Адаптивная навигация гамбургер на CSS3 | |
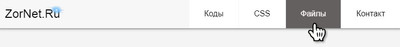
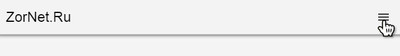
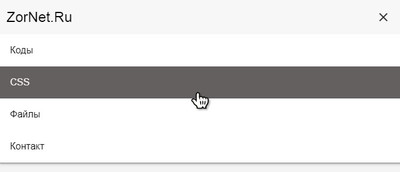
| Адаптивное меню на чистом CSS в горизонтальном виде, которое идет в светлых тонах, где присутствует кнопка гамбургер для мобильного управление. Само меню по конструкции не сложное, где присутствуют эффекты, которые не так яркие, но безусловно отлично видны пользователю и гостям сайта. Больше подходит, как элегантная навигация, что можно увидеть на блоках или портфолио. Где по своей структуре и гамме цвета подойдет на любую тематическую интернет площадку. Также это адаптивные меню, которая по своему функционалу сворачивающиеся в гамбургер, это когда открываете сайт с мобильного устройства, что сейчас можно видеть практически на любом сайте. Но здесь есть одна фишка, которая заключается в кнопки hamburger, где при открытии меняется и преображается в другую форму. Вам нужно самому написать название сайта, что расположено с левой стороны, но все запросы останутся по правую сторону, где все выполнено с помощью HTML и CSS. По умолчанию с широкого монитора:  Это видим с любого гаджет, где при нажатие откроются категории:  Здесь автоматически переходит вертикальное положение на мобильном аппарате:  Установка: HTML Это простое навигационное меню можно самостоятельно оформить под любой дизайн, даже выставить тот оттенок цвета, что будет соответствовать основной стилистике сайта. Если это потребуется, то все нужно производить в прикрепленном CSS, где находится функционал и дизайн элементов. Код <header class="menyu-navigatsig"> <a href="" class="logo">ZorNet.Ru</a> <input class="navigation-btn" type="checkbox" id="navigation-btn" /> <label class="navigation-icon" for="navigation-btn"><span class="categorua"></span></label> <ul class="navigation"> <li><a href="/">Коды</a></li> <li><a href="/">CSS</a></li> <li><a href="/">Файлы</a></li> <li><a href="/">Контакт</a></li> </ul> </header> CSS Код .menyu-navigatsig { background-color: #f7f7f7; box-shadow: 1px 1px 4px 0 rgba(35, 35, 35, 0.26); position: fixed; width: 100%; z-index: 3; border-bottom: 2px solid; border-color: #ababab; margin: 0px 0px 0px 0px; } .menyu-navigatsig ul { margin: 0; padding: 0; list-style: none; overflow: hidden; background-color: #fff; } .menyu-navigatsig li a { display: block; padding: 18px 18px; border-right: 1px solid #f3f3f3; text-decoration: none; } .menyu-navigatsig li a:hover, .menyu-navigatsig .navigation-btn:hover { background-color: #636060; color: #fdf7f7; } .menyu-navigatsig .logo { display: block; float: left; font-size: 24px; padding: 15px 12px; text-decoration: none; } /* navigation */ .menyu-navigatsig .navigation { clear: both; max-height: 0; transition: max-height .2s ease-out; } /* navigation icon */ .menyu-navigatsig .navigation-icon { cursor: pointer; display: inline-block; float: right; padding: 28px 20px; position: relative; user-select: none; } .menyu-navigatsig .navigation-icon .categorua { background: #333; display: block; height: 2px; position: relative; transition: background .2s ease-out; width: 18px; } .menyu-navigatsig .navigation-icon .categorua:before, .menyu-navigatsig .navigation-icon .categorua:after { background: #333; content: ''; display: block; height: 100%; position: absolute; transition: all .2s ease-out; width: 100%; } .menyu-navigatsig .navigation-icon .categorua:before { top: 5px; } .menyu-navigatsig .navigation-icon .categorua:after { top: -5px; } /* navigation btn */ .menyu-navigatsig .navigation-btn { display: none; } .menyu-navigatsig .navigation-btn:checked ~ .navigation { max-height: 240px; } .menyu-navigatsig .navigation-btn:checked ~ .navigation-icon .categorua { background: transparent; } .menyu-navigatsig .navigation-btn:checked ~ .navigation-icon .categorua:before { transform: rotate(-45deg); } .menyu-navigatsig .navigation-btn:checked ~ .navigation-icon .categorua:after { transform: rotate(45deg); } .menyu-navigatsig .navigation-btn:checked ~ .navigation-icon:not(.steps) .categorua:before, .menyu-navigatsig .navigation-btn:checked ~ .navigation-icon:not(.steps) .categorua:after { top: 0; } /* 48em = 768px */ @media (min-width: 48em) { .menyu-navigatsig li { float: left; } .menyu-navigatsig li a { padding: 20px 30px; } .menyu-navigatsig .navigation { clear: none; float: right; max-height: none; } .menyu-navigatsig .navigation-icon { display: none; } } PS - здесь нужно добавить, так как при проверки на работоспособность, то решил немного стиль изменить, если на demo странице идет по умолчанию. А вот здесь представлен материал как на закрепленном изображение, где нижнее полоса выставлена, что идет на 2 пикселя, где можно тень убрать или добавить, и также при наведении кардинально цветовая схема изменена. Демонстрация | |
23 Февраля 2020 Загрузок: 5 Просмотров: 3935
Поделиться в социальных сетях
Материал разместил