Здесь рассмотрим один вариант, как красиво отобразить данные, виде название материала, также красиво расположенная дата, когда новости или статья была размещена. Этот вариант больше подойдет на новостной блок, как основном там всегда больше внимание идет на дату размещение новостей.
И здесь под такой формат, чтоб все рядом и корректно выглядело, то эта вариация отлично подойдет под вид материала или на страницу, где идет впереди основа с датами и временем и уже само название, что закрепляем за блоком или каркасом, где находится материал.

Установка:
HTML
Код
<div class="scegimbah-keegisladave">
<div class="gislspend-ptuladave-kusam">
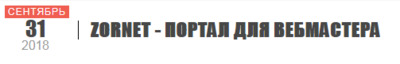
<span class="kusampa-rticipan">Сентябрь</span>
<span class="colekoarte-grav">31</span>
<span class="gtelekov-apenegu">2018</span>
</div>
<h1 class="conduc-tandici-azusen">
ZorNet - портал для вебмастера</h1>
</div>
CSS
Код
.scegimbah-keegisladave {
display: flex;
align-items: center;
font-family: Impact;
}
.conduc-tandici-azusen {
margin: 0;
padding-left: 0.9375rem;
border-left: solid 1px black;
color: #474747;
letter-spacing: 0.4px;
text-transform: uppercase;
font-size: calc(1vw + 1vh + 5vmin);
line-height: calc(1vw + 1vh + 5vmin);
}
.gislspend-ptuladave-kusam {
padding-right: 0.9375rem;
color: #474747;
text-align: center;
}
.gislspend-ptuladave-kusam .colekoarte-grav {
font-size: calc(1vw + 1vh + 7vmin);
line-height: calc(1vw + 1vh + 7vmin);
}
.gislspend-ptuladave-kusam .kusampa-rticipan {
color: #f7f4f4;
font: 12px/100% Arial, Helvetica, sans-serif;
text-transform: uppercase;
letter-spacing: 1px;
display: block;
padding: 2px 2px;
width: 100%;
position: relative;
background: #b5347b;
}
.gislspend-ptuladave-kusam .gtelekov-apenegu {
color: #999;
padding: 0 0 4px;
font-size: calc(1vw + 1vh + .1vmin);
line-height: calc(1vw + 1vh + .1vmin);
display: block;
font-family: Arial,Helvetica,sans-serif;
}
Например, даты могут быть введены в основной форме, которая должна понята обывателям.
Демонстрация