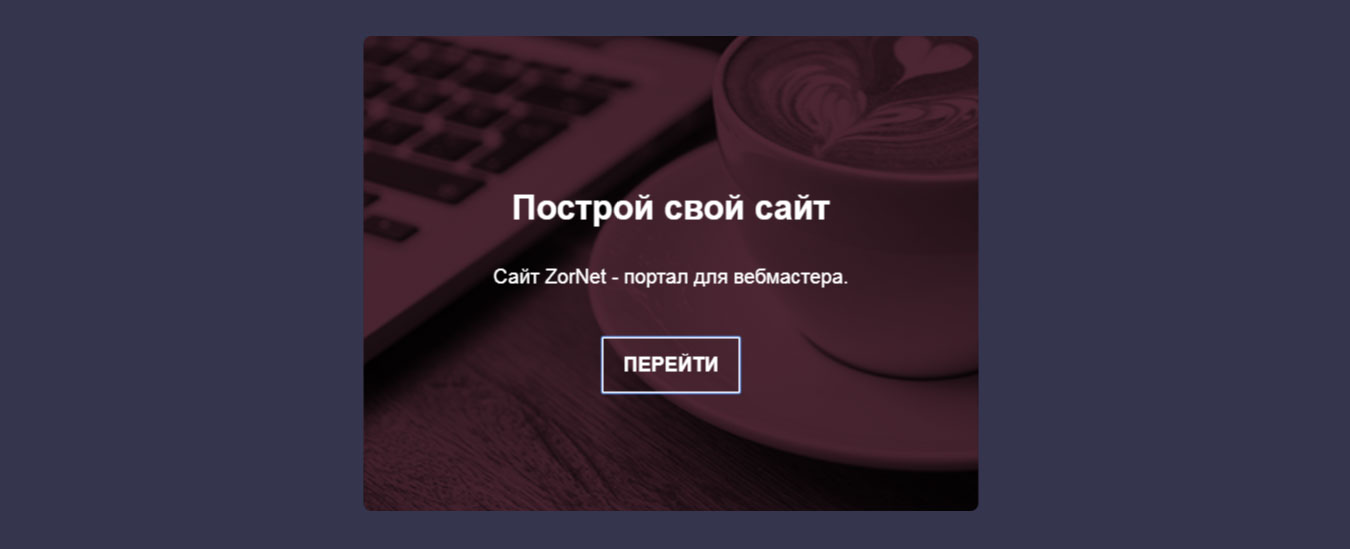
Эффект переворачивание 3D карты на CSS
| Красивый 3D эффект на CSS, где при наведении карточка переворачивается на другую сторону, где будет описание с дальнейшим переходом по сайту. При просмотре это необычная 3D-флип карта, где можно поставить внутр изображение и по вверх его создать трехмерный эффект, в котором можно прописать ключевые слова. Сделано довольно просто для обывателя. Так как на лицевом месте мы прописываем, что-то такое по изображению и описанию, чтоб можно было зацепить гостей и пользователей. После чего ему становится интересно и он наводит на карточку клик, чтоб перейти или открыть материал. И здесь автоматически подключается оригинальный эффект, где она разворачивается и на другой стороны может также стоять картинка. Также идет все в 3D измерение, где аналогично ставится изображение, и в самом низу видим кнопку, что по ней идет переход на основной материал. Приступаем к установке: HTML Код <div class="kesenten-cetesadun"> <div class="natesobun-desckabing"> <div class="bingibin-gedam"> <div class="bingibin-gedam-front text-center" style="background-image: url('http://zornet.ru/ABVUN/Abas/degakolas/dsanu/nature5.jpg');"> <div class="inner sucago-uteduvad"> <h3 class="bingibin-gedam-header">3D-флип-карта</h3> <p>Всегда найдете красивый дизайн на сайте</p> <img src="http://zornet.ru/ABVUN/Abas/degakolas/dsanu/cta-arrow.png" alt="" class="bingibin-gedam-img"> </div> </div> <div class="bingibin-gedam-back text-center" style="background-image: url('http://zornet.ru/ABVUN/Abas/degakolas/dsanu/cta-2-1-.png');"> <div class="inner sucago-uteduvad"> <h3 class="bingibin-gedam-header">Построй свой сайт</h3> <p>Сайт ZorNet - портал для вебмастера.</p> <button class="bingibin-gedam-button">Перейти</button> </div> </div> </div> CSS Код .kesenten-cetesadun { align-items: center; display: flex; flex-direction: column; justify-content: space-around; padding: 35px 15px; width: 100%; } @media screen and (min-width:1380px) { .kesenten-cetesadun { flex-direction: row } } .natesobun-desckabing { position: relative; -webkit-backface-visibility: hidden; width: 415px; margin-bottom: 35px; max-width: 100%; } .bingibin-gedam { -ms-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transform-style: preserve-3d; perspective: 1000px; -webkit-perspective: 1000px; } .bingibin-gedam-front, .bingibin-gedam-back { background-size: cover; background-position: center; border-radius: 8px; min-height: 475px; -ms-transition: transform 0.7s cubic-bezier(.4,.2,.2,1); transition: transform 0.7s cubic-bezier(.4,.2,.2,1); -webkit-transition: transform 0.7s cubic-bezier(.4,.2,.2,1); -webkit-backface-visibility: hidden; backface-visibility: hidden; } .bingibin-gedam-front { -ms-transform: rotateY(0deg); -webkit-transform: rotateY(0deg); transform: rotateY(0deg); -webkit-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; } .bingibin-gedam:hover .bingibin-gedam-front { -ms-transform: rotateY(-180deg); -webkit-transform: rotateY(-180deg); transform: rotateY(-180deg); -webkit-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; } .bingibin-gedam-back { position: absolute; top: 0; left: 0; width: 100%; -ms-transform: rotateY(180deg); -webkit-transform: rotateY(180deg); transform: rotateY(180deg); -webkit-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; } .bingibin-gedam:hover .bingibin-gedam-back { -ms-transform: rotateY(0deg); -webkit-transform: rotateY(0deg); transform: rotateY(0deg); -webkit-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; } .bingibin-gedam .inner { position: absolute; left: 0; width: 100%; padding: 60px; outline: 1px solid transparent; -webkit-perspective: inherit; perspective: inherit; z-index: 2; transform: translateY(-50%) translateZ(60px) scale(.94); -webkit-transform: translateY(-50%) translateZ(60px) scale(.94); -ms-transform: translateY(-50%) translateZ(60px) scale(.94); top: 50%; } .bingibin-gedam-header { font-size: 34px; } .bingibin-gedam p { font-size: 20px; line-height: 1.5em; } .bingibin-gedam-img { margin-top: 25px; } .bingibin-gedam-button { background-color: transparent; border: 2px solid #fff; border-radius: 2px; color: #fff; cursor: pointer; font-size: 20px; font-weight: bold; margin-top: 25px; padding: 15px 20px; text-transform: uppercase; } Все представлено на demo странице, где отлично просматривается стиль такой карточки, но главное, это под какую тематику установить. Но безусловно на первом месте стоят баннер, но это уже не актуально, и такой стиль лучше размешать под кукую то услугу или продаваемый продукт. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |