Код для кнопок "Мне нравится" на uCoz
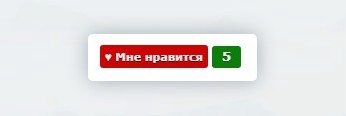
| Это простой и удобный цифровой рейтинг, что только работать в плюс, и ставится вид материалом файлов uCoz, где при клике прибавляется значение. Вы его можете расположить по вашему усмотрению на страницы материалов и комментариев файлов, также можно задействовать под другие категории. Это статьи или блог, просто меняем данные в самом коде, ведь прикрепленная стилистика CSS только отвечает за дизайн, и в это большой плюс. Ведь теперь вы самостоятельно можете выстроить свой оригинальный стиль рейтинга, который полностью соответствует вашим данным и параметрам. А точнее поменять оттенок цвета или как то поставить шрифтовой знак, но здесь нужно обязательно вывести значение, которое будет соответствовать цифрам. Так как здесь минуса нет, то только можно сделать клик за плюс в карму, что аналогично будет информировать, это скольким людям понравился ход работы рейтинга под названием, материал понравился или описание зачетное. Так выглядит после установочного процесса:  Установка: HTML Код <?if($RATING$)?><a style="text-decoration: none;" class="reting_spasibo" href="javascript://" id="golike" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});"> Мне нравится</a> <a class="knopka_otsenki"><span style="color: #f1ecec;font-size: 10pt;"><b>5</b></span></a><?endif?> CSS Код a.reting_spasibo { text-decoration: none; background: none repeat scroll 0 0 #cd0404; color: #ededf1; font-family: Verdana; font-size: 11px; font-weight: bold; margin: 0 0px 0; padding: 5px; border-radius: 3px 3px 3px 3px; text-shadow: 0 1px 0 #200a0a; } a.knopka_otsenki { text-decoration: none; background: none repeat scroll 0 0 #0c7e0a; color: #ededf1; font-family: Verdana; font-size: 10px; font-weight: bold; text-shadow: 0 1px 0 #3c3b3b; margin: 5px 5px 5px 0px; padding: 5px 10px 5px 10px; border-radius: 3px 3px 3px 3px; } Вероятно уже на сайте есть данный рейтинг с аналогичной функцией, но раз нашел его в рабочем виде, думаю не помешает, если их будет несколько. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |