Отличный информационный информер для новостного портала, где можно вывести самую актуальную информацию в корректном и понятном виде. Как понимаете, что такой информер также подойдет и под другие категорий, это каталог файлов и блог. Здесь не зависит, что и какая тематику будет, если у вас несколько модулей на интернет ресурсе открыто, то просто ставим на тот или другом. Сам дизайн построен очень понятно для пользователя. Где изначально идет два материала в реальную колонку для вида материалов. Остальные, что сами выставляем, сколько должно появиться, то они идут уже на четыре материала, что можно заметить не так много место будет занимать, хотя и будет сама картинка с названием и плюс у каждого краткое описание.
По своей стилистике он настроен под светлый формат интернет ресурса. Что сами можете в CSS выставить и настроить под любую гамму цвета, это хоть под темную. Но безусловно, главное если можно сказать, то здесь присутствует адаптивность под мобильные аппараты. Так что если ваш портал уже настроен, то вам только нужно установить и прописать стили. Где ставить, здесь вы сами можете решить, где будет удобно, возможно на главной странице, где вы хотите как можно больше запросов на материал выставить на странице.
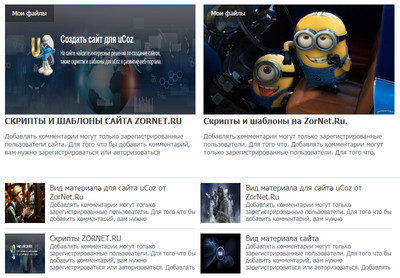
Так будет смотреться по умолчанию и картинка взята на тестовом ресурсе.

Это уже вид с небольшого экрана как планшет.

Второй этап показа.

Приступаем к установке:
Создайте информер с такими параметрами [ Каталог файлов · Материалы · Количество просмотров D · Материалы: 6 · Колонки: 1 ] каталог файлов замените на свой модуль.
Код <?if($NUMBER$='1' || $NUMBER$='2')?>
<div class="top1">
<a class="top1-cat" href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a>
<span><a href="$ENTRY_URL$">$TITLE$</a>
<p>$MESSAGE$</p>
</span>
</div>
<?else?>
<?if($NUMBER$='3')?> <hr class="top-hr"><?endif?>
<div class="top2">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a>
<span><a href="$ENTRY_URL$">$TITLE$</a>
<p>$MESSAGE$</p></span>
</div>
<?endif?>
CSS:
Код .top1 {margin:0 2% 20px 0;width:48%;float:left;}
.top1:nth-child(2n){margin:0 0 20px 0;}
.top1 {margin-bottom:20px;}
@media only screen and (max-width: 940px) {
.top1 {width:48%;margin: 0 4% 20px 0;}
.top1:nth-child(2n){margin: 0 0 20px 0 !important;}
.top1:nth-child(2n){margin: 0 4% 20px 0;}
}
@media screen and (max-width: 640px) {
.top2, .top1 {width:auto !important;margin: 0 0 20px 0 !important;float:none !important;}
}
a.top1-cat {color: #fff; display: block; font-size: 13px; height: 35px; line-height: 35px; padding: 0 15px; position: absolute; width: auto; background-color: rgba(27, 26, 26, 0.52);}
.top1 img {width:100%; height: 220px;}
.top1 span {display: block; height: 110px; overflow: hidden;}
.top1 span a {color: #444; font-size: 16px; text-decoration: none; -webkit-transition: all ease-in-out 0.2s; -moz-transition: all ease-in-out 0.2s; -o-transition: all ease-in-out 0.2s; transition: all ease-in-out 0.2s; font-weight: bold; display: block;}
.top1 span a:hover {color: #2144DA;}
.top1 p {}
.top2 {width: 48%; float: left; padding: 0 0 10px 0; margin: 0 10px 10px 0; border-bottom: 1px solid #dadada;}
.top2 img {width:80px; height: 80px; float:left; margin: 0 10px 0 0;}
.top2 a {color: #444; font-size: 15px; text-decoration: none; -webkit-transition: all ease-in-out 0.2s; -moz-transition: all ease-in-out 0.2s; -o-transition: all ease-in-out 0.2s; transition: all ease-in-out 0.2s;}
.top2 a:hover {color: #2144DA;}
.top2 p {-webkit-margin-before: 0; -webkit-margin-after: 0; font-size: 12px;}
.top2 span {display: block; height: 80px; overflow: hidden;}
Под краткое описание есть в CSS настройки, сто вы можете сделать или регулировать, сколько нужно показать знаков.
Источник: d-melochi.ru | 
