL$" /></a><?else?><img alt="" width="45" src="http://usite.su/images/cd655ddcffba.gif" /><?endif?> <br> <?if($ANSWER_URL$)?><a href="$ANSWER_URL$"><input type="submit" value="ответить"></a><?endif?> </div></td> <td valign="top"> <div class="cell_coment"> <div class="coment_info"> <span class="tip"></span> <div class="coment_os"> <div class="data">$DATE$ $TIME$ $WDAY$ | №$NUMBER$ <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div> <div class="comlink"><?if($USERNAME$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>Гость<?endif?></div> $MESSAGE$ </div> </div> </div></td> </tr> </table> Этот в форму добавления: Код <style> .securityCode { border:0px; border-right:1px solid #ccc; } </style> <div style="padding:10px;border-radius: 2px;background: #000;color:#fff;margin-bottom:5px;"><b>Добавить комментарий</b></div> <table border="0" width="100%" cellspacing="0" cellpadding="0"> <tr><td class="commTd2" colspan="2">$ERROR$</td></tr> <?if(!$USER_LOGGED_IN$)?> <tr><td width="240" class="commTd1" nowrap><input style="width:235px;border:1px solid #dcdcdc;border-radius: 4px;padding:8px;" type="text" name="name" placeholder="Имя" value="$NAME$"></td> <td class="commTd1" align="left"><input style="width:235px;border:1px solid #dcdcdc;border-radius: 2px;padding:8px;" type="text" name="email" placeholder="Email" value="$EMAIL$"></td> </tr> <?endif?> <tr><td class="commTd2" colspan="2"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td valign="top"><textarea class="commFl" style="height:80px;border:1px solid #dcdcdc;border-radius: 4px;padding:8px;margin-top:5px;margin-bottom:5px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea></td></tr></table></td></tr> <tr><?if($SECURITY_CODE$)?><td style="width: 250px !important;" align="right" class="commTd20">$SECURITY_CODE$</td><?endif?><td align="right"><input sty type="submit" class="commSbmFl" id="addcBut" name="submit" style="border:1px solid #000;border-radius: 2px;padding:8px;margin-left:5px;" value="Отправить"></td></tr> </table> Этот стиль прописываем в CSS Код .cell_coment { position: relative; } .coment_info { position: relative; text-align: justify; color: #555; background: #fff; border: 1px solid #dddddd; padding: 10px; margin-bottom: 5px; border-radius: 4px; } .coment_os { overflow: hidden; } .tip { position: absolute; top: 10px; left: -7px; height: 13px; width: 9px; background: url("https://zornet.ru/Ajaxoskrip/ZN/1b460b53f69d.png") no-repeat top left; } .avacoment { } .avacoment img { padding: 5px; border: 1px solid #dddddd; border-radius: 4px; } .avacoment input { width: 57px; border-radius: 2px; border:1px solid #e1e1e1; margin-top:5px; color:#b5b5b5; } .comlink { font: 700 12px "Arial"; color: #f23030 !important; margin-bottom: 5px; } .comlink a { font: 700 12px "Arial"; color: #f23030 !important; text-decoration: none !important; } .comlink a:hover { text-decoration: underline !important; } .commTd20 { border-radius: 2px; border:1px solid #ccc; background: #fff; } .data { float: right; color:#3c3c3c; font: 700 10px "Arial"; } .linkotvet { margin-top:3px; } .linkotvet a { border-radius: 2px; border:1px solid #ccc; font: 400 11x "Arial"; color: #ccc; text-decoration: none !important; padding:1px; } | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |