ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Эффект анимация при наведении на блоки для uCoz
Эффект анимация при наведении на блоки для uCoz | |
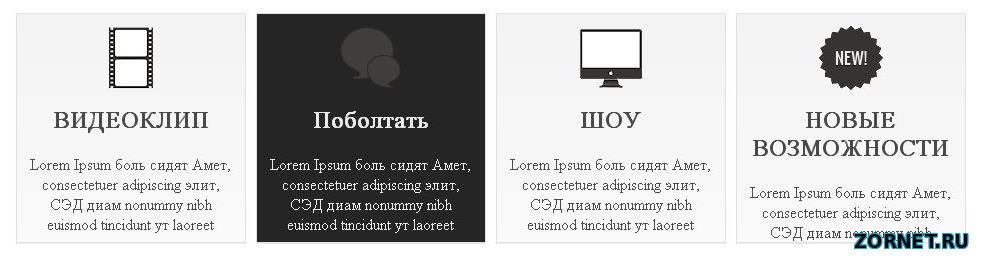
Иногда попадаются ресурсы, где вы наводите на блог и изображением и оно меняется или появляется описание. И вот вам красивый Эффект анимация при наведении на блоки для uCoz который вы теперь можете поставить на свой ресурс. Он полностью работает на CSS3, что однозначно будет выгладить красиво. Сейчас я хочу вам предоставить один интересный и удобный скрипт блоков с анимацией при наведение на них с помощью CSS3. Данный скрипт хорошо будет смотреться и информировать ваших посетителей сайта на главной странице, с помощью его можно выводить разные категории вашего сайта.  Работает данный скрипт хорошо и не сильно грузит сайт. Так же замечу что установка данного скрипта лёгкая и справится с этой задачей любой новичок . Установка скрипта: CSS3 анимация при наведении на блоки Для начало установки скрипта вам нужно скачать архив (скачать можно в самом низу статьи) и загрузить папку images в файловый менеджер вашего сайта. HTML код скрипта Скопируйте код который расположен чуть ниже и вставьте в то место на сайте где вы его хотите видеть, но я бы посоветовал расположить его на главной странице сайта. Код <div class="homeBox"> <div class="one_fourth"> <div class = "boxImage"><img src = "/images/321.png"></div> <h2>MOVIE CLIP</h2> <div class = "boxDescription">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet</div> </div> <div class="one_fourth"> <div class = "boxImage"><img src = "/images/131.png"></div> <h2>LITTLE CHAT</h2> <div class = "boxDescription">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet</div> </div> <div class="one_fourth"> <div class = "boxImage"><img src = "/images/4821.png"></div> <h2>SLIDESHOWS</h2> <div class = "boxDescription">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet</div> </div> <div class="one_fourth last"> <div class = "boxImage"><img src = "/images/62.png"></div> <h2>NEW FEATURES</h2> <div class = "boxDescription">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet</div> </div> </div> CSS3 стили скрипта Теперь вставьте стили для наших блоков в самый низ ваших стилей сайта и сохраните. Код .homeBox { position: relative; float: left; display: block; } .homeBox .one_fourth { text-align: center; overflow: hidden; background-image: linear-gradient(bottom, #F3F3F3 100%, #FAFAFA 0%); background-image: -o-linear-gradient(bottom, #F3F3F3 100%, #FAFAFA 0%); background-image: -moz-linear-gradient(bottom, #F3F3F3 100%, #FAFAFA 0%); background-image: -webkit-linear-gradient(bottom, #F3F3F3 100%, #FAFAFA 0%); background-image: -ms-linear-gradient(bottom, #F3F3F3 100%, #FAFAFA 0%); background-image: -webkit-gradient( linear, left bottom, left top, color-stop(1, #F3F3F3), color-stop(0, #FAFAFA) ); border: 1px solid #E1E1E1; -moz-box-shadow: 0px 1px 0px #ecebeb; -webkit-box-shadow: 0px 1px 0px #ecebeb; height: 228px; width: 228px; margin-right: 10px; -webkit-transition: background 0.5s linear; -moz-transition: background 0.5s linear; -o-transition: background 0.5s linear; transition: background 0.5s linear; } .one_half, .one_third, .two_thirds, .one_fourth, .three_fourths, .one_fifth, .two_fifth, .three_fifths, .four_fifths { position: relative; margin: 0; margin-right: 3.8%; float: left; } .homeBox .one_fourth div, .homeBox .last div { padding: 10px; } .homeBox .one_fourth:hover{ background:#252525; } .homeBox .one_fourth .boxImage { -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; transition: all 0.2s linear; } .homeBox .one_fourth:hover .boxImage { position: relative; -webkit-animation: moveFromTop 350ms ease; -moz-animation: moveFromTop 350ms ease; -ms-animation: moveFromTop 350ms ease; } .homeBox .one_fourth h2 { color: #4B4A4A; margin: 0 0 10px 0; -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; transition: all 0.2s linear; } .homeBox .one_fourth:hover h2 { position: relative; color:#EAEAEA; -webkit-animation: moveFromTop 200ms ease; -moz-animation: moveFromTop 200ms ease; -ms-animation: moveFromTop 200ms ease; } .homeBox .one_fourth .boxDescription { color: #4B4A4A; margin: 0 0 10px 0; -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; transition: all 0.2s linear; } .homeBox .one_fourth:hover .boxDescription { position: relative; color:#EAEAEA; -webkit-animation: moveFromBottom 500ms ease-in-out; -moz-animation: moveFromBottom 500ms ease-in-out; -ms-animation: moveFromBottom 500ms ease-in-out; } @-webkit-keyframes moveFromTop { from { top: -600px; } to { top: auto; } } @-moz-keyframes moveFromTop { from { -moz-transform: translateY(-600%); } to { -moz-transform: translateY(0%); } } @-ms-keyframes moveFromTop { from { -ms-transform: translateY(-600%); } to { -ms-transform: translateY(0%); } } @-webkit-keyframes moveFromBottom { from { bottom: -400px; } to { top: auto; } } @-moz-keyframes moveFromBottom { from { -moz-transform: translateY(400%); } to { -moz-transform: translateY(0%); } } @-ms-keyframes moveFromBottom { from { -ms-transform: translateY(400%); } to { -ms-transform: translateY(0%); } } Скрипт установлен и вы можете его настраивать и менять картинки под себя. Для замены картинок вам нужно проследовать в паку images и заменить существующие картинки на свои, но не забывайте что картинки должны иметь размер и название те же что и исходные изображение в обратном случае вам нужно будет подредактировать немного стили скрипта. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |


