Это тот слайдер для сайта для которого создают отдельную страницу, где его устанавливают и выводят ссылку на главную страницу на переход. Это можно сделать на многих тематических сайтах, если вы что то продаете, то ссылку ставите на слайдер и пользователь переходит и смотрим картинки на тот материал, где еще все описано по нему. Что в самом низу по центру идут переключатели, что есть большая возможность больше ознакомить с материалом, что просто на одной странице распределить фото в разных ракурсов и где описание нет.
А если сделать так, то это очень удобно и безусловно сайту придает больше уважение. Теперь можно его ставить и под мобильные аппараты, так он настроен под различные размер экранов, как монитора там мобильного или на ваших гаджнтах. Есть небольшой минус, это установить много картинок, безусловно это можно сделать, но кнопок просто больше будет, но если что то рекламировать, то пяти хватит вполне, но кому нужно, то еще тройку можно накинуть.
Есть у него функция перетягивание, это когда зажимаем правый клик и ведет как в правую или в левую страницу, что меняем фотографий и описание с ними. Так что он простой и удобен для визуального просмотра и даже на светлом фоне написаны знаки, то они читабельные. Все сделано красиво и стильно и вывод происходит на него и он не будет установлен не на какой странице, а просто для нее делается.
Так визуально смотрится на мобильном аппарате.

Приступаем к установке:
1. Как всегда в первую очередь загрузить папку sliderp через файловый менеджер на сайт.
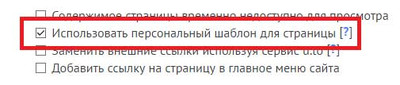
2. Теперь в админ панели создаем новую страницу и ставим галочку "Использовать персональный шаблон для страницы" ставить обязательно.

3. Остается поставить уже подготовленный код, где все описано уже и расставлено.
Код <!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>$MODULE_NAME$</title>
<link href='https://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Exo+2&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
<link href="/sliderp/css/style.css" rel="stylesheet">
</head>
<body>
<div class="slider-container">
<div class="slider-control left inactive"></div>
<div class="slider-control right"></div>
<ul class="slider-pagi"></ul>
<div class="slider">
<div class="slide slide-0 active">
<div class="slide__bg"></div>
<div class="slide__content">
<svg class="slide__overlay" viewBox="0 0 720 405" preserveAspectRatio="xMaxYMax slice">
<path class="slide__overlay-path" d="M0,0 150,0 500,405 0,405" />
</svg>
<div class="slide__text">
<h2 class="slide__text-heading">Проект 1</h2>
<p class="slide__text-desc">В ручную пишем описание на материал. что будет представлен на фотографий или картинке на светлом фоне.</p>
<a class="slide__text-link">Здесь ставим ссылку на переход</a>
</div>
</div>
</div>
<div class="slide slide-1 ">
<div class="slide__bg"></div>
<div class="slide__content">
<svg class="slide__overlay" viewBox="0 0 720 405" preserveAspectRatio="xMaxYMax slice">
<path class="slide__overlay-path" d="M0,0 150,0 500,405 0,405" />
</svg>
<div class="slide__text">
<h2 class="slide__text-heading">Проект 2</h2>
<p class="slide__text-desc">Описываем то изображение на которое переключили</p>
<a class="slide__text-link">Здесь ставим ссылку на переход</a>
</div>
</div>
</div>
<div class="slide slide-2">
<div class="slide__bg"></div>
<div class="slide__content">
<svg class="slide__overlay" viewBox="0 0 720 405" preserveAspectRatio="xMaxYMax slice">
<path class="slide__overlay-path" d="M0,0 150,0 500,405 0,405" />
</svg>
<div class="slide__text">
<h2 class="slide__text-heading">Проект 3</h2>
<p class="slide__text-desc">Следующие описание. что в нем можно поставить ссылку</p>
<a class="slide__text-link">Здесь ставим ссылку на переход</a>
</div>
</div>
</div>
<div class="slide slide-3">
<div class="slide__bg"></div>
<div class="slide__content">
<svg class="slide__overlay" viewBox="0 0 720 405" preserveAspectRatio="xMaxYMax slice">
<path class="slide__overlay-path" d="M0,0 150,0 500,405 0,405" />
</svg>
<div class="slide__text">
<h2 class="slide__text-heading">Проект 4</h2>
<p class="slide__text-desc">Идет описание на материал. что представлен в изображение, здесь может быть описание или даже урок</p>
<a class="slide__text-link">Здесь ставим ссылку на переход</a>
</div>
</div>
</div>
</div>
</div>
<script src="/sliderp/js/slider.js"></script>
</body>
</html>
PS - там можно сделать несколько страниц под слайдер или количество, которое вам нужно, отлично подойдет под официальные ресурсы или интернет магазин, так как отличная демонстрация продукции можно сделать. |

