Эффект изображения с выводом заголовка CSS
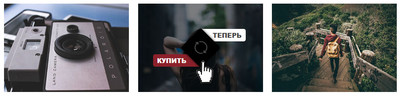
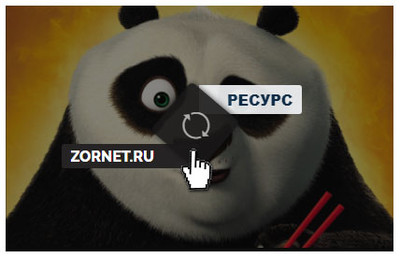
| Здесь узнаете про CSS эффект и как его сделать, это наведение на изображение, где после этого появится кнопка с заголовком заданной темы. Все это безусловно работает при помощи CSS, где можно самостоятельно задать цветовую гамму. Так как по центру появится кнопка, где по обеим сторонам идет название, все очень красиво и оригинально сделано. Где можно поместить как название материалов или в какой категории он находится. Также такой трюк называют, как наведение на различные картинки изображения, где в последствие появляется поворотным темный значок, который предназначен для отображения разделительной надписи. Безусловно по своему все красиво смотрится, но есть свои минусы, это все просто. Как можно заметить, что для отображения надписей нужно, чтоб было немного знаков, что для заголовка очень трудоемко подогнать. Но вот для интернета магазина, это будет отличным решением. Сама суть в том, что можно ценник поставить, как в рублях или другой валюте, или написать небольшое слова, примерно как "купить" и выше стоит обозначение, за сколько продается. Так что можно развивать дальше, под какую тематику выставить, что главное, все делается на одном модуле, на другом можно совершенно другим трюком удивить, а этот выставить на самый актуальный материал. Так будет выглядеть:  Здесь показано с Demo страницы, это при открытие сайта.  Такой вид при наведение курсора, где появляется иконка или кнопка, где по центру выставлен шрифтовой знак, и также 2 значение под различные название.  Приступаем к установки: HTML Код <figure class="nalotadunesob"> <img src="http://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/gandex.ru-26_7fa356690c80b2360f124-R0rOT.jpg" alt="zornet.ru" /> <figcaption> <div class="magevekun"> <h3>ZORNET</h3> </div> <div class="gasetolpan"> <h3 class="palitrag">world</h3> </div> </figcaption> <div class="netraledam"><i class="ion-ios-loop-strong"></i></div> <a href="#"></a> </figure> CSS Код figure.nalotadunesob { font-family: 'Raleway', Arial, sans-serif; color: #fff; position: relative; float: left; overflow: hidden; margin: 10px 1%; min-width: 215px; max-width: 297px; max-height: 214px; width: 100%; background: #0a0a0a; } figure.nalotadunesob img { opacity: 1; width: 100%; position: relative; -webkit-transition: opacity 0.40s; transition: opacity 0.40s; } figure.nalotadunesob .netraledam { border-radius: 5px; display: block; content: ''; position: absolute; background-color: #191818; top: 49%; left: 49%; height: 68px; width: 68px; box-shadow: 0 0 9px rgba(14, 14, 14, 0.88); opacity: 0; text-align: center; -webkit-transform: translate(-50%, -50%) rotate(0deg); transform: translate(-50%, -50%) rotate(0deg); -webkit-transition: all 0.5s; transition: all 0.5s; } figure.nalotadunesob .netraledam i { font-size: 35px; padding: 5px; color: #f7f7f7; line-height: 68px; opacity: 0.7; } figure.nalotadunesob figcaption { position: absolute; top: 0; left: 0; width: 100%; height: 100%; text-align: left; } figure.nalotadunesob figcaption > div { float: left; height: 100%; overflow: hidden; width: 50%; position: relative; } figure.nalotadunesob figcaption a { opacity: 0.8; } figure.nalotadunesob figcaption a:hover { opacity: 1; } figure.nalotadunesob figcaption h3 { background-color: #252323; word-spacing: -0.1em; font-weight: 800; text-transform: uppercase; font-size: 1em; opacity: 0; position: absolute; -webkit-transition: opacity 0.40s, -webkit-transform 0.40s; transition: opacity 0.40s,-webkit-transform 0.40s,-moz-transform 0.40s,-o-transform 0.40s,transform 0.40s; } figure.nalotadunesob figcaption .magevekun h3 { border-radius: 3px 0 0 3px; top: 50%; padding: 4px 48px 3px 9px; right: 0; -webkit-transform: translate(100%, 0px); transform: translate(100%, 0px); } figure.nalotadunesob figcaption .gasetolpan h3 { border-radius: 0 3px 3px 0; bottom: 50%; padding: 4px 10px 4px 35px; padding-left: 30px; -webkit-transform: translate(-100%, 0px); transform: translate(-100%, 0px); } figure.nalotadunesob a { left: 0; right: 0; top: 0; bottom: 0; position: absolute; } figure.nalotadunesob .palitrag { background-color: #f5f7f9; color: #0f304e; } figure.nalotadunesob:hover img, figure.nalotadunesob.hover img { opacity: 0.5; } figure.nalotadunesob:hover figcaption .magevekun h3, figure.nalotadunesob.hover figcaption .magevekun h3 { opacity: 1; -webkit-transform: translate(0%, 0px); transform: translate(0%, 0px); } figure.nalotadunesob:hover figcaption .gasetolpan h3, figure.nalotadunesob.hover figcaption .gasetolpan h3 { opacity: 0.9; -webkit-transform: translate(0%, 0px); transform: translate(0%, 0px); } figure.nalotadunesob:hover .netraledam, figure.nalotadunesob.hover .netraledam { opacity: 0.9; -webkit-transform: translate(-50%, -50%) rotate(40deg); transform: translate(-50%, -50%) rotate(40deg); } Здесь еще от самой картинки очень много зависит, если ширина изначально выставлена большая, а очень много есть таких вариантов для представления материалов, то безусловно название легко поместится. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |
