Цвета ников в мини-чате для uCoz
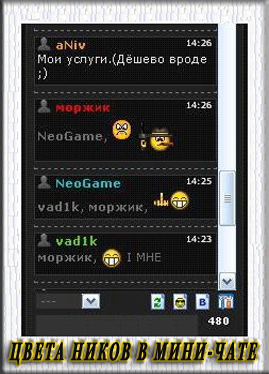
| Красиво для мини чата, и для дизайна хоть маленько но цветное и заметно. Ники под цветами разными. Все устанавливается в вид материалов мини-чата сайта. Смотрится по дизайн красиво и видно кто с какой группы что очень удобно в общение. Шаблон форма добавления: Меняем: Код <?if($FLD_CUSTOM1$||$FLD_CUSTOM2$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <?endif?> На вот это: Код <?if($FLD_CUSTOM1$||$FLD_CUSTOM2$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%"><input maxlength="60" name="custom1" class="mchat" id="mchatC1F" value="" type="hidden" /></td><td>$FLD_CUSTOM2$</td></tr> </table> <?endif?> Активируем в настройках чата первое доп. поле В шаблоне вид материала чата, меняем, вот этот фрагмент - только то, что выделено: Код <a class="ugpLink ug$CUSTOM1$" href="javascript://" onclick="reChat('$NAME$');return false;" title="$USERNAME$" rel="nofollow">$NAME$ Убираем из шаблона поле: Код <?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?> - здесь - №1 В блок с чатом, после кода $CHAT_BOX$ добавляем следующий скрипт: Код <script type="text/javascript"> if(document.getElementById('mchatC1F')){document.getElementById('mchatC1F').value='$GROUP_ID$';}; </script> В стилях задаём отображение элементов: Код a.ugpLink{display:inline-block;font:100%/16px Georgia,serif;background:no-repeat left top;} a.ug1,a.ug2,a.ug3,a.ug4,a.ud5,a.ug251,a.ug255{padding-left:17px;} a.ug1:link,a.ug1:visited,a.ug1:hover{color:#90C;background-image:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/user.gif);} /* Зарегистрированные */ a.ug2:link,a.ug2:visited,a.ug2:hover{color:#096;background-image:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/verify.gif);} /* Проверенные */ a.ug3:link,a.ug3:visited,a.ug3:hover{color:#03C;background-image:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/moder.gif);} /* Модераторы */ a.ug4:link,a.ug4:visited,a.ug4:hover{color:#C30;background-image:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/admin.gif);} /* Администраторы */ a.ug5:link,a.ug5:visited,a.ug5:hover{color:#096;background-image:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/users.gif);} /* Пользователи */ a.ug251:link,a.ug251:visited,a.ug251:hover{color:#F90;background-image:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/friends.gif);} /* Друзья */ a.ug255:link,a.ug255:visited,a.ug255:hover{color:#999;background-image:url(http://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/banned.gif);} /* Заблокированные */ ID групп пользователей смотреть в ПУ, если не в курсе. Если не будете использовать иконки групп, стили «background» писать не нужно. То бишь вот так, для просто выделения цветом? вот это: Код a.ugpLink{display:inline-block;font:100%/16px Georgia,serif;} a.ug1:link,a.ug1:visited,a.ug1:hover{color:#90C;} /* Зарегистрированные */ a.ug2:link,a.ug2:visited,a.ug2:hover{color:#096;} /* Проверенные */ a.ug3:link,a.ug3:visited,a.ug3:hover{color:#03C;} /* Модераторы */ a.ug4:link,a.ug4:visited,a.ug4:hover{color:#C30;} /* Администраторы */ a.ug5:link,a.ug5:visited,a.ug5:hover{color:#096;} /* Пользователи */ a.ug251:link,a.ug251:visited,a.ug251:hover{color:#F90;} /* Друзья */ a.ug255:link,a.ug255:visited,a.ug255:hover{color:#999;} /* Заблокированные */ Если какие группы чат не наблюдают - стили к ним тоже писать не нужно. Названия групп может отличаться от ваших. Цвета групп - свои, прочие стили и тд - по желанию. Результат  Источник: http://likbezz.ucoz.ru/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 15 | |
|
| |
| 1 2 » | |