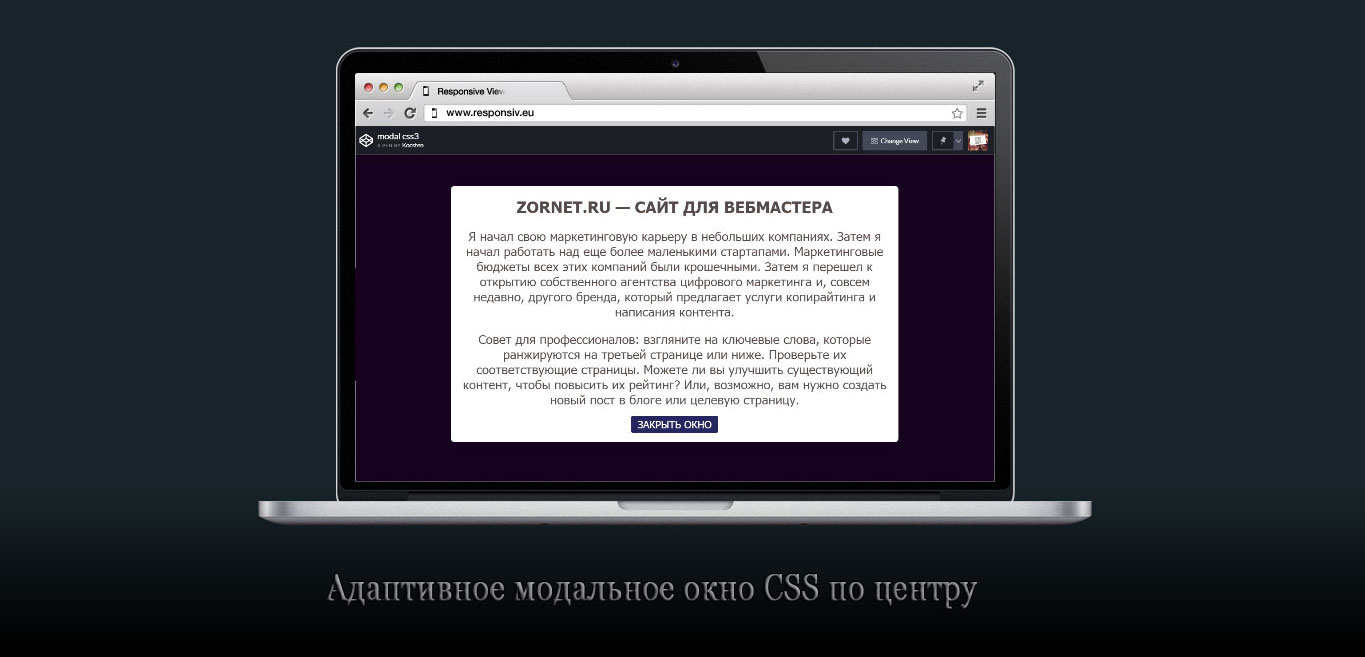
Адаптивное модальное окно CSS по центру
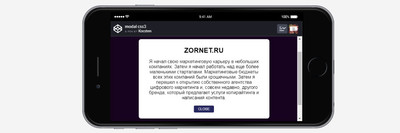
| В материале представлено адаптивное модальное окно на чистом CSS3, которое появляется по центру, где автоматически приглушается оттенок цвета. Где изначально это окно шло на SCSS, но само появление понравилось, также по выполнению дизайна, просто шикарно смотрится, что переписал на чистый CSS. Как получилось, то здесь вам решать, старался все сохранить, это стилистику и адаптивность, где на мобильных экранах все корректно выводит. Бывает такое, что место на сайте мало, а здесь нужно вывести информацию, и здесь вы можете добавить отзывчивый модал, где появляется место от простого текста до галерей изображений и встроенных видео. Но главное, что нет никаких ограничений по размеру или поведению, поэтому это фантастический выбор практически для любого веб-сайта. Не говоря уже о том, что идет отзывчивый стиль и работает для всех устройств и размеров экрана. Так выглядит кнопка для вызова:  Здесь наводим клик и нажимаем, где появляется окно:  Вид с мобильного аппарата:  Установка: HTML Код <section id="advekasuneg"> <a class="button" href="#kasuneg-kamasin">Открыть модал</a> </section> <section id="kasuneg-kamasin" class="apemes-nakuvd"> <article class="postavu-poseredine"> <div class="vupsob-modala"> <h1>ZorNet.Ru — сайт для вебмастера</h1> <p>Первое описание</p> <p>Второе описание под материал.</p> <a href="#">Закрыть</a> </div> </article> </section> CSS Код .apemes-nakuvd { top: 0; left: 0; right: 0; bottom: 0; opacity: 0; z-index: 9999; overflow: auto; position: fixed; visibility: hidden; background: rgba(14, 14, 14, 0.8); margin-top: -250px; transition: all .3s ease-in-out; } .postavu-poseredine { width: 70%; max-width: 70%; background: #fff; margin: 70px auto; position: relative; border-radius: 8px; box-shadow: 0 0 6px rgba(0, 0, 0, 0.2); } .vupsob-modala{ padding: 25px; text-align: center; } h1 { margin: 0 0 10px 0; text-transform: uppercase; font-size: 24px; } p { margin-bottom: 20px; } a { padding: 5px 15px; font-size: 12px; text-decoration: none; color: #fff; background: #26265f; text-transform: uppercase; border: none; font-size: 12px; border-radius: 4px; } @media screen and (max-width: 769px) { .apemes-nakuvd{ width: 100%; max-width: 100%; height: 100%; margin: 0; border-radius: 0; } } .apemes-nakuvd:target { opacity: 1; margin-top: 0px; visibility: visible; } #advekasuneg { text-align: center; } #advekasuneg a { padding: 15px 10px; font-size: 18px; text-decoration: none; color: #f9f5f5; border: 1px solid #fbf7f7; border-radius: 6px; width: 185px; height: 18px; margin: auto; position: absolute; top: 75px; left: 0; bottom: 0; right: 0; } #advekasuneg a:hover{ opacity:.7; } Здесь нужно понимать, что это имеет важную особенность, где пользователь может коснуться фона страницы, где все выстраивается только для того, чтобы скрыть модальный каркас, а также если кнопку вызова со всем дизайном. Это встречается в каждом модальном окне, что самостоятельно ставится цвет фона и его прозрачность. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |