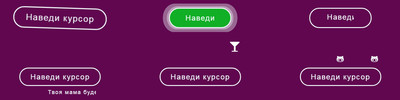
Анимированные кнопки действия на CSS3
| Это оригинальный подбор на кнопки действие или мотивирующего направление, которые все идут в анимационном виде с интересным оформлением на CSS. Также некоторые говорят про них, что эта функция называется «Нажми на меня», ведь от гостей и пользователей требует действий в нажатие на кнопку. Где можно подобрать один из многих на форматах, который при наведении срабатывал или по умолчанию его при открытии страницы сразу можно было заметить. И здесь они все идут в таком направление, но разве каждая по своему уникальная по своему формату и предложению. Для каких именно целей их можно задействовать на сайте, то здесь безусловно на первом месте идет в рекламном характере. Также это отличный навигатор, если вы проходите регистрацию или заполняете бланк, где кнопка сама показывает что нужно здесь нажимать. И в этом направление такой стиль очень пригодятся, где идут своеобразные по стилистике CSS кнопки с отлично привлекающим эффектом анимации. Где так при установки выглядеть, так как одни идут сразу с анимацией, на других нужно навести курсор, где вы увидите отличную анимацию, которая заменит, что изначально за кнопкой закреплена.  Установочный процесс: Для начало установим стили на шрифтовые кнопки и под основу. Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"> HTML Код <div class="poleznogo-deystviya"> <div class="item motivatsiya-jittery"> <button>Наведи курсор</button> </div> <div class="item motivatsiya-koperativnos"> <div class="modevacua-knopkos"> <div class="koegasuken"></div> <button>Наведи</button> </div> </div> <div class="item motivatsiya-typewriter"> <div class="modevacua-knopkos"> <button> <p>Наведи</p> </button> </div> </div> <div class="item motivatsiya-pobuzhdeniye"> <button> Наведи курсор <marquee scrollamount="12"><span>Ваши друзья сделают это.</span><span>Твоя мама будет гордиться.</span><span>Ваш партнер был бы так счастлив.</span><span>Ваш кот будет любить вас за это.</span></marquee> </button> </div> <div class="item motivatsiya-hand"> <button> Наведи курсор <div class="hands"></div> </button> </div> <div class="item motivatsiya-100"> <button> Наведи курсор <div class="emoji"></div> <div class="emoji"></div> <div class="emoji"></div> </button> </div> <div class="item motivatsiya-venergiya"> <button> Наведи курсор <div class="venergiya"></div> <div class="venergiya"></div> <div class="venergiya"></div> <div class="venergiya"></div> <div class="venergiya"></div> <div class="venergiya"></div> </button> </div> <div class="item motivatsiya-sposobnos"> <button> Наведи курсор <div class="sposobnos"></div> </button> </div> </div> CSS Код .item { flex-wrap: wrap; padding: 5rem; text-align: center; font-size: 18px; line-height: 1.7; grid-column: span 1; } @media screen and (min-width: 823px) and (max-width: 1223px) { .item { grid-column: span 2; } } * { box-sizing: border-box; } *:before, *:after { content: ""; position: absolute; } .poleznogo-deystviya { display: grid; width: 100%; grid-template-columns: repeat(auto-fit, minmax(400px, 1fr)); } .poleznogo-deystviya .item { display: grid; grid-template-rows: 1fr min-content; align-items: center; justify-content: center; height: 50vh; flex-wrap: wrap; } .poleznogo-deystviya .item:not(.footer) { padding-top: 1rem; } button { background: transparent; color: #f0f5f7; border: 3px solid #f0f5f7; border-radius: 50px; padding: 0.8rem 2rem; font: 24px "Margarine", sans-serif; outline: none; cursor: pointer; position: relative; transition: 0.2s ease-in-out; letter-spacing: 2px; } .name { width: 100%; text-align: center; padding: 0 0 3rem; font: 500 14px 'Rubik', sans-serif; letter-spacing: .5px; text-transform: uppercase; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.4); } .modevacua-knopkos { display: inline-block; position: relative; width: 200px; height: 65px; display: flex; justify-content: center; align-items: center; } .motivatsiya-koperativnos button { background: #11af26; width: 100%; height: 100%; position: absolute; top: 0; left: 0; z-index: 2; } .motivatsiya-koperativnos .modevacua-knopkos:hover .koegasuken:before { animation: koegasuken 0.2s linear infinite; } .motivatsiya-koperativnos .modevacua-knopkos:hover .koegasuken:after { animation: koegasuken1 0.2s linear infinite; } .koegasuken { width: 99%; height: 99%; border-radius: 50px; z-index: 1; position: relative; } .koegasuken:before, .koegasuken:after { width: 100%; height: 100%; border: inherit; top: 0; left: 0; z-index: 0; background: #f0f5f7; border-radius: inherit; animation: koegasuken 2.5s linear infinite; } .koegasuken:after { animation: koegasuken1 2.5s linear infinite; } @keyframes koegasuken { 0% { opacity: 1; transform: scaleY(1) scaleX(1); } 20% { opacity: 0.5; } 70% { opacity: 0.2; transform: scaleY(1.8) scaleX(1.4); } 80% { opacity: 0; transform: scaleY(1.8) scaleX(1.4); } 90% { opacity: 0; transform: scaleY(1) scaleX(1); } } @keyframes koegasuken1 { 0% { opacity: 1; transform: scaleY(1) scaleX(1); } 20% { opacity: 0.5; } 70% { opacity: 0.2; transform: scaleY(1.3) scaleX(1.15); } 80% { opacity: 0; transform: scaleY(1.3) scaleX(1.15); } 90% { opacity: 0; transform: scaleY(1) scaleX(1); } } .motivatsiya-typewriter button { width: 100%; height: 100%; } .motivatsiya-typewriter p { animation: typing 4s steps(12) infinite; display: inline-block; overflow: hidden; white-space: nowrap; } .motivatsiya-typewriter .modevacua-knopkos:hover p { animation: blink 0.3s infinite; } @keyframes typing { 0% { width: 0; } 50% { width: 100%; } 55%, 65%, 75% { opacity: 1; } 60%, 70% { opacity: 0; } 80% { width: 100%; } 100% { width: 0; } } .motivatsiya-venergiya .venergiya { position: absolute; width: 60px; text-align: center; animation: blink 0.8s infinite; color: transparent; } .motivatsiya-venergiya .venergiya:before { content: "Click Me!"; } .motivatsiya-venergiya .venergiya:nth-child(1) { top: -30px; left: -40px; font: 12px/1 "Margarine", sans-serif; transform: rotate(-20deg); animation-duration: 0.5s; } .motivatsiya-venergiya .venergiya:nth-child(2) { font: 12px/1 "Margarine", sans-serif; right: -40px; top: -20px; transform: rotate(15deg); animation-duration: 0.3s; } .motivatsiya-venergiya .venergiya:nth-child(3) { font: 16px/1 "Margarine", sans-serif; top: -60px; left: 15px; transform: rotate(10deg); animation-duration: 1s; } .motivatsiya-venergiya .venergiya:nth-child(4) { font: 18px/1 "Margarine", sans-serif; top: -70px; left: 95px; transform: rotate(2deg); animation-duration: 0.7s; } .motivatsiya-venergiya .venergiya:nth-child(5) { font: 14px/1 "Margarine", sans-serif; top: 80px; left: 105px; transform: rotate(-20deg); animation-duration: 0.8s; } .motivatsiya-venergiya .venergiya:nth-child(6) { font: 12px/1 "Margarine", sans-serif; top: 80px; left: 5px; transform: rotate(10deg); animation-duration: 1.2s; } .motivatsiya-venergiya button:hover .venergiya:before { content: "Do it!"; width: 70px; } @keyframes blink { 25%, 75% { color: transparent; } 40%, 60% { color: #fff; } } .motivatsiya-hand button:before { content: "\f000"; font-family: FontAwesome; color: #fff; font-size: 34px; transform: scaleX(-1); right: 0px; top: -68px; animation: up-down 1s infinite; } .motivatsiya-hand button .hands:before, .motivatsiya-hand button .hands:after { content: "\f0fb"; font-family: FontAwesome; font-size: 40px; opacity: 0; transition: 0.4s ease-in-out; } .motivatsiya-hand button .hands:before { transform: rotate(-60deg); left: -45px; top: -10px; } .motivatsiya-hand button .hands:after { transform: rotate(170deg); right: 30px; top: 50px; } .motivatsiya-hand button:hover .hands:before { opacity: 1; left: -35px; } .motivatsiya-hand button:hover .hands:after { opacity: 1; top: 40px; } @keyframes up-down { 50% { margin-top: -20px; } } .motivatsiya-100 .emoji { position: absolute; top: -45px; left: 0; width: 35px; height: 35px; overflow: hidden; } .motivatsiya-100 .emoji:before { content: "\f113"; font-family: FontAwesome; display: inline-block; animation: give-score 2.5s infinite; position: relative; top: 0; } .motivatsiya-100 .emoji:nth-child(2) { left: 0; right: 0; margin: auto; } .motivatsiya-100 .emoji:nth-child(2):before { animation: give-score 2.5s infinite 0.2s; } .motivatsiya-100 .emoji:nth-child(3) { left: auto; right: 0; } .motivatsiya-100 .emoji:nth-child(3):before { animation: give-score 2.5s infinite 0.4s; } .motivatsiya-100 button:hover .emoji:before { content: "\f004"; font-family: FontAwesome; transition: 0.5s ease; } @keyframes give-score { 30%, 80% { top: 0; } 40%, 70% { top: 50px; } } .motivatsiya-pobuzhdeniye marquee { position: absolute; width: 90%; top: 125%; left: 5%; font: 18px/1 "Margarine", sans-serif; } .motivatsiya-pobuzhdeniye marquee span { display: inline-block; height: 20px; } .motivatsiya-pobuzhdeniye marquee span:not(:last-child) { margin-right: 130px; } .motivatsiya-pobuzhdeniye button:before { content: "OMG YAS"; transition: 0.5s ease; left: 0; right: 0; margin: auto; top: -15px; font-size: 12px; opacity: 0; } .motivatsiya-pobuzhdeniye button:hover:before { animation: omg-yes 1s; } .motivatsiya-sposobnos button { animation: sposobnos 3s infinite, heartbeat 0.6s infinite; background: #c0392b; } .motivatsiya-sposobnos button .sposobnos { width: 120px; height: 120px; border-radius: 50%; position: absolute; left: 0; right: 0; margin: auto; top: -40px; transition: 0.5s ease; opacity: 0; transform: rotate(0); } .motivatsiya-sposobnos button .sposobnos:before { content: "\f004"; font-family: FontAwesome; left: 0; } .motivatsiya-sposobnos button:hover .sposobnos { opacity: 1; animation: rotate-nonstop 0.2s infinite; } .motivatsiya-sposobnos button + .name { color: #444; } @keyframes rotate-nonstop { 50% { transform: rotate(92deg); } } @keyframes omg-yes { 50% { opacity: 1; } 100% { top: -50px; } } @keyframes sposobnos { 0% { background: #1abc9c; } 10% { background: #2ecc71; } 20% { background: #3498db; } 30% { background: #9b59b6; } 40% { background: #e74c3c; } 50% { background: #e67e22; } 60% { background: #f1c40f; } 70% { background: #2c3e50; } 80% { background: #9b59b6; } } .motivatsiya-jittery button { animation: jittery 4s infinite; } .motivatsiya-jittery button:hover { animation: heartbeat 0.2s infinite; } @keyframes jittery { 5%, 50% { transform: scale(1); } 10% { transform: scale(0.9); } 15% { transform: scale(1.15); } 20% { transform: scale(1.15) rotate(-5deg); } 25% { transform: scale(1.15) rotate(5deg); } 30% { transform: scale(1.15) rotate(-3deg); } 35% { transform: scale(1.15) rotate(2deg); } 40% { transform: scale(1.15) rotate(0); } } @keyframes heartbeat { 50% { transform: scale(1.1); } } .duktivnos-header{ padding: 1em 190px 1em; letter-spacing: -1px; text-align: center; background: #66677c; } .duktivnos-header h1 { color: #D5D6E2; font-weight: 600; font-size: 2em; line-height: 1; margin-bottom: 0; } К ним подключены шрифтовые кнопки, где нужно их сделать тематическими, но, а какие вы установите, то вам решать, для этого можете просмотреть полный список значков шрифта Awesome, где присутствует около 500 знаков, которые можно разместить в CSS. Но, а главным в их размещение считаю, это их привлечение внимание, что на сайтах нужно что-то важное подчеркнуть как главный материал. Для того, чтоб он сразу бросался в глаза, где после этого был замечен, а значит полностью выполнила кнопка свою прямую функцию. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |