|
Подборка потрясающих меню для сайта на CSS
|
|
Kosten |
Понедельник, 21 Мая 2018, 20:06 | Сообщение 1 |

|
Вашему внимание подборка разных по дизайн горизонтальных и вертикальных меню для сайта, что идут в различном оттенке цвета и адаптивности. Вы найдете фрагменты и элементы для разного по дизайн и стилистике горизонтального и также вертикального меню для сайта на CSS. Меню навигации безусловно важно для хорошей обще доступности вашего интернет ресурса. Из полно экранного меню навигации в мега меню у нас есть много потрясающего вдохновляющего дизайн или стилистики, с которой можно создать отличную навигацию.
Здесь будет представлена как адаптивная под все мобильные аппараты, также горизонтальное, где можно открыть по клику на кнопку. Так, как сейчас, много современного дизайн на шаблонах, и здесь безусловно навигация должна идти на первом месте. Вложенные меню имеют решающее значение для любого подробного сайта с несколькими страницами.
Это отзывчивое меню поддерживает вложенность с помощью кнопок с закругленными ссылками и уникальной стилистикой. Когда страница изменяет размер, кнопки скрываются за меню, но они все еще сохраняют свои ссылки подменю, которые появляются при щелчке. Где будет использоваться эффект при помощи чистого CSS3.
Отзывчивая навигация была ключевым фактором для многих интернет порталов, что идут в новом поколении, и немного сложно создать правильное функциональное меню навигации, потому что не только он сохраняет идеальный внешний вид, но также должен принимать различные размеры экрана.
Большинство из нас знакомы с версией быстрой загрузки, но если мы расширяем наш горизонт, есть океан адаптивных навигационных ресурсов. Вот список некоторых старых и новых материалов с CSS примером и и JavaScript, где многие идут адаптивной версткой для сайта. Навигация это скелет, который поддерживающий общий контент и информацию на сайте.
Конструкция мобильного навигационного меню является самым важным мостом и платформой для взаимодействия человека и компьютера, которая направлена на то, чтобы направлять пользователей в правильном направлении и не теряться. В настоящее время для выбора доступны различные типы меню, но какой вид меню можно рассматривать как отличный дизайн. Хороший дизайн меню может не только улучшить пользовательский интерфейс всего продукта.
|
| [ RU ] |
|
|
Kosten |
Понедельник, 21 Мая 2018, 20:08 | Сообщение 2 |

|
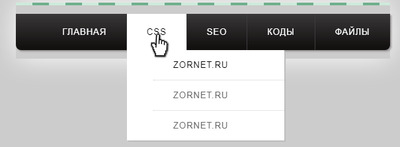
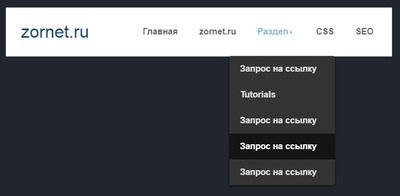
Мне нравится полосатая рамка и темная цветовая схема в паре с этим меню. Однако, выходя за рамки дизайна, мы находим исключительное отзывчивое выпадающее меню. Навигационная панель остается горизонтальной с типичными выпадающими списками, пока размер окна не станет меньше.
Сама останова горизонтального меню идет на полно экранным, где представлено под меню, отличающимся цветовой гаммой в сером оттенке. Где также предоставлена квадратная плоская навигация, как правило, это самый популярный стиль для работы.
CSS-Only Dark Menu

HTML
Код <head>
<meta name="viewport" content="width=device-width">
</head>
<div class="tegukidzan">
<span class="decor"></span>
<nav>
<ul class="zortsavtun">
<li>
<a href="https://zornet.ru/">Главная</a>
<ul class="alarunikdesazmkeb">
<li><a href="">Скрипты</a></li>
<li><a href="">Шаблоны</a></li>
<li><a href="">Дизайн</a></li>
<li><a href="">Стили</a></li>
</ul>
</li>
<li>
<a href="">CSS</a>
<ul class="alarunikdesazmkeb">
<li><a href="">zornet.ru</a></li>
<li><a href="">zornet.ru</a></li>
<li><a href="">zornet.ru</a></li>
</ul>
</li>
<li>
<a href="">SEO</a>
<ul class="alarunikdesazmkeb">
<li><a href="">zornet.ru</a></li>
<li><a href="">zornet.ru</a></li>
<li><a href="">zornet.ru</a></li>
</ul>
</li>
<li>
<a href="">Коды</a>
<ul class="alarunikdesazmkeb">
<li><a href="">zornet.ru</a></li>
<li><a href="">zornet.ru</a></li>
<li><a href="">zornet.ru</a></li>
</ul>
</li>
<li>
<a href="">Файлы</a>
<ul class="alarunikdesazmkeb">
<li><a href="">zornet.ru</a></li>
<li><a href="">zornet.ru</a></li>
<li><a href="">zornet.ru</a></li>
<li><a href="">zornet.ru</a></li>
</ul>
</li>
</ul>
</nav>
</div>
CSS
Код .tegukidzan {
display: inline-block;
-webkit-box-shadow: 0 0 70px #fff;
-moz-box-shadow: 0 0 70px #fff;
box-shadow: 0 0 70px #fff;
margin-top: 40px;
}
.decor {
background: #6EAF8D;
background: -webkit-linear-gradient(left, #CDEBDB 50%, #6EAF8D 50%);
background: -moz-linear-gradient(left, #CDEBDB 50%, #6EAF8D 50%);
background: -o-linear-gradient(left, #CDEBDB 50%, #6EAF8D 50%);
background: linear-gradient(left, white 50%, #6EAF8D 50%);
background-size: 50px 25%;;
padding: 2px;
display: block;
}
a {
text-decoration: none;
color: #fff;
display: block;
}
ul {
list-style: none;
position: relative;
text-align: left;
}
li {
float: left;
}
ul:after {
clear: both;
}
ul:before,
ul:after {
content: " ";
display: table;
}
nav {
position: relative;
background: #1f1d1d;
background-image: -webkit-linear-gradient(bottom, #131010 7%, #3a3838 100%);
background-image: -moz-linear-gradient(bottom, #2B2B2B 7%, #333333 100%);
background-image: -o-linear-gradient(bottom, #2B2B2B 7%, #333333 100%);
background-image: linear-gradient(bottom, #2B2B2B 7%, #333333 100%);
text-align: center;
letter-spacing: 1px;
text-shadow: 1px 1px 1px #131111;
-webkit-box-shadow: 2px 2px 3px #888;
-moz-box-shadow: 2px 2px 3px #888;
box-shadow: 2px 2px 3px #969191;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
}
ul.zortsavtun li a {
display: block;
padding: 20px 30px;
border-right: 1px solid #3D3D3D;
}
ul.zortsavtun li:last-child a {
border-right: none;
}
ul.zortsavtun li a:hover {
color: #000;
}
/* subs */
ul.alarunikdesazmkeb {
position: absolute;
z-index: 200;
box-shadow: 2px 2px 0 #BEBEBE;
width: 35%;
display:none;
}
ul.alarunikdesazmkeb li {
float: none;
margin: 0;
}
ul.alarunikdesazmkeb li a {
border-bottom: 1px dotted #ccc;
border-right: none;
color: #000;
padding: 15px 30px;
}
ul.alarunikdesazmkeb li:last-child a {
border-bottom: none;
}
ul.alarunikdesazmkeb li a:hover {
color: #000;
background: #eeeeee;
}
/* sub display*/
ul.zortsavtun li:hover ul {
display: block;
background: #fff;
}
/* keeps the tab background white */
ul.zortsavtun li:hover a {
background: #fff;
color: #666;
text-shadow: none;
}
ul.zortsavtun li:hover > a{
color: #000;
}
@media only screen and (max-width: 600px) {
.decor {
padding: 3px;
}
.tegukidzan {
width: 100%;
margin-top: 0px;
}
li {
float: none;
}
ul.zortsavtun li:hover a {
background: none;
color: #8B8B8B;
text-shadow: 1px 1px #000;
}
ul.zortsavtun li:hover ul {
display: block;
background: #272727;
color: #fff;
}
ul.alarunikdesazmkeb {
display: block;
position: static;
box-shadow: none;
width: 100%;
}
ul.alarunikdesazmkeb li a {
background: #272727;
border: none;
color: #8B8B8B;
}
ul.alarunikdesazmkeb li a:hover {
color: #bdbbbb;
background: none;
}
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Понедельник, 21 Мая 2018, 22:04 | Сообщение 3 |

|
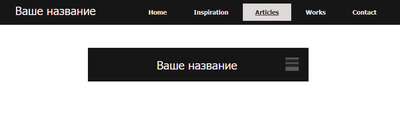
За последний год мы увидели большой рост и новые тенденции в мире дизайна, где все больше можно увидеть современное горизонтальное меню, что полностью выполнено на стилистике, и безусловно идет в адаптивном виде. Где автоматически будет настраиваться на все размеры монитора или мобильных носителей.
В этой статье я сосредоточусь на навигации по сайту, которая выполнена в темной гамме, также имеет адаптивную верстку, и нужна, чтобы помочь людям найти свой путь вокруг своих сайтов. Эти тенденции в области навигации все хорошо работают для различных типов сайтов, а также откликаются на веб-дизайн в разных формах и размерах экрана, поэтому здесь есть много разнообразия, чтобы вытащить идеи для вашего следующего проектного проекта.
Все проверено на тестовом сайте:

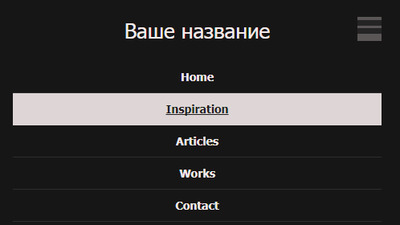
Здесь уже на мобильном носители:

Приступаем к установке:
HTML
Код <header class="clearfix">
<div class="container">
<div class="header-left">
<h1>Your company</h1>
</div>
<div class="header-right">
<label for="open">
<span class="hidden-desktop"></span>
</label>
<input type="checkbox" name="" id="open">
<nav>
<a href="#">Home</a>
<a href="#">Inspiration</a>
<a href="#">Articles</a>
<a href="#">Works</a>
<a href="#">Contact</a>
</nav>
</div>
</div>
</header>
CSS
Код *{
margin: 0;
padding: 0;
outline: none;
border: none;
-webkit-box-sizing: border-box;
}
*:before,
*:after{
-webkit-box-sizing: border-box;
}
.clearfix {
*zoom: 1;
}
html{
font-family: Helvetica, arial, sans-serif;
font-size: 12px;
}
body{
background: url('brushed_alu.png');
}
.clearfix:before,
.clearfix:after {
display: table;
line-height: 0;
content: "";
}
.clearfix:after {
clear: both;
}
.container{
width: 80%;
margin: 0 auto;
}
header{
width: 100%;
height: auto;
background: black;
}
.header-left,
.header-right{
position: relative;
color: white;
float: left;
}
.header-left{
width: 30%;
}
.header-right label{
position: absolute;
top: -3.7em;
right: 0;
cursor: pointer;
}
.header-right span{
position: relative;
width: 2em;
height: 2em;
background: rgba(255,255,255,.3);
-webkit-transition: all .3s ease;
}
.header-right span:hover{
background: rgba(255,255,255,.6);
}
.header-right span:before,
.header-right span:after{
content: '';
position: absolute;
width: 2em;
height: .5em;
top: 4px;
left: 0;
background: black;
}
.header-right span:after{
top: 14px;
}
.header-right{
width: 70%;
text-align: right;
}
#open{
display: none;
}
h1{
font-weight: 300;
line-height: 40px;
}
a{
text-decoration: none;
color: white;
}
nav>a{
position: relative;
display: inline-block;
font-size: 13px;
line-height: 40px;
padding: 0 2em;
-webkit-transition: all .3s ease;
}
nav>a:hover{
background: rgba(255,255,255,.9);
color: black;
}
.hidden-desktop{
display: none;
}
section{
width: 100%;
height: auto;
background-image: -webkit-linear-gradient(#80059E 0%, #550486 100%);
}
.section-left,
.section-right{
float: left;
}
.section-left{
width: 70%;
padding: 3em 0;
}
.section-right{
width: 30%;
}
.section-title,
.section-tagline{
color: white;
font-weight: 300;
margin: 0;
padding: 0;
-webkit-transition: all .4s ease;
}
.section-title{
font-size: 4em;
margin-bottom: .3em;
text-shadow: 0 3px 0px black,
0 4px 0px rgba(150,150,150,.5);
}
.section-tagline{
font-size: 1em;
}
.learn-more{
display: table;
margin: 3em auto 0;
padding: 1em 6em;
cursor: pointer;
border-radius: 3px;
box-shadow: inset 0 -3px 0 rgba(0,0,0,.8);
background: #EAAF00;
background-image: -webkit-linear-gradient(#EAAF00 0%, #D78100 100%);
font-size: 1.2em;
}
.learn-more:hover{
background: #EAAF00;
}
.learn-more:active{
box-shadow: inset 0 2px 0 rgba(0,0,0,.8);
}
/* Portrait tablet to landscape and desktop */
@media (min-width: 768px) and (max-width: 979px) {
.box{
width: 49%;
margin-bottom: 5%;
}
ul li:nth-child(3) .box{
clear: both;
}
ul li:nth-child(2n) .box{
margin-right: 0;
clear: right;
}
}
/* Small monitor */
@media (max-width: 979px){
nav>a{
padding: 0 1.5em;
}
.section-left,
.section-right{
width: 100%;
}
.section-left{
text-align: center;
}
.section-right{
padding: 0 0 2em;
}
.section-title{
font-size: 4em;
margin-bottom: .2em;
}
.section-tagline{
font-size: 1.3em;
}
.learn-more{
margin: 0 auto;
}
}
/* Landscape phone to portrait tablet */
@media (max-width: 767px) {
.container{
width: 95%;
}
nav>a{
padding: 0 2em;
}
h1{
padding: .5em 0;
}
.header-left,
.header-right{
width: 100%;
text-align: center;
}
.section-left,
.section-right{
width: 100%;
}
.section-left{
text-align: center;
padding: 2em 0;
}
.section-right{
padding: 1em 0 2em;
}
.section-title{
font-size: 3em;
margin-bottom: .2em;
}
.section-tagline{
font-size: 1.3em;
}
.learn-more{
margin: 0 auto;
}
}
/* Landscape phones and down */
@media (max-width: 480px) {
body{
padding: 0 .5em;
}
.container{
width: 90%;
}
nav{
height: 0;
overflow: hidden;
-webkit-transition: all .3s ease;
}
input[type="checkbox"]:checked + nav{
height: 205px;
}
nav>a{
padding: 0 1em;
display: block;
border-bottom: solid 1px rgba(255,255,255,.1);
}
h1{
padding: .5em 0;
}
.header-left,
.header-right{
width: 100%;
text-align: center;
}
.section-left,
.section-right{
width: 100%;
}
.section-left{
text-align: center;
padding: 1em 0;
}
.section-right{
text-align: center;
padding: 1em 0 2em;
}
.section-title{
font-size: 2.4em;
margin-bottom: 0;
}
.section-tagline{
font-size: 1em;
}
.learn-more{
display: table;
margin: 0 auto;
}
.hidden-desktop{
display: block;
}
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 22 Мая 2018, 17:20 | Сообщение 4 |

|
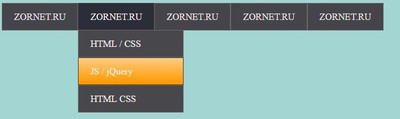
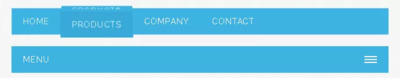
Здесь отличное горизонтальное меню, что полностью выстроено на стилистике с помощью CSS с присутствием красивой анимации. Где веб мастер или пользователь, зайдя на сайт безусловно его стразу уведите и будет использовать по своему назначению. Планирование и создание вашего меню для мобильных телефонов, возможно, будет самым сложным аспектом построения. Но здесь сделан для широкого монитора, то также можно настроить под адаптивность на мобильные носители.
Основной целью, материал является для создания на большие экраны с эффектом горизонтального раскрывающегося меню, где будет присутствовать два уровня, как подменю, которые появляются, когда родительский элемент зависает. Анимация обрабатывается переходами CSS для браузеров, которые ее поддерживают, и аппаратно ускоряется на поддерживающих устройствах, поэтому анимация выглядит просто шикарно. Для обновленных браузеров, также и на простых показывает корректно, которые поддерживают переходы CSS, что просто созданы в уникальном дизайне.
Горизонтальное плавное меню навигаций с помощью CSS3

HTML
Код <ul class="gasertukolpan">
<li><a href="#">ZORNET.RU</a></li>
<li><a href="#">ZORNET.RU</a>
<ul class="subs">
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JS / jQuery</a></li>
<li><a href="#">HTML CSS</a></li>
</ul>
</li>
<li><a href="#">ZORNET.RU</a>
<ul class="subs">
<li><a href="#">PHP</a></li>
<li><a href="#">HTML / CSS</a></li>
</ul>
</li>
<li><a href="#">ZORNET.RU</a></li>
<li><a href="#">ZORNET.RU</a></li>
</ul>
CSS
Код .gasertukolpan,.gasertukolpan ul {
list-style:none;
margin:0;
padding:0;
}
.gasertukolpan {
position:relative;
}
.gasertukolpan ul {
height:0;
left:0;
overflow:hidden;
position:absolute;
top:46px;
}
.gasertukolpan li {
float:left;
position:relative;
}
.gasertukolpan li a {
-moz-transition: 0.5s;
-o-transition: 0.5s;
-webkit-transition: 0.5s;
background-color: #44444a;
border: 1px solid #6b6767;
color: #ece7e7;
display: block;
font-size: 16px;
line-height: 35px;
padding: 5px 20px;
text-decoration: none;
transition: 0.5s;
}
.gasertukolpan li:hover > a {
background: #2b2d38;
border-color: #3e3d3c;
color: #f3eded;
}
.gasertukolpan li:hover ul.subs {
height:auto;
width:180px;
}
.gasertukolpan ul li {
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
opacity:0;
transition:0.5s;
width:100%;
}
.gasertukolpan li ul li {
-moz-transition-delay:0s;
-o-transition-delay:0s;
-webkit-transition-delay:0s;
transition-delay:0s;
}
.gasertukolpan li:hover ul li {
opacity:1;
-moz-transition-delay:0.5s;
-o-transition-delay:0.5s;
-webkit-transition-delay:0.5s;
transition-delay:0.5s;
}
.gasertukolpan ul li a {
background: #48484c;
border-color: 898a8b;
color: #f3eded;
line-height: 1px;
-moz-transition: 1.5s;
-o-transition: 1.5s;
-webkit-transition: 1.5s;
transition: 1.5s;
}
.gasertukolpan li:hover ul li a {
line-height:35px;
}
.gasertukolpan ul li a:hover {
background:#ff9900;
background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(255, 255, 255, 0.5)), to(rgba(255, 255, 255, 0)));
background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0));
background-image: -o-linear-gradient(-90deg,rgba(255,255,255,0.5),rgba(255,255,25,0));
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 22 Мая 2018, 18:13 | Сообщение 5 |

|
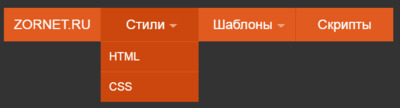
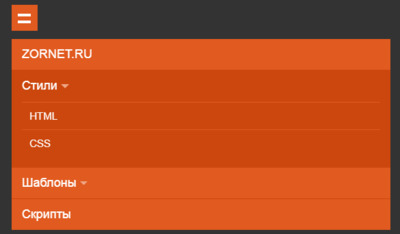
Сейчас на современном шаблоне не обойтись без адаптивного меню, что здесь можете рассмотреть одно из многих, которое отлично будет смотреться как на большом мониторе, так и на небольших экранах. Все хорошие сайты должны быть включены по умолчанию. Именно это делает эту навигацию еще более привлекательной для дизайнеров. Корректность, это очень важная часть на всех интернет ресурсах, где имеет самую важную информацию, где можно по одному клику перейти на раздел или категорию.
Навигация выполнена в светло желтом оттенке, где все сделано на стилистике CSS, что каждый веб мастер может изменить палитру цвета, что основной идет на сайте в дизайн. Каждая ссылка действительно приводит к новой странице, но вы можете нажать, чтобы навесить меню выпадающего меню с легкостью на любом сенсорном устройстве. Это функция, что часто отсутствует в навигаций, и это одна из причин, по которой выпадающие списки могут быть настолько сложными для проектирования. Он поддерживает все стили экрана и облегчает пользователям просмотр их телефонов.
Единственное отличие состоит в том, что эта навигация имеет чуть больший блок на странице, и она немного реагирует на отзывчивый дизайн страницы. Когда вы измените размер браузера, вы заметите, что в нем используется значок гамбургера с забавной анимацией. Приятно относиться к стилю, но, возможно, это не чашка чая каждого. Все еще впечатляющая навигация для одиночных страниц или целевых страниц, которым нужен гладкий навигатор без всех излишеств.
Отзывчивый дизайн горизонтального меню

Вид с мобильного аппарата

HTML
Код <nav id="kaszerkolpun" role="navigation">
<a href="#kaszerkolpun" title="Show navigation">Show navigation</a>
<a href="#" title="Hide navigation">Hide navigation</a>
<ul>
<li><a href="https://zornet.ru/">ZORNET.RU</a></li>
<li>
<a href="https://zornet.ru/" aria-haspopup="true"><span>Стили</span></a>
<ul>
<li><a href="https://zornet.ru/">HTML</a></li>
<li><a href="https://zornet.ru/">CSS</a></li>
</ul>
</li>
<li>
<a href="https://zornet.ru/" aria-haspopup="true"><span>Шаблоны</span></a>
<ul>
<li><a href="/">ZORNET.RU</a></li>
<li><a href="/">ZORNET.RU</a></li>
<li><a href="/">ZORNET.RU</a></li>
</ul>
</li>
<li><a href="/">Скрипты</a></li>
</ul>
</nav>
JavaScript
Код ;(function( $, window, document, undefined )
{
$.fn.doubleTapToGo = function( params )
{
if( !( 'ontouchstart' in window ) &&
!navigator.msMaxTouchPoints &&
!navigator.userAgent.toLowerCase().match( /windows phone os 7/i ) ) return false;
this.each( function()
{
var curItem = false;
$( this ).on( 'click', function( e )
{
var item = $( this );
if( item[ 0 ] != curItem[ 0 ] )
{
e.preventDefault();
curItem = item;
}
});
$( document ).on( 'click touchstart MSPointerDown', function( e )
{
var resetItem = true,
parents = $( e.target ).parents();
for( var i = 0; i < parents.length; i++ )
if( parents[ i ] == curItem[ 0 ] )
resetItem = false;
if( resetItem )
curItem = false;
});
});
return this;
};
})( jQuery, window, document );
$( '#kaszerkolpun li:has(ul)' ).doubleTapToGo();
;(function(e){function o(){s.content="width=device-width,minimum-scale="+i[0]+",maximum-scale="+i[1];e.removeEventListener(n,o,true)}var t="addEventListener",n="gesturestart",r="querySelectorAll",i=[1,1],s=r in e?e[r]("meta[name=viewport]"):[];if((s=s[s.length-1])&&t in e){o();i=[.25,1.6];e[t](n,o,true)}})(document);
CSS
Код #kaszerkolpun {
width: 60em; /* 1000 */
position: absolute;
top: 25%;
left: 50%;
margin-left: -30em; /* 30 480 */
}
#kaszerkolpun > a {
display: none;
}
#kaszerkolpun li {
position: relative;
}
#kaszerkolpun li a {
color: #fff;
display: block;
}
#kaszerkolpun li a:active {
background-color: #c00 !important;
}
#kaszerkolpun span:after {
width: 0;
height: 0;
border: 0.313em solid transparent; /* 5 */
border-bottom: none;
border-top-color: #efa585;
content: '';
vertical-align: middle;
display: inline-block;
position: relative;
right: -0.313em; /* 5 */
}
/* first level */
#kaszerkolpun > ul {
height: 3.75em; /* 60 */
background-color: #e15a1f;
}
#kaszerkolpun > ul > li {
width: 25%;
height: 100%;
float: left;
}
#kaszerkolpun > ul > li > a {
height: 100%;
font-size: 1.5em; /* 24 */
line-height: 2.5em; /* 60 (24) */
text-align: center;
}
#kaszerkolpun > ul > li:not( :last-child ) > a {
border-right: 1px solid #cc470d;
}
#kaszerkolpun > ul > li:hover > a,
#kaszerkolpun > ul:not( :hover ) > li.active > a {
background-color: #cc470d;
}
/* second level */
#kaszerkolpun li ul {
background-color: #cc470d;
display: none;
position: absolute;
top: 100%;
}
#kaszerkolpun li:hover ul {
display: block;
left: 0;
right: 0;
}
#kaszerkolpun li:not( :first-child ):hover ul {
left: -1px;
}
#kaszerkolpun li ul a {
font-size: 1.25em; /* 20 */
border-top: 1px solid #e15a1f;
padding: 0.75em; /* 15 (20) */
}
#kaszerkolpun li ul li a:hover,
#kaszerkolpun li ul:not( :hover ) li.active a {
background-color: #e15a1f;
}
@media only screen and ( max-width: 62.5em ) { /* 1000 */
#kaszerkolpun {
width: 100%;
position: static;
margin: 0;
}
}
@media only screen and ( max-width: 40em ) /* 640 */
{
html {
font-size: 75%; /* 12 */
}
#kaszerkolpun {
position: relative;
top: auto;
left: auto;
}
#kaszerkolpun > a {
width: 3.125em; /* 50 */
height: 3.125em; /* 50 */
text-align: left;
text-indent: -9999px;
background-color: #e15a1f;
position: relative;
}
#kaszerkolpun > a:before,
#kaszerkolpun > a:after {
position: absolute;
border: 2px solid #fff;
top: 35%;
left: 25%;
right: 25%;
content: '';
}
#kaszerkolpun > a:after {
top: 60%;
}
#kaszerkolpun:not( :target ) > a:first-of-type,
#kaszerkolpun:target > a:last-of-type {
display: block;
}
/* first level */
#kaszerkolpun > ul {
height: auto;
display: none;
position: absolute;
left: 0;
right: 0;
}
#kaszerkolpun:target > ul {
display: block;
}
#kaszerkolpun > ul > li {
width: 100%;
float: none;
}
#kaszerkolpun > ul > li > a {
height: auto;
text-align: left;
padding: 0 0.833em; /* 20 (24) */
}
#kaszerkolpun > ul > li:not( :last-child ) > a {
border-right: none;
border-bottom: 1px solid #cc470d;
}
/* second level */
#kaszerkolpun li ul {
position: static;
padding: 1.25em; /* 20 */
padding-top: 0;
}
}
Отзывчивый заголовок следует аналогичной траектории.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 22 Мая 2018, 18:43 | Сообщение 6 |

|
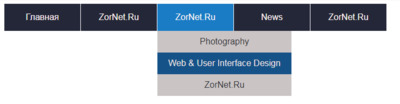
Очередное яркое меню в горизонтальном положение, что подойдет на сайты с фиксированной шириной или на блог. Когда я думаю о действительно простых навигационных меню, я думаю о таком дизайне. Каждая ссылка появляется как ее собственный элемент блока, даже на меньших экранах. Нет меню гамбургеров и нет скрытой анимационной функции меню. Вместо этого ссылки просто изменяются и разбиваются на отдельные строки. Самая сложная часть - обработка выпадающего эффекта на мобильных устройствах. У многих ссылок есть подменю, и они будут работать одинаково на меньших экранах.
Сказать, что это лучше всего работает для сайтов с небольшими подменю, но стоит попробовать на мобильном телефоне, чтобы увидеть, что вы думаете об этом опыте. Также в нем изначально прописаны под меню, для того, чтоб как можно больше выставить информации в результате ключевых слов. В меню есть встроенные встроенные CSS-классы, которые позволяют переориентировать оригинальное меню на разные размеры монитора и также экрана. Навигация может быть дополнено одним из трех различных выпадающих меню, для создание развертки аккордеона. Однако эти шаблоны, как правило, лучше всего подходят для конкретных размеров экрана.

Простые ссылки для навигации сайта
HTML
Код <html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Only Navigation Menu</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<ul id="menu">
<li><a href="#">Главная</a></li>
<li>
<a href="#">ZorNet.Ru</a>
<ul class="hidden">
<li><a href="#">ZorNet.Ru</a></li>
<li><a href="#">ZorNet.Ru</a></li>
</uL>
</li>
<li>
<a href="#">ZorNet.Ru</a>
<ul class="hidden">
<li><a href="#">Photography</a></li>
<li><a href="#">Web & User Interface Design</a></li>
<li><a href="#">ZorNet.Ru</a></li>
</ul>
</li>
<li><a href="#">News</a></li>
<li><a href="#">ZorNet.Ru</a></li>
</ul>
</body>
</html>
CSS
Код ul {
list-style-type: none;
margin: 0;
padding: 0;
position: absolute;
}
li {
display: inline-block;
float: left;
margin-right: 1px;
}
li a {
display: block;
min-width: 140px;
height: 50px;
text-align: center;
line-height: 50px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #fff5f5;
background: #242738;
text-decoration: none;
}
li:hover a {
background: #197cc5;
}
li:hover ul a {
background: #cac4c4;
color: #2f3036;
height: 40px;
line-height: 40px;
}
li:hover ul a:hover { background: #155288; color: #ece1e1; }
li ul {
display: none;
}
li ul li {
display: block;
float: none;
}
li ul li a {
width: auto;
min-width: 100px;
padding: 0 20px;
}
/*Display the dropdown on hover */
ul li a:hover + .hidden, .hidden:hover {
display: block;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 22 Мая 2018, 19:30 | Сообщение 7 |

|
Отлично в своей стилистике и легкая горизонтальная панель меню HTML, которая построено с используется на чистом CSS. Меню HTML также реагирует, превращается в вертикальное меню на мобильных устройствах с маленькими экранами. Использует CSS, HMLT, где вы самостоятельно выставляете гамму цвета. Сам эффект прекрасный по виртуальности, так как при наведение на категорию, она прокручивается и уже предоставляется пользователю в совершенно другом оттенке цвета. Анимированные анимации, которые полностью используются CSS предназначены не только для основных затухающих или скользящих элементов, тем больше анимация CSS.
Основная структура конструктора на HTML состоит из списка со ссылками и безусловно переход по ним, как и следовало ожидать в навигационном меню, однако есть несколько дополнительных элементов, который отвечают за эффекты, что не сильно будут весить, а это означает не такое сильная нагрузка на страницу, что помогающие 3D-эффекту. Если говорить про саму анимацию, то она сосредотачивается вокруг переходов и преобразований. Каждый прописанный элемент анимируется и безусловно используется в преобразование этого оригинального материала под горизонтальное меню или навигаций, что отвечает за важный фактор на интернет ресурсе.
3D-панель меню HTML-меню
1.

2.

3.

HTML
Код <div id="versakilpmas" class="dropdown"><div id="menu-button">Menu</div>
<ul>
<li class="active"><a href="https://zornet.ru" target="_blank" data-title="Главная">Главная</a></li>
<li><a href="#" data-title="ZORNET.RU">ZORNET.RU</a></li>
<li><a href="#" data-title="Скрипты">Скрипты</a></li>
<li><a href="#" data-title="Шаблоны">Шаблоны</a></li>
</ul>
</div>
CSS
Код #versakilpmas,
#versakilpmas ul,
#versakilpmas ul li,
#versakilpmas ul li a,
#versakilpmas #menu-button {
margin: 0;
padding: 0;
border: 0;
list-style: none;
line-height: 1;
display: block;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#versakilpmas:after,
#versakilpmas > ul:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#versakilpmas #menu-button {
display: none;
}
#versakilpmas {
width: auto;
font-family: Raleway, sans-serif;
line-height: 1;
}
#versakilpmas > ul {
background: #2f7d9c;
}
#versakilpmas > ul > li {
float: left;
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
perspective: 1000px;
}
#versakilpmas.align-center > ul {
font-size: 0;
text-align: center;
}
#versakilpmas.align-center > ul > li {
display: inline-block;
float: none;
}
#versakilpmas.align-right > ul > li {
float: right;
}
#versakilpmas > ul > li > a {
padding: 16px 20px;
font-size: 14px;
color: #ffffff;
letter-spacing: 1px;
text-transform: uppercase;
text-decoration: none;
background: #277fa2;
-webkit-transition: all .3s;
-moz-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
-webkit-transform-origin: 50% 0;
-moz-transform-origin: 50% 0;
transform-origin: 50% 0;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
}
#versakilpmas > ul > li.active > a {
color: #dff2fa;
}
#versakilpmas > ul > li:hover > a,
#versakilpmas > ul > li > a:hover {
color: #dff2fa;
-webkit-transform: rotateX(90deg) translateY(-23px);
-moz-transform: rotateX(90deg) translateY(-23px);
transform: rotateX(90deg) translateY(-23px);
-ms-transform: none;
}
#versakilpmas > ul > li > a::before {
position: absolute;
top: 100%;
left: 0;
z-index: -1;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
height: 100%;
padding: 16px 20px;
color: #dff2fa;
background: #19799f;
content: attr(data-title);
-webkit-transition: background 0.3s;
-moz-transition: background 0.3s;
transition: background 0.3s;
-webkit-transform: rotateX(-90deg);
-moz-transform: rotateX(-90deg);
transform: rotateX(-90deg);
-webkit-transform-origin: 50% 0;
-moz-transform-origin: 50% 0;
transform-origin: 50% 0;
-ms-transform: translateY(- -18px);
}
#versakilpmas > ul > li:hover > a::before,
#versakilpmas > ul > li > a:hover::before {
background: #3db2e1;
}
#versakilpmas.small-screen {
width: 100%;
}
#versakilpmas.small-screen > ul,
#versakilpmas.small-screen.align-center > ul {
width: 100%;
text-align: left;
}
#versakilpmas.small-screen > ul > li,
#versakilpmas.small-screen.align-center {
float: none;
display: block;
border-top: 1px solid rgba(100, 100, 100, 0.1);
}
#versakilpmas.small-screen > ul > li:hover > a,
#versakilpmas.small-screen > ul > li > a:hover {
color: #dff2fa;
-webkit-transform: none;
-moz-transform: none;
transform: none;
-ms-transform: none;
}
#versakilpmas.small-screen > ul > li > a::before {
display: none;
}
#versakilpmas.small-screen #menu-button {
display: block;
padding: 16px 20px;
cursor: pointer;
font-size: 14px;
text-decoration: none;
color: #ffffff;
text-transform: uppercase;
letter-spacing: 1px;
background: #3db2e1;
}
#versakilpmas.small-screen #menu-button:after {
content: "";
position: absolute;
right: 20px;
top: 17px;
display: block;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
border-top: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
width: 22px;
height: 3px;
}
#versakilpmas.small-screen #menu-button.menu-opened:after {
border-top: 2px solid #dff2fa;
border-bottom: 2px solid #dff2fa;
}
#versakilpmas.small-screen #menu-button:before {
content: "";
position: absolute;
right: 20px;
top: 27px;
display: block;
width: 22px;
height: 2px;
background: #ffffff;
}
#versakilpmas.small-screen #menu-button.menu-opened:before {
background: #dff2fa;
}
В стилистике можно выстовить ту гамму цвета, что больше подходит под дизайн.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Среда, 23 Мая 2018, 22:10 | Сообщение 8 |

|
Сейчас современный дизайн все больше можно встретить на сайте в сети интернет. И вот под него отлично проработанное горизонтальное меню, что отлично адаптированное под мобильные телефоны. Что изначально идет под светлым дизайн, где при наведение можно вывести под меню, что будет в темно прозрачном стиле.
Меню навигации Mobile First CSS
Здесь мы переходим к основной концепции меню. Сначала я расскажу вам, как создать мобильный вид, затем мы масштабируем его с помощью мультимедийных запросов CSS для пользователей настольных компьютеров и планшетов для нашего гибкого меню навигации.

Создание раскрывающегося меню CSS
Ключевыми особенностями падения являются то, что он скрыт до тех пор, пока он вам не понадобится, и он расположен там, где вы его ожидаете.
Посмотрите ниже, чтобы понять, как работает раскрывающееся меню CSS.
background-color: rgb(51,51,51) Измените значение rgb () здесь, чтобы изменить цвет фона выпадающего меню;
border-radius: 1.5em Радиус границы - это количество закругленных углов для применения к меню;
box-shadow: 0 2px 8px rgba(0,0,0,.6) Измените настройки теневой тени [h-shadow v-shadow blur color];
display: none Скрыть поле до тех пор, пока оно не понадобится - не изменяйте;
overflow: hidden Работает с граничным радиусом, чтобы остановить содержимое, выходящее за рамки;
position: absolute Поместите раскрывающееся меню прямо под главной ссылкой - не изменяйте;
right: 5% Потяните выпадающее меню на 5% справа от экрана;
width: 90% Ширина выпадающего меню составляет 90%;
z-index: 100 Поместите раскрывающееся меню выше всего остального - если только другие предметы не имеют более высокого уровня z-index;
Конечной частью навигации является область логотипа. В нем у нас также есть меню навигации для главного меню на мобильном устройстве.
Вообщем можно понять, что представляет из себя адаптивное горизонтальное меню для сайта, что переходим по ссылке, так как оно находится на другом модуле, там и можно посмотреть демонстрацию на этот материал.
|
| [ RU ] |
|
|
Kosten |
Пятница, 25 Мая 2018, 02:30 | Сообщение 9 |

|
Для разного по знаниям веб разработчика есть одна тема, это обязательно по знанию в создание горизонтальной или вертикальную навигаций, или меню, где он променянным стилистику, также при помощи HTML, для выстраивания основного каркаса. Панель меню позволяет классифицировать содержимое и повышает удобочитаемость интернет ресурса. В этой статье не будем обсуждать, тему, как вы сами можете выставить уникальную навигацию на горизонтальное меню при помощи стилистики и так как по этой теме уже написан мануал, что переходим и смотрим,
Здесь самостоятельно можете выставить для своего портала оригинальное меню. Чтобы получить дополнительную интерактивную панель меню, где есть возможность задействовать JQuery, HTML 5 и также CSS. Вашему вниманию адаптивное меню, и в то же время простое по своей конструкций, хотя добавлен эффект, что все больше можно заметить, где веб мастер начинает больше применять такой формат. Плюс в том, что он понятен, где изначально ставят большой шрифт, что по палитре цвета, то решайте сами, все зависит от основной стилистики портала.
Есть метод на элемент навигаций, не зная явной ширины и без добавления CSS, что является также замечательно и легко.
Адаптивное горизонтальная панель меню
Так по умолчанию каждый видеть будет, если зайдет на сайт с широкого монитора.

Здесь уже видимость в адаптивном виде мобильного носителя.

Переходим к установке:
HTML
Код <div class="veaktulomtbis">
<ul>
<li class="home"><a href="https://zornet.ru">Главная</a></li>
<li class="tutorials"><a class="active" href="#">ZorNet.Ru</a></li>
<li class="about"><a href="#">Стиль</a></li>
<li class="news"><a href="#">CSS</a></li>
<li class="contact"><a href="#">SEO</a></li>
</ul>
</div>
CSS
Код .veaktulomtbis ul {
list-style: none;
background-color: #211f1f;
text-align: center;
padding: 0;
margin: 0;
}
.veaktulomtbis li {
font-family: 'Oswald', sans-serif;
font-size: 1.2em;
line-height: 39.8px;
height: 39.8px;
border-bottom: 1px solid #888;
}
.veaktulomtbis a {
text-decoration: none;
color: #fff;
display: block;
transition: .3s background-color;
}
.veaktulomtbis a:hover {
background-color: #07506b;
}
.veaktulomtbis a.active {
background-color: #fff;
color: #444;
cursor: default;
}
@media screen and (min-width: 600px) {
.veaktulomtbis li {
width: 120px;
border-bottom: none;
height: 50px;
line-height: 50px;
font-size: 1.4em;
}
.veaktulomtbis li {
display: inline-block;
margin-right: -4px;
}
}
Здесь задействовано только HTML и CSS, для быстрой загрузки и появление на мнтернет сайте.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Пятница, 25 Мая 2018, 22:30 | Сообщение 10 |

|
Удивительно свободный и лучший HTML, CSS для горизонтального меню, которое вам возможно подойдет на интернет ресурс, так как создано, а помощью стилей. Это как размер автоматически установлен, также вся цветовая гамма, так, что все включено в этом материале. Возьмите и создайте красивый шаблон меню навигации для своего сайта и поразите своих посетителей.
Есть много вариантов на выбор и с небольшим прикосновением к кодированию css вы можете перенести эти плагины на новый уровень аутентичного внешнего вида. На некоторых запросах добавлено под меню, что самостоятельно можете как уменьшить или увеличить для большей информации.

Приступаем к установке:
HTML
Код <div id="kpesadtukildsa">
<div id="duniatmunsagen">
<ul>
<li><a href="#"><span>Главная</span></a></li>
<li><a href="#"><span>Zornet.Ru</span></a></li>
<li class="zotresakdcrun"><a href="#"><span>Users</span></a>
<ul>
<li><a href="#"><span>Скрипты для сайта</span></a></li>
<li><a href="#"><span>Шаблоны для сайта</span></a></li>
<li><a href="#"><span>Стилистика сайта</span></a></li>
</ul>
</li>
<li class="zotresakdcrun"><a href="#"><span>Категорий</span></a>
<ul>
<li><a href="#"><span>Дизайн</span></a></li>
<li><a href="#"><span>SEO</span></a></li>
<li><a href="#"><span>CSS</span></a></li>
<li><a href="#"><span>Продвижение</span></a></li>
<li><a href="#"><span>Раскрутка</span></a></li>
</ul>
</li>
<li><a href="#"><span>Статистика</span></a></li>
</ul>
</div>
</div>
CSS
Код #kpesadtukildsa {
margin: 40px auto;
width: 800px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
#header {
border-bottom: 1px solid #f7f0f0;
margin: 0 0 20px;
overflow: hidden;
padding: 0 0 10px;
}
h1 {
color: #211f1f;
float: left;
font-size: 30px;
font-weight: normal;
letter-spacing: -1px;
margin: 0;
}
h2 {
color: #a29c9c;
float: right;
font-size: 11px;
font-weight: normal;
margin: 20px 0 0 0;
}
a {
color: #1d1c1c;
font-weight: bold;
text-decoration: none;
-moz-transition: all 300ms cubic-bezier(0, 0, 0.54, 1);
-webkit-transition: all 300ms cubic-bezier(0, 0, 0.51, 0.96);
-ms-transition: all 300ms cubic-bezier(0, 0, 0.57, 0.96);
transition: all 300ms cubic-bezier(0, 0, 0.52, 0.99);
}
a:hover {
color: #504e4e;
}
#duniatmunsagen {
height: 50px;
line-height: 50px;
width: 100%;
}
#duniatmunsagen ul {
list-style: none;
margin: 0;
padding: 0;
}
#duniatmunsagen li {
background: #333;
background-image: -o-linear-gradient(bottom, #2d2b2b 0%, #4e4c4c 100%);
background-image: -moz-linear-gradient(bottom, #222222 0%, #545151 100%);
background-image: -webkit-linear-gradient(bottom, #1b1a1a 0%, #4c4a4a 100%);
background-image: -ms-linear-gradient(bottom, #222222 0%, #555555 100%);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #1f1e1e),color-stop(1, #5f5d5d));
background-image: linear-gradient(bottom, #232222 0%, #4e4b4b 100%);
float: left;
position: relative;
width: 20%;
}
#duniatmunsagen li:first-child, #duniatmunsagen li:first-child a {
-webkit-border-radius: 3px 0 0 3px;
-moz-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}
#duniatmunsagen li:last-child, #duniatmunsagen li:last-child a {
-webkit-border-radius: 0 3px 3px 0;
-moz-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
}
#duniatmunsagen a {
border-right: 1px solid #312f2f;
border-left: 1px solid #443e3e;
color: #ece5e5;
display: block;
font-size: 14px;
height: 49,8px;
overflow: hidden;
text-align: center;
text-shadow: 0 -1px 0 #312e2e;
-webkit-box-shadow: inset 0 0 10px rgba(14, 14, 14, 0);
-moz-box-shadow: inset 0 0 10px rgba(21, 20, 20, 0);
}
#duniatmunsagen a:after {
background: rgba(241, 233, 233, 0.07);
content: "";
height: 25px;
left: 0;
position: absolute;
width: 100%;
}
#duniatmunsagen li:hover > a {
background: #353333;
border-left-color: #2b2828;
color: #f5e8e8;
text-shadow: 0 1px 0 #0c0c0c;
-webkit-box-shadow: inset 0 0 10px #171616;
-moz-box-shadow: inset 0 0 10px #1b1a1a;
box-shadow: inset 0 0 10px #171616;
}
#duniatmunsagen span {
position: relative;
}
#duniatmunsagen a:active span {
color: #f7f7f0;
position: relative;
top: 1px;
}
#duniatmunsagen li:first-child a {
border-left: none;
}
#duniatmunsagen li:last-child a {
border-right: none;
}
.zotresakdcrun > a span:after {
border-top: 5px solid rgba(21, 20, 20, 0);
border-bottom: 5px solid rgba(25, 24, 24, 0);
border-left: 5px solid #cac5c5;
content: "";
right: -13px;
position: absolute;
top: 3px;
}
.zotresakdcrun:hover > a span:after {
border-left: 5px solid rgba(8, 8, 8, 0);
border-right: 5px solid rgba(16, 16, 16, 0);
border-top: 5px solid #f9f3f3;
content: "";
right: -15px;
position: absolute;
top: 6px;
}
#duniatmunsagen ul ul {
opacity: 0;
position: absolute;
top: 50px;
visibility: hidden;
width: 0;
-moz-transition: all 300ms cubic-bezier(0, 0, 0.49, 1);
-webkit-transition: all 300ms ease-out;
-ms-transition: all 300ms cubic-bezier(0, 0, 0.45, 0.96);
transition: all 300ms cubic-bezier(0, 0, 0.48, 0.99);
}
#duniatmunsagen ul li:hover ul {
opacity: 1;
visibility: visible;
width: 100%;
}
#duniatmunsagen ul ul li {
background: #f1eaea;
float: none;
line-height: 0;
width: 100%;
}
#duniatmunsagen ul ul li:nth-child(odd) {
background: #efe6e6;
}
#duniatmunsagen ul ul li:first-child, #duniatmunsagen ul ul li:first-child a {
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
#duniatmunsagen ul ul li:last-child, #duniatmunsagen ul ul li:last-child a {
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
#duniatmunsagen ul ul li a {
border-right: none;
border-left: none;
border-top: 1px solid #9e9c9c;
color: #3e3b3b;
font-size: 12px;
height: 36px;
line-height: 36px;
padding: 0 0 0 15px;
text-align: left;
text-shadow: 0 -1px 0 #f9f6f6;
}
#duniatmunsagen ul li ul li a:after {
background: rgba(14, 14, 14, 0.07);
content: "";
height: 18px;
left: 0;
position: absolute;
top: 19px;
width: 100%;
}
#duniatmunsagen ul ul li a:hover {
background: #f7f7ef;
color: #1d1c1c;
text-shadow: 0 1px 0 #fff;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
#duniatmunsagen ul ul a:active span {
color: #131212;
position: relative;
top: 1px;
}
На этом установка завершена.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Пятница, 25 Мая 2018, 22:41 | Сообщение 11 |

|
Меню навигации на интернет ресурсе похоже на дорожный знак на улице или в справочнике уровня в торговом центре. Вы не можете добраться до места назначения, не зная, где вы находитесь. Как и в реальной жизни, навигация в дизайне очень важна и играет важную роль в удобстве использования сайта, а также в работе с пользователями или гостями, который зайдут на площадку, что в первую очередь будут искать навигацию.
Навигационное планирование должно начинаться с информационной архитектуры, где важно сесть и провести мозговой штурм об информационной архитектуре сайта. А точнее распределить свое запросы на ключевые слова по всем страницам
Информационная архитектура включает в себя функции, потребности пользователей, карту сайта, тестирование и каркасы. Лучше использовать простые, понятные и понятные термины, которые легко понять, чем придерживаться только отраслевых условий для вашего меню навигации. Любая ссылка, которая забирает пользователей более чем на секунду или два, может оказаться непригодной для использования.

Приступаем к установке:
HTML
Код <nav class="ktedsazukolan">
<ul class="zresaxrunilamig">
<li><a href="Ссылка.html">Главная</a></li>
<li><a href="Ссылка-2.html">Скрипты</a></li>
<li><a href="Ссылка-3.html">Zornet.RuГ</a></li>
<li><a href="Ссылка-4.html">Шаблоны</a></li>
<li><a href="Ссылка-5.html">Стили</a></li>
</ul>
</nav>
CSS
Код .ktedsazukolan {
background: #646964; /* Old browsers */
background: -moz-linear-gradient(top, #7e847e 0%, #3c76b7 8%, #0e0e0e 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#555855), color-stop(8%,#4372ce), color-stop(100%,#191717));
background: -webkit-linear-gradient(top, #626962 0%,#3f7dca 8%,#191717 100%);
background: -o-linear-gradient(top, #777b77 0%,#46a1dd 8%,#0e0e0e 100%);
background: -ms-linear-gradient(top, #666b66 0%,#46a4dd 8%,#0e0e0e 100%);
background: linear-gradient(to bottom, #575d57 0%,#45b2e6 8%,#3a3636 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 );
}
.ktedsazukolan ul {
list-style: none;
padding: 0;
margin: 0;
background: rgba(12, 12, 12, 0);
overflow: hidden;
}
.ktedsazukolan li a {
float: left;
line-height: 50px;
padding: 0 20px;
text-decoration: none;
color: #f3ecec;
}
.ktedsazukolan li a:hover {
background-color: #163654;
color: #f1eaea;
}
Вашему вниманию простое горизонтальное меню, что вы можете поставить на любую тематику сайта. Где имеет красивый дизайн виде градиента, если по вверх идет светлее, то низ будет темный, но здесь по гамме все в стилях редактируется.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Суббота, 26 Мая 2018, 16:54 | Сообщение 12 |

|
Выпадающее меню позволяет пользователю выбрать вариант или действие из контекстного списка. Источником выпадающего меню обычно является кнопка. Добавление выпадающих меню на навигационную панель вашего сайта предлагает отличный способ группировать страницы и помогать посетителям открывать их - без необходимости щелкать их по пути к каждому из них. Это также помогает держать панель навигации более компактной.
Когда вы передаете что-то в качестве опоры для дочернего компонента, вы можете использовать эти данные только и не можете изменить его, если вы не развернете дополнительные реквизиты. В таких случаях создание собственного компонента может быть в ваших интересах, учитывая время, которое может быть потрачено на процесс адаптации.
Выпадающие меню - отличный способ организовать и упростить сложные меню страниц, подобные этому. Теперь вы можете группировать страницы в выпадающих меню, чтобы упростить общее меню. Использование функционального компонента потребует передачи некоторых переменных в качестве реквизита. Когда мы взаимодействуем с выпадающим меню, мы будем менять эти реквизиты.

Приступаем к установке:
HTML
Код <div class="tdanulopmas">
<div class="akburtaskil">
<ul>
<li><a href="#">Главная</a></li>
<li class="drop">
<a href="#">ZORNET.RU</a>
<div class="dropdownContain">
<div class="dropOut">
<ul>
<li>Под категория</li>
<li>Под категория</li>
<li>Под категория</li>
<li>Под категория</li>
</ul>
</div>
</div>
</li>
<li><a href="#">ZORNET.RU</a></li>
<li class="drop">
<a href="#">ZORNET.RU</a>
<div class="dropdownContain">
<div class="dropOut">
<ul>
<li>Под категория</li>
<li>Под категория</li>
<li>Под категория</li>
<li>Под категория</li>
</ul>
</div>
</div>
</li>
<li class="drop">
<a href="#">ABOUT</a>
<div class="dropdownContain">
<div class="dropOut">
<ul>
<li>ABOUT ME</li>
<li>ABOUT ME</li>
<li>ABOUT ME</li>
<li>ABOUT ME</li>
</ul>
</div>
</div>
</li>
<li><a href="#">HELP</a></li>
</ul>
</div>
</div>
CSS
Код .tdanulopmas {
padding: 10px 0;
}
.fltrt {
float: right;
margin-left: 8px;
}
.fltlft {
float: left;
margin-right: 8px;
}
.clearfloat {
clear:both;
height:0;
font-size: 1px;
line-height: 0px;
}
/*Basic style*/
/*menu style*/
.navcont{
width:960px;
margin:0 auto;
background:#fff;
height:45px;
}
.akburtaskil {
height: 45px;
background: transparent url(http://i50.tinypic.com/bj0nm.png) center bottom no-repeat;
padding-bottom: 7px;
margin-bottom: 23px;
}
.akburtaskil ul {
margin:0;
box-shadow: 0px 1px 2px -1px rgba(0, 0, 0, 0.4);
-webkit-box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.2);
}
.akburtaskil ul li {
font: 13px Verdana, 'Lucida Grande';
cursor: pointer;
-webkit-transition: padding .05s linear;
-moz-transition: padding .05s linear;
-ms-transition: padding .05s linear;
-o-transition: padding .05s linear;
transition: padding .05s linear;
background: transparent url(http://i46.tinypic.com/21c5h93.png) left center no-repeat;
}
.akburtaskil li:first-child
{
background:none;
}
.akburtaskil ul li.drop {
position: relative;
}
.akburtaskil ul > li {
display: inline-block;
}
.akburtaskil ul li a {
line-height: 45px;
padding: 0 20px;
height: 45px;
color: #777;
}
.akburtaskil ul li a:hover {
color:#09F;
}
.dropOut .triangle {
width: 0;
height: 0;
position: absolute;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid white;
top: -8px;
left: 50%;
margin-left: -8px;
}
.dropdownContain {
width: 200px;
position: absolute;
z-index: 2;
left: 60%;
margin-left: -100px; /* half of width */
top: -400px;
}
.dropOut {
width: 200px;
background: white;
float: left;
position: relative;
margin-top: 0px;
opacity: 0;
-webkit-box-shadow: 0 1px 6px rgba(0,0,0,.15);
-moz-box-shadow: 0 1px 6px rgba(0,0,0,.15);
box-shadow: 0 1px 6px rgba(0,0,0,.15);
-webkit-transition: all .2s ease-out;
-moz-transition: all .2s ease-out;
-ms-transition: all .2s ease-out;
-o-transition: all .2s ease-out;
transition: all .2s ease-out;
}
.dropOut ul {
float: left;
padding: 0 0;
}
.dropOut ul li {
text-align: left;
background: transparent url(http://i50.tinypic.com/303efm1.png) center top repeat-x;
float: left;
width: 155px;
padding: 12px 0 10px 15px;
margin: 0px 15px;
color: #777;
}
.dropOut li:first-child
{
background:none;
}
.dropOut ul li:hover {
color:#09F;
-webkit-transition: all 200ms ease-in;
-o-transition: all 200ms ease-in;
-moz-transition: all 200ms ease-in;
}
ul li:hover a { color:#09F;
-webkit-transition: all 200ms ease-in;
-o-transition: all 200ms ease-in;
-moz-transition: all 200ms ease-in;
}
ul li:hover .dropdownContain { top: 45px; }
ul li:hover .underline { border-bottom-color: #777; }
ul li:hover .dropOut { opacity: 1; margin-top: 8px; }
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 29 Мая 2018, 20:32 | Сообщение 13 |

|
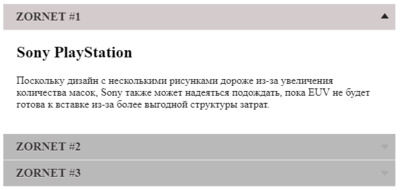
Если рассудить по материалу в аккордеонах, это то, что много может содержать информации. Но главное, что веб мастеру моно изначально задать действие, чтоб при открытии сайта, был именно тот раздел открытый, который вам нужен. Но здесь рассмотрим не навигацию, но похоже на меню, только будет содержать описание, в котором могут быть ссылки на переход.
Этот аккордеон CSS показывает вам, как это сделать, используя поля CSS3. Который отлично будет работать и корректно выводить на мониторах или мобильных экранах. Каждый вход сильно настраивается для смешивания прямо в аккордеон. Он использует не затейливую стилистику, в которой можно самостоятельно редактировать оттенок цвета и другие функционалы, при помощи CSS.
Красота этого фрагмента, простота дизайна, где стиль не полагается на фантастические анимации или что-то сложное за пределами просто показывая контент и создавая удобный интерфейс. Который можно задействовать во многом, где нужно мало место, а вот подача информации должна широкой.
Здесь по умолчанию, когда открыли страницу или ресурс.

Это уже в рабочем состояние, где идет просмотр информациb.

HTML
Код <ul class="arukolpensen">
<li class="a-items">
<input type="radio" name="ac" id="a1" />
<label for="a1">ZORNET #1</label>
<div class="dresazitunik">
<h2>Sony PlayStation</h2>
<p>Поскольку дизайн с несколькими рисунками дороже из-за увеличения количества масок, Sony также может надеяться подождать, пока EUV не будет готова к вставке из-за более выгодной структуры затрат.</p>
</div>
</li>
<li class="a-items">
<input type="radio" name="ac" id="a2" />
<label for="a2">ZORNET #2</label>
<div class="dresazitunik">
<h3>PlayStation 5</h3>
<p>Следующее поколение PS5 находится на расстоянии не менее трех лет, по словам главы бизнеса Sony PlayStation, как сообщает Такаши Мочизуки из Wall Street Journal.</p>
<h3>ZORNET.RU</h3>
<p>В течение последних нескольких недель мы начали видеть некоторые болтовни о возможном PlayStation 5 следующего поколения, в том числе несколько обзоров того, как может выглядеть оборудование.</p>
</div>
</li>
<li class="a-items">
<input type="radio" name="ac" id="a3" />
<label for="a3">ZORNET #3</label>
<div class="dresazitunik">
<h2>ZORNET.RU</h2>
<p>Скорость усовершенствования от одного поколения аппаратного обеспечения к другому замедлилась на рынке ПК из-за пределов техники кремния и трудности достижения более высоких тактовых частоn.</p>
</div>
</li>
</ul>
CSS
Код input[type=radio] {
display: none;
}
/* style */
.arukolpensen {
width: 593px;
margin: 19.8px auto;
}
.arukolpensen label {
display: block;
position: relative;
cursor: pointer;
font-size: 18px;
font-weight: bold;
padding: 9px 19px;
color: #2f2e2e;
background-color: #b9b9b9;
border-bottom: 1px solid #f3eaea;
-webkit-transition: all .2s ease;
-moz-transition: all .2s ease;
-ms-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease;
text-shadow: 0 1px 0 #e4dbdb;
}
.arukolpensen label:after {
content: "";
width: 0;
height: 0;
border-top: 8px solid #aaa;
border-right: 6px solid transparent;
border-bottom: 8px solid transparent;
border-left: 6px solid transparent;
position: absolute;
right: 10px;
top: 16px;
}
.arukolpensen input:checked + label, .arukolpensen label:hover {
background-color: #d4cccc;
color: #312f2f;
}
.arukolpensen input:checked + label:after {
border-top: 8px solid transparent;
border-right: 6px solid transparent;
border-bottom: 8px solid #222;
border-left: 6px solid transparent;
top: 6px;
}
.dresazitunik {
padding: 0 20px 20px;
display: none;
}
.arukolpensen input:checked ~ .dresazitunik {
display: block;
}
Закончена установка на CSS аккордеон.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 29 Мая 2018, 21:08 | Сообщение 14 |

|
Большинство пользователей предпочитают стиль аккордеона в плане функциональности, где с нажатием кнопки, потому что он был дефолтом в течение многих лет. Тем не менее нет никаких правил для борьбы с течением, и это именно то, что нужно сделать этому меню с настраиваемым гармошкой. Свободный и построенный с помощью CSS, где настоящее удовольствие для использования. Эффект зависания анимации с небольшой задержкой, поэтому вам не кажется, что вы сразу же прыгаете через контент. Кроме того, дизайн довольно прост и имеет полный контроль над цветами с небольшим количеством настроек CSS.
Это также выровнено по вертикали и выполняется при наведении курсора, поэтому пользователь просто переводит мышью над заголовком аккордеона, чтобы открыть подзаголовки. Когда вы наведете ссылку, она автоматически отобразит все подзаголовки сразу. Это может быть хорошо для некоторых сайтов, но с другими, это будет настоящая боль. Скачкообразная анимация также может раздражать, если ваша страница не очень длинная, так как полоса прокрутки браузера будет входить и выходить из поля зрения.
Проверено при тестирование:
Это вид по умолчанию или при открытие сайта.

Здесь уже выбираем категорию, где появляется под категория, где ставят ключивые запросы.

HTML
Код <div id="zornetuksa">
<nav class="kasablontes">
<a class="first" href="#">Zornet.Ru Normal</a>
<a href="#">Стилистика сайта</a>
<nav class="drop-down-menu">
<input type="checkbox" class="activate" id="accordion-1" name="accordion-1">
<label for="accordion-1" class="menu-title">Скрипты для uCoz</label>
<div class="drop-down">
<a href="#">3D-панель меню HTML-меню</a>
<a href="#">3D-панель меню HTML-меню</a>
<a class="last" href="#">3D-панель меню HTML-меню</a>
</div>
</nav>
<nav class="drop-down-menu">
<input type="checkbox" class="activate" id="accordion-2" name="accordion-2">
<label for="accordion-2" class="menu-title">Шаблоны для uCoz</label>
<div class="drop-down">
<a href="#">Адаптивный шаблон DW Gamez для uCoz</a>
<a href="#">Игровой шаблон Juicy Portal для uCoz сайта</a>
<a href="#">
Светлый шаблон LiveCoins для сайта uCoz</a>
<a href="#">Шаблон ShopGames для сайта uCoz</a>
<a href="#">
Темный шаблон KinogoProfi для сайта uCoz</a>
<a class="last" href="#">Светлый шаблон KinogoProfi для uCoz</a>
</div>
</nav>
<a href="https://zornet.ru/load/145">Раздел для вебмастера</a>
<a class="last" href="https://zornet.ru/load/80">Мини профиль для uCoz</a>
</nav>
</div>
CSS
Код .kasablontes a {
display: block;
padding: 10px 15px;
}
.drop-down a {
min-width: 90px;
}
.drop-down-menu {
display: block;
}
.menu-title {
cursor: pointer;
}
.menu-title {
display:block;
padding: 10px 15px;
}
.activate {
display: none;
position: absolute;
cursor: pointer;
width: 100%;
height: 40px;
margin: 0 0 0 -15px;
opacity: 0;
}
/* Skin */
.kasablontes a, .drop-down-menu {
background: #2e577d;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5fa8ea), color-stop(100%,#28455f));
background: -moz-linear-gradient(top, #5796d0 0%, #3d6d99 100%);
}
.kasablontes a:hover, .drop-down-menu:hover {
background: #44648c;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#426194), color-stop(100%,#182b46));
background: -moz-linear-gradient(top, #495261 0%, #38404b 100%);
}
.drop-down a {
background: #222;
}
.drop-down a:hover {
background: #111;
}
.kasablontes {
background: #3d6d99;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5796d0), color-stop(100%,#3d6d99));
background: -moz-linear-gradient(top, #5796d0 0%, #3d6d99 100%);
}
:checked ~ .menu-title {
background: #495261;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#495261), color-stop(100%,#38404b));
background: -moz-linear-gradient(top, #495261 0%, #38404b 100%);
}
.drop-down {
max-height: 0;
overflow: hidden;
}
.drop-down a {
background: #222;
}
.activate:checked ~ .drop-down {
max-height: 200px;
}
.drop-down, .kasablontes a, .drop-down-menu {
-webkit-transform: translateZ(0);
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
#zornetuksa {
padding: 17px 17px 17px 17px;
margin: 35px 17px 0 17px;
width: 317px;
border-radius: 6px;
box-shadow: 0px 1px 5px #000;
}
Но если вы хотите что-то мгновенно, это обязательно сделает трюк. Также можете переделать меню навигации, чтобы они были не такими высокими. Это сделало бы навигацию немного легче, и прыжок стал бы менее суровым.
[furl=https://jsfiddle.net/Kocsten/rkok753v/][u]Демонстрация №1[/u][/furl]
Здесь был добавлен стиль, который определяет ширину, так как при проверки на работоспособность, было на всю ширину.
Если ставите в блок сайта, или в рамки каркаса, то нужно убрать.
С кода, в самом начале:
Код <div id="zornetuksa">
Здесь код навигация
</div>
В стилях CSS
Код #zornetuksa {
padding: 17px 17px 17px 17px;
margin: 35px 17px 0 17px;
width: 317px;
border-radius: 6px;
box-shadow: 0px 1px 5px #000;
}
Здесь тема простая, ставите на простуюстраницу, то можете задавать самостоятельно ширину.
Демонстрация №2
|
| [ RU ] |
|
|
Kosten |
Вторник, 29 Мая 2018, 21:40 | Сообщение 15 |

|
Еще одна тема на аккордеон без анимации, который работает при помощи стилей CSS3, где можно применить на различном интернет ресурсе в различной функциональности. Так как здесь можно содержать очень много информации, это как изображение или описание. Однако это зависит от событий щелчка, поэтому он больше похож на традиционный аккордеон. Если на прямую, то дизайн оставляет желать лучшего поэтому если вы работаете с этим кодом, где вы можете выставить свой уникальный дизайн, который будет отлично смотреться.
Это не просто сменить палитру цвета, а также добавить теней, если устанавливать на светлый фон, и много элементов можно применить, но только в CSS стилях. Вы также можете переделать меню, чтобы они были не такими высокими. Где также, если захотите создать красивый в оригинале эффект.
Но в целом поведение феноменально, и это перо является одним из самых простых, с которого вы можете начать/ Когда вы наведете ссылку, она автоматически отобразит все подзаголовки сразу. Это может быть хорошо для некоторых сайтов, но с другими, это будет настоящая боль. Скачкообразная анимация также может раздражать, если ваша страница не очень длинная, так как полоса прокрутки браузера будет входить и выходить из поля зрения.
Горизонтальный аккордеон CSS
HTML
Код <div id="zornet_ru">
<label for="What">ZorNet.Ru: Создание сайта uCoz</label>
<input id="What" type="radio" name="nav" checked>
<article class="sentdakolbezka">
<p>Наконец, есть факт, что в настоящее время мы находимся в середине ряда технологических переходов и экспериментов, которые делают умнее ждать, чем спешить вперед. Является ли VR основным фактором в играх следующего поколения.</p>
</article>
<label for="Where">ZorNet.Ru: Создание сайта uCoz 2</label>
<input id="Where" type="radio" name="nav">
<article class="sentdakolbezka">
<p>Будут ли такие технологии, как HBM, достигать ценовых точек, которые делают их полезными в консолях, или будет ли GDDR6 памятью? Будет ли EUV доступным для снижения расходов на литографию.</p>
<p>Ожидание до 2021 года для консолей нового поколения дает Sony время, чтобы посмотреть, где отрасль занимается некоторыми из этих вопросов, и лучше позиционировать устройство в целом.</p>
</article>
<label for="Why">ZorNet.Ru: Создание сайта uCoz 3</label>
<input id="Why" type="radio" name="nav">
<article class="sentdakolbezka">
<p>Когда PlayStation 4 запущена в 2013 году, геймеры часто жаловались, что, несмотря на семилетний разрыв между PS3 и PS4, новая консоль не ощущала себя такой же мощной или вроде как скачка над ее предшественником, как они ожидали. </p>
</article>
</div>
CSS
Код input,
.sentdakolbezka {display: none;}
label,
input:checked + .sentdakolbezka {display: block;}
label {
cursor: pointer;
background: -webkit-linear-gradient(#c00, #900);
color: #fff;
padding: 5px 25px;
border: 1px solid #ccc;
margin-top: -1px;
}
label:hover {background: -webkit-linear-gradient(#900, #c00);}
.sentdakolbezka {
padding: 25px;
text-indent: 25px;
text-align: justify;
border: 1px solid #ccc;
border-top: none;
}
p + p {margin:20px 0 0;}
#zornet_ru {
padding: 17px 17px 17px 17px;
margin: 35px 17px 0 17px;
width: 428px;
border-radius: 6px;
box-shadow: 0px 1px 5px #000;
}
Здесь вы можете посмотреть две демонстраций. Где первая идет с заданной шириной, что стили под это прописали.

Демонстрация
Здесь на всю ширину, это можно поставить в элемент шаблона, как блок, где по умолчанию у блока ширина выставлена, но и не исключаю на полноценную страницу, что можно создать под тематическое описание.

Демонстрация
|
| [ RU ] |
|
|