Этот адаптивный вид материалов, полностью соответствует по функциям на такие категорий для сайта uCoz, как новостной блог или раздела файлов. Отличное решение под многие тематические сайты, это под игровой портал, что изначально был разработан под такую площадку. Также его можно увидеть на статьях или блогах, ведь адаптивность самого каркаса дает больше возможностей изначально.
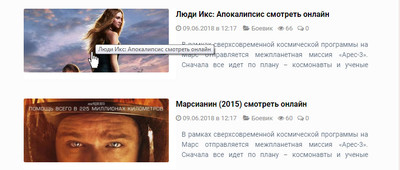
Плюс, в нем присутствует оригинальный эффект, это при наведении курсора на изображение, то происходит смещение картинки, что сразу видно, что курсор правильно выставлен и можно нажимать. Где при клике вы переходите на саму основу материала, так как увеличение изображение в таком формате не рассчитано. Проверил его на все мобильные устройство, что все корректно и понятно для пользователя выводится информация.
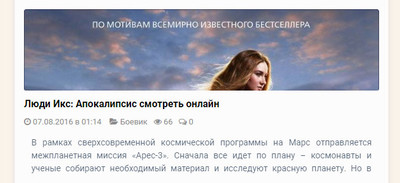
Вообще сами решайте, где такой вид можно установить, как пример, то похожий много раз встречался на главной странице. Этот еще был доработан по картинке, что только на мониторе корректно показывала, но сейчас на всех гаджет прекрасно смотрится.
Здесь видим обзор, который появится при открытии страницы или заходе на портал.

Это уже примерно может быть смартфон или планшет, что видим как происходит изменение.

Приступаем к установке:
HTML
Код <div class="vid_materualov">
<div class="kigavun">
<div class="pod_kategokua">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$"; width="100%"; alt="$TITLE$" title="$TITLE$"></a>
</div>
</div>
<div class="vid_materualov_td">
<div class="vezun_tageus_pacukon"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="article_counters"><span><i class="fa fa-clock-o" aria-hidden="true"></i> $DATE$ в $TIME$</span> <a href="/load/1/1/1"><span><i class="fa fa-folder-open" aria-hidden="true"></i> $CATEGORY_NAME$</span></a><span><i class="fa fa-eye" aria-hidden="true"></i> $READS$</span><a href="/load/1/1/shablon_kino_kinogoprofi_dlja_ucoz/1-1-0-1240#comments"><span><i class="fa fa-comments-o" aria-hidden="true"></i> $COMMENTS_NUM$</span></a></div>
<p class="vid_materualov_d">
<div class="klopanul_sagopevkad">$MESSAGE$</div>
</p>
</div>
</div>
CSS
Код .vid_materualov {padding:20px;display:table}
.vid_materualov .article_counters {margin-bottom:10px;}
.vid_materualov .kigavun {background:#FFFFFF;padding-right:15px;display:table-cell;vertical-align:top}
.vid_materualov_td {display:table-cell;vertical-align:top}
.vid_materualov .pod_kategokua {width:300px;height:132px;overflow:hidden;border-radius:3px;}
.vid_materualov .pod_kategokua img {border-radius:3px;max-width:100%;-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;}
.vid_materualov .pod_kategokua:hover img {-moz-transform: scale(1.2) rotate(-4deg);
-ms-transform: scale(1.2) rotate(-4deg);
-webkit-transform: scale(1.2) rotate(-4deg);
-o-transform: scale(1.2) rotate(-4deg);
transform: scale(1.2) rotate(-4deg);}
.vid_materualov_descr {margin:0;position:absolute;top:-9000px}
.vid_materualov_d b, .vid_materualov_d strong, .vid_materualov_d u {font-weight:normal !important;text-decoration:none !important;}
.vid_materualov_td p u, .vid_materualov_td p u strong, .vid_materualov_td p strong {font-weight:normal !important;text-decoration:none !important;}
.vezun_tageus_pacukon {margin-bottom:7px;font-size:16px;font-weight:bold}
.vezun_tageus_pacukon a {color:#131212;transition:all .2s ease;}
.vezun_tageus_pacukon a:hover {color:#245686;}
.article_counters {margin-bottom:14px;font-size:13px;color:#777777}
.article_counters span {display:inline-block;margin-right:10px}
.article_counters a {color:#7b7b7b;transition:all .3s ease;}
.article_counters a:hover {color:#245584;}
.klopanul_sagopevkad {opacity: 0.8;margin-bottom: 15px; padding: 0 12px; height: 67px; overflow: hidden; text-align: justify;}
@media screen and (max-width: 950px) {
.vid_materualov {padding:0;display:block;margin:5px 0 20px 0;}
.vid_materualov .kigavun {padding-right:0;margin:5px 0 10px 0;display:block;vertical-align:top}
.vid_materualov .pod_kategokua {width:100%;display:block;}
.wall-img {border-radius:3px;margin:15px 0 5px 0;max-width:100%;}
}
Вообще его изначально не хотел выставлять, но заметив ошибку и открыт был тестовый сайт, то проверив материал, то пришлось довести его до финала, чтоб он мог на сайте отлично отображаться.
Если у кого установлен темный дизайн, то вам в стилистике останется немного настроить оттенки цвета под свою основу, где на многие гаммы цвета выставить в CSS можно самостоятельно, или даже сделать оформление, которое посчитал на этом виде лишнем, где оставил в более строгих оттенках. |



















