Адаптивный шаблон LifeCracker для uCoz | |
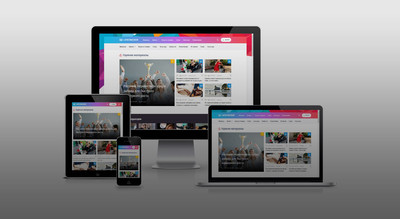
| Данный адаптивный шаблон для uCoz создавался на статейную тематику, а также новостной портал, где присутствует отличный и понятный стиль дизайна. А это горизонтальное меню, которое можно разбить на категорий для материала, что в один клик можно перейти на интересующее тему. Безусловно шаблон идет в адаптивной верстке, чтоб можно просматривать, как на широком мониторе, так со всех мобильных гаджетов. Сам формат дизайна гибкий, а значит тематическое направление будет большим. Но функционально будет отличным решением его задействовать под блог на актуальную тематику. Как можно видеть, что данный данный шаблон создали в отличной цветовой палитре, где присутствует быстрая загрузка страниц, а также тем и разделов, по этому гости или посетители реально почувствуют скорость перехода с одной страницы на другую, где безусловно будут довольны посещением интернет ресурсом. Так как адаптивность и скорость, и также адаптивность, это можно 3 самые важные функции, что как раз присутствую в этом шаблоне. Главная страница создана на многие направления, где можно найти ту информацию, которая вам интересно, все вообщем по этому сделано информативно. Рассмотрим, что присутствует при установочном процессе: - Глобальные блоки; - Редактор страниц; - Общие шаблоны; - Пользователи; - Комментарии; - Каталог файлов; - Почтовые формы. Также нужно знать, это касается всех, кто решил установить шаблон на новый сайт на конструкторе uCoz, где после всего не может как администратор редактировать страницы в панели или загрузить скрипты на сервер, то вам обязательно нужно ОБРАТИТСЯ С ПАНЕЛИ УПРАВЛЕНИЯ ВАШЕГО САЙТА С ДАННОЙ ОШИБКОЙ, где примерно через 2-3 дня вам разблокируют доступ. Видео обзор на данный материал при установке: Автор адаптации: na3uTuB4uk Шаблон адаптирован: nk-cs .ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 17 | |
|
| |
| 1 2 » | |