Адаптивное меню с боковой панелью анимации
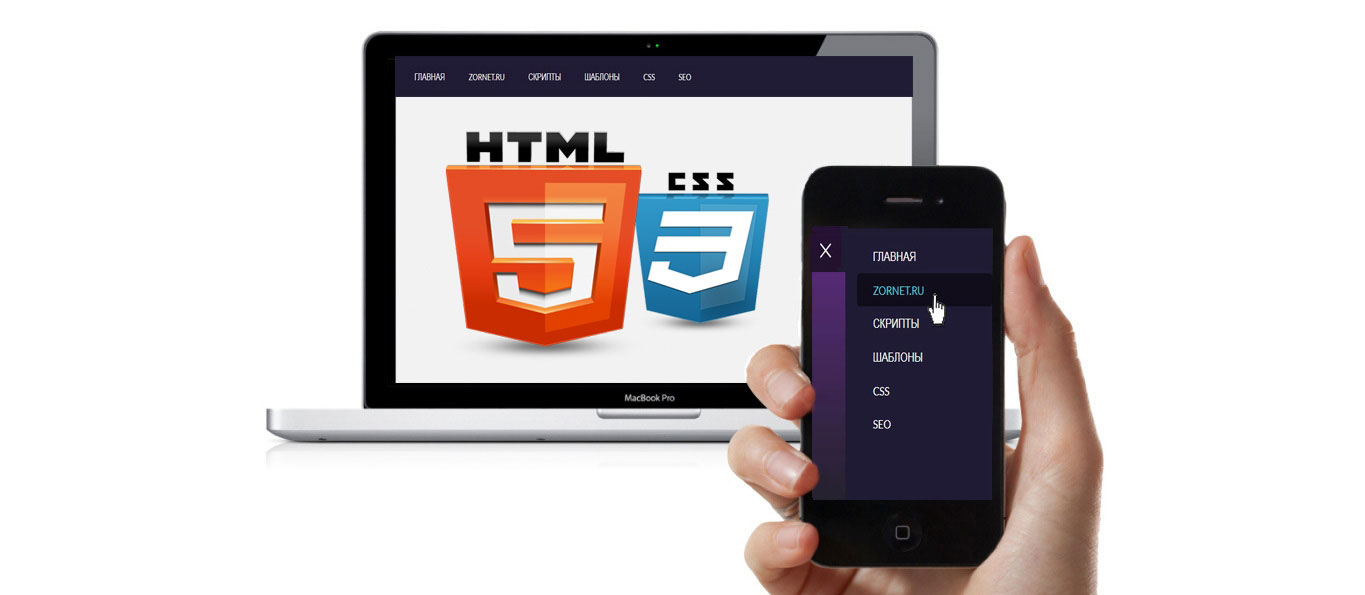
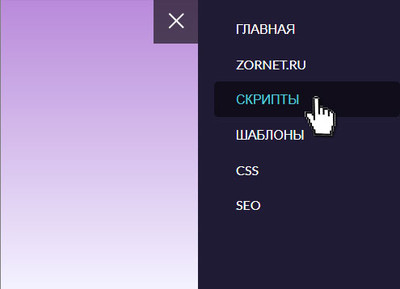
| Отличное решение, как адаптивный стиль дизайна на горизонтальное меню, где есть версия для большого монитора и также мобильного экрана. Безусловно многие встречали разные версий под мобильные аппараты, где навигация может автоматически переходить с горизонтального положение в вертикальный вид. В этом материале все идет по другому, так сказать сделано намного современнее, где вы просматривая интернет ресурс с любого гаджета обнаружите вместо меню, будет по правую сторону находится кнопка. Где по клику выезжает сама панель, на которой прописаны все запросы для перехода на названые категорий или разделы. Сам дизайн выполнен в стандартной форме, разве, что изменена функций курсора, это при наведении не смениться цветовая гамма, а увидите красивый обвод. Где немного убрал цветность, но это уже сам веб мастер решит, под какой палитрой вообще будет навигация. Все это можно сменить в прикрепленной стилистике CSS, которая реально может кардинально изменить сам обзор предмета. Здесь по умолчанию сделано под темно синий оттенок, который можно на большинство ресурсов поставить. Но также в темный преобразить очень быстро, и добавить сами запросы, они будут отлично выглядеть на широком или на узком экране, и корректно выводить знаки. Ниже будет представлена страница для просмотра Demo, но и снимки, как все получится после полной установки. 1. Этот вариант идет при открытии самого сайта или главной страницы на мониторе.  2. Это кнопка видна на планшете или смартфоне.  3. Вид с мобильного аппарата, где идет кнопка, а по центру поставлен значок.  Приступаем к установке: HTML Код <div class="deveniore-amenikoes"> <ul id="daniguprod"> <li class="kevamped"> <div class="mprovemen1"></div><div class="mprovemen2"></div><div class="mprovemen3"></div> </li> <li><a href="">ГЛАВНАЯ</a></li> <li><a href="">ZORNET.RU</a></li> <li><a href="">СКРИПТЫ</a></li> <li><a href="">ШАБЛОНЫ</a></li> <li><a href="">CSS</a></li> <li><a href="">SEO</a></li> </ul> </div> CSS Код .deveniore-amenikoes { margin: 0; padding: 0; width: 100vw; height: 100vh; position: relative; transition: all 0.3s; } .getun-suposam { transform: translate(-230px, 0); } #daniguprod { background: #1e1a2b; text-align: left; margin: 0; padding: 15px 0; width: 100%; padding-left: 20px; } #daniguprod li { display: inline-block; } #daniguprod li a { display: block; color: #f1f1f1; font-size: 1rem; padding: 10px 25px; border: 2px solid transparent; text-decoration: none; transition: all 0.3s; border-radius: 5px; } #daniguprod li a:hover { border: 2px solid rgba(187, 185, 185, 0.52); } /* Burger */ .kevamped { display: none; position: absolute; left: -55px; top: 0; cursor: pointer; background: rgba(12, 12, 12, 0.6); padding: 15px 15px 10px; } .kevamped .mprovemen1, .kevamped .mprovemen2, .kevamped .mprovemen3 { width: 25px; height: 2px; background: #FFF; margin-bottom: 8px; transition: all 0.7s; } /* Change it to an X */ #daniguprod.open .kevamped .mprovemen1 { transform: rotate(45deg) translate(8px, 7px); } #daniguprod.open .kevamped .mprovemen2 { opacity: 0; } #daniguprod.open .kevamped .mprovemen3 { transform: rotate(-45deg) translate(7px, -6px); } @media (max-width: 768px) { body { min-width: 315px; } .kevamped { display: block; } #daniguprod { width: 227px; max-width: 475px; height: 100%; position: absolute; top: 0; right: -230px; } #daniguprod li{ display: block; } #daniguprod li a:hover, #daniguprod li a:focus { border-color: transparent; background: rgba(14, 14, 14, 0.5); color: #5ccede; } } JS Код $(document).ready(function(){ $('.kevamped').click(function(){ $('#daniguprod').toggleClass('open'); $('.deveniore-amenikoes').toggleClass('getun-suposam'); }); }); Это на заметку, не нужно забывать, что адаптивность, это отличный подход в самому основанию при любой разработке интернет площадки, как сайт или блог, который изначально будет позволять позволяет работающим веб сайтам подстраиваться под заданное разрешение экрана или монитора разного устройства. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |