Дизайн таблицы цен с использованием CSS | |
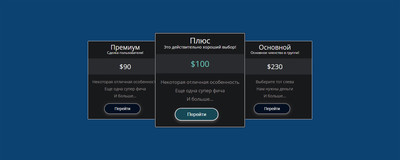
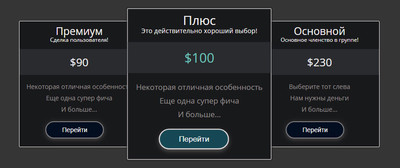
| Для тематического сайта, сама структура таблицы цен это важный инструмент, как для компаний или самого веб мастера, что разместил услуги онлайн. Так как сам стиль и безусловно каркас несет, как рекламирующий элемент, который изначально продает разный продукт. И здесь отличным решение установить понятную таблицу, чтоб пользователь мог сам выбрать тот раздел пакета, который ему нужен или просто доступный. Здесь представлен темный дизайн, который полностью создан на стилистике CSS. Задача состоит в том, что стиль таблицы должны изначально идти простыми и понятным, плюс, как уже было сказано, это привлекательным стиль дизайна, который несет информацию, что является очень важной. Где сразу нужно чётко расформировать все присутствующие функции, где также задействованные варианты, плюс какие затраты будут при выборе, это делается все для того, чтоб клиенту при выборе было как можно удобнее выбрать тот именно подходящий ему вариант. Как пример идет на темном фоне, это говорит о том, что сам каркас по палитре цвета есть вариант изменить и выставить под уже готовый фон на сайте.  Приступаем к установке: HTML Код <div class="subsequendem"> <div class="bosokemougusin"> <div class="badkidsekisab"> <span>Премиум</span> <span>Сделка пользователя!</span> </div> <span class="disabandus">$90</span> <ul class="dusechnolog"> <li>Некоторая отличная особенность</li> <li>Еще одна супер фича</li> <li>И больше...</li> </ul> <button>Перейти</button> </div> <div class="bosokemougusin scale"> <div class="badkidsekisab"> <span>Плюс</span> <span>Это действительно хороший выбор!</span> </div> <span class="disabandus">$100</span> <ul class="dusechnolog"> <li>Некоторая отличная особенность</li> <li>Еще одна супер фича</li> <li>И больше...</li> </ul> <button>Перейти</button> </div> <div class="bosokemougusin"> <div class="badkidsekisab"> <span>Основной</span> <span>Основное членство в группе!</span> </div> <span class="disabandus">$230</span> <ul class="dusechnolog"> <li>Выберите тот слева</li> <li>Нам нужны деньги</li> <li>И больше...</li> </ul> <button>Перейти</button> </div> </div> CSS Код .subsequendem { width: 923px; margin: 0 auto; margin-top: 7px; } .bosokemougusin { width: 263px; background: #18191b; color: #f3f0f0; float: left; border: 1px solid #efecec; border-radius: 2px; } .badkidsekisab { padding: 8px 0 0 0; } .badkidsekisab span { display: block; text-align: center; } .badkidsekisab span:first-of-type { font-size: 23px; } .badkidsekisab span:last-of-type { font-size: 12px; } .bosokemougusin .disabandus { display: block; width: 263px; background: #292b2e; margin: 14px 0 8px 0; text-align: center; font-size: 24px; padding: 15px 0 15px 0; } ul { display: block; margin: 18px 0 9px 0; padding: 0; list-style-type: none; text-align: center; color: #989191; } li { display: block; margin: 9px 0 0 0; } button { border: none; border-radius: 100px; background: #020e1f; color: #fbfafa; padding: 9px 35px; margin: 9px 0 18px 57px; cursor: pointer; border: 2px solid #7d7d7d; box-shadow: 0px 4px 10px 0px rgba(97, 91, 91, 0.44), 1px 0px 11px 3px rgba(49, 47, 47, 0.48); } .scale { transform: scale(1.2); box-shadow: 0 0 4px 1px rgba(20, 20, 20, 0.8); } .scale button { background: #4b98ab; cursor: pointer; border: 2px solid #ded9d9; box-shadow: 0px 4px 10px 0px rgba(127, 122, 122, 0.51), 0px 3px 6px -15px rgba(84, 82, 82, 0.18); } .scale .disabandus { color: #6dc3bc; } Все можно посмотреть на demo странице, где предоставлена таблица в начальном виде, так как она немного по стилю была доработана, это добавлен обвод и прописаны тени для привлекательности. Демонстрация | |
28 Декабря 2018 Загрузок: 1 Просмотров: 1265
Поделиться в социальных сетях
Материал разместил