Горизонтальное меню "навигация" сайта на CSS3
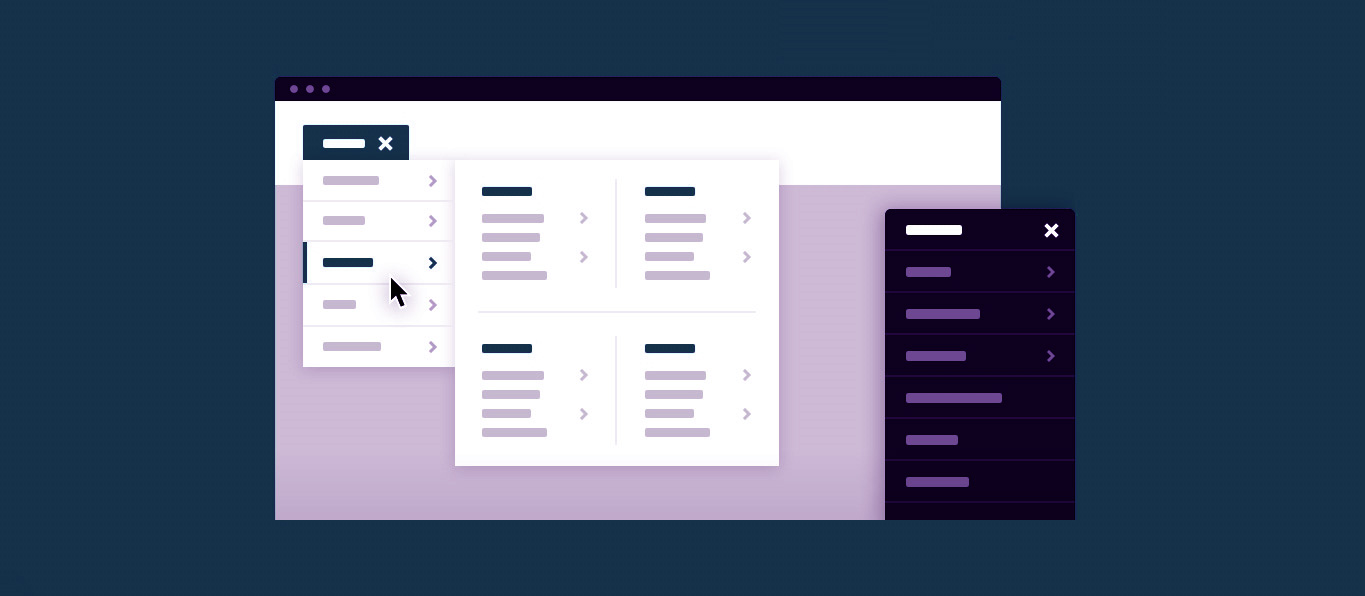
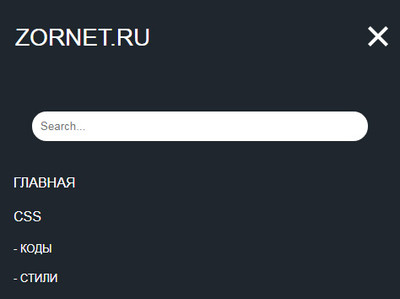
| Вашему вниманию отлично созданное адаптивное меню, которое идет в горизонтальном виде и имеет классические под категорий на HTML и CSS3. Одна из главных задач при создании сайта, это установить горизонтальное меню, плюс, чтоб оно было полностью адаптивное, чтоб корректно смотрелось на всех мониторах и небольших экранов. Так как отлично сделано по настройкам горизонтальная навигация, где предусмотрено под меню, что очень много можно прописать ключевых слов, чтоб пользователи или гости могли быстро найти нужный материал. Также оно не похоже на стандартное, больше подойдет на обновленные стили, ведь ширина у него больше обычного, хотя идут разделы, и к ним закреплены эффекты. Если говорить под категорий, то сама навигация в темной гамме, а под меню при наведении покажется в светлом оттенке. Что касается тематике, то такой стиль можно увидеть на разной тематической площадке, как софт портал или официальный ресурс. Все по функциональности отлично работает, также вам предоставлена демонстрация, где можете изначально посмотреть, как выглядеть после установки. Так будет смотреться при открытие страницы или заходе на сайт.  Здесь мы уже видим на мобильном аппарате.  Приступаем к установке: HTML Код <div id="goinsomeain"> <div class="pesbsites"> <a href="#">ZORNET.RU</a> </div> <nav> <form class="search" action="search.php"> <input name="q" placeholder="Search..." type="search"> </form> <ul> <li> <a href="">Главная</a> </li> <li> <a href="">CSS</a> <ul class="mega-dropdown"> <li class="row"> <ul class="bsina-vigation"> <li><a href="#">Коды</a></li> <li><a href="#">Стили</a></li> <li><a href="#">SEO</a></li> <li><a href="#">SEO</a></li> </ul> <ul class="bsina-vigation"> <li><a href="#">CSS</a></li> <li><a href="#">CSS3</a></li> <li><a href="#">Стили</a></li> <li><a href="#">Дизайн</a></li> </ul> <ul class="bsina-vigation"> <li><a href="#">Раздел</a></li> <li><a href="#">Раздел</a></li> <li><a href="#">Раздел</a></li> <li><a href="#">Шаюлоны</a></li> </ul> <ul class="bsina-vigation"> <li><a href="#">Раздел</a></li> <li><a href="#">Шаюлоны</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Раздел</a></li> </ul> </li> </ul> </li> <li class="dropdown"> <a href="">SEO</a> <ul> <li><a href="#">Категория</a></li> <li><a href="#">Категория</a></li> <li><a href="#">Категория</a></li> <li><a href="#">Категория</a></li> </ul> </li> <li> <a href="">Коды</a> </li> <li> <a href="">Связь</a> </li> </ul> </nav> </div> CSS Код #goinsomeain{ background:#1E262D; width:100%; position:relative} #goinsomeain:after{ content:''; clear:both; display:block} .search{ float:right; padding:30px} input{ border:none; padding:10px; border-radius:20px} .pesbsites{ float:left; padding:26px 0 26px} .pesbsites a{ font-size:28px; display:block; padding:0 0 0 20px} nav{ float:right; } nav>ul{ float:left; position:relative} nav li{ list-style:none; float:left} nav .dropdown{ position:relative} nav li a{ float:left; padding:35px} nav li a:hover{ background:#2C3E50} nav li ul{ display:none} nav li:hover ul{ display:inline} nav li li{ float:none} nav .dropdown ul{ position:absolute; left:0; top:100%; background:#fff; padding:20px 0; border-bottom:3px solid #34495e} nav .dropdown li{ white-space:nowrap} nav .dropdown li a{ padding:10px 35px; font-size:13px; min-width:200px} nav .mega-dropdown{ width:100%; position:absolute; top:100%; left:0; background:#fff; overflow:hidden; padding:20px 35px; border-bottom:3px solid #34495e} nav li li a{ float:none; color:#333; display:block; padding:8px 10px; border-radius:3px; font-size:13px} nav li li a:hover{ background:#bdc3c7; background:#FAFBFB} .bsina-vigation{ width:25%; float:left} #menu-icon{ position:absolute; right:0; top:50%; margin-top:-12px; margin-right:30px; display:none} #menu-icon span{ border:2px solid #fff; width:30px; margin-bottom:5px; display:block; -webkit-transition:all .2s; transition:all .1s} @media only screen and (max-width: 1170px){ nav >ul>li >a{ padding:35px 15px} } @media only screen and (min-width: 960px){ nav{ display:block!important} } @media only screen and (max-width: 959px){ nav{ display:none; width:100%; clear:both; float:none; max-height:400px; overflow-y:scroll} #menu-icon{ display:inline; top:45px; cursor:pointer} #menu-icon.active .first{ transform:rotate(45deg); -webkit-transform:rotate(45deg); margin-top:10px} #menu-icon.active .second{ transform:rotate(135deg); -webkit-transform:rotate(135deg); position:relative; top:-9px; } #menu-icon.active .third{ display:none} .search{ float:none} .search input{ width:100%} nav{ padding:10px} nav ul{ float:none} nav li{ float:none} nav ul li a{ float:none; padding:8px; display:block} #goinsomeain nav ul ul{ display:block; position:static; background:none; border:none; padding:0} #goinsomeain nav a{ color:#fff; padding:8px} #goinsomeain nav a:hover{ background:#fff; color:#333; border-radius:3px} #goinsomeain nav ul li li a:before{ content:'- '} .bsina-vigation{ width:100%} } JS Код $('#goinsomeain').prepend('<div id="menu-icon"><span class="first"></span><span class="second"></span><span class="third"></span></div>'); $("#menu-icon").on("click", function(){ $("nav").slideToggle(); $(this).toggleClass("active"); }); На этом установка закончена. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |