Горизонтальная полоса прокрутки с цифрами
В данной статье представлен материал, это как создать горизонтальную прокрутку с индикатором выполнения, где присутствует меняющий циферблат.
Полоса прокрутки CSS на 6 вариантов
Здесь представлены 6 вариантов совершенно разных полос прокрутки для сайтов, которые идут в оригинальном стиле, где созданы только на чистом CSS.
Анимированный радар на JavaScript + CSS
Оригинально и красиво созданный анимированный радар с помощью JavaScrip, где на темном фоне просто смотрится великолепно по дизайну и анимации.
Всплывающие окно интерфейса на jQuery
Интересное по функции окно интерфейса, которая содержит информацию для показа, где может быть навигация или кнопки поделиться в социальных сайтах.
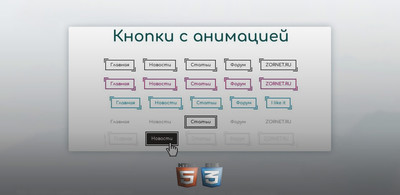
Красивые CSS кнопки с hover эффектами
Красивый набор кнопок с оригинальной анимацией границы, которые выполнены на HTML и CSS, где представлено 5 вариантов, где присутствует эффект.
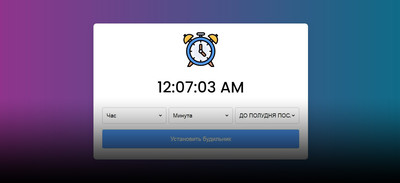
Цифровые часы с будильником на JS + CSS
В данном материале подробно представлена тема про создание простых часов в стиле будильника, которые созданы на HTML и CSS, а также JavaScript.
Самый простой React слайдер изображений
Один из самых простых и автоматических слайдеров изображений на React JS, который не сложный по дизайну, но понятен своими функциями для многих.
Индикатор прокрутки страницы на JavaScript
Цифровой индикатор изначально станет показывать глубину прокрутки в процентах, а также в низу его будет идти линия, где выполнено на JavaScript.
Плавное увеличение фоновой картинки в CSS
Известный эффект, как масштабировать фоновые изображения при помощи HTML и CSS с наведением клика, который смотрится великолепно для сайтов.
Анимационный эффект волны воды на CSS3
Интересное решение с текстовой анимации для волны воды с использованием HTML + CSS3, где внутри букв или знаков реально смотрится волны на воде.
Скачать шаблон HTML Normative Role Play
Normative Role Play — один из многих по своему дизайну идет в оригинальном виде, где красиво смотрится данный современный HTML сервера SAMP.
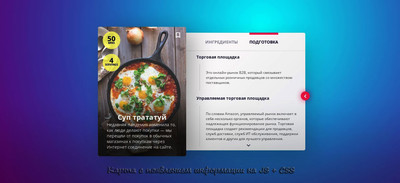
Анимированная открытка с использованием CSS
Анимационная открытка информации, это дизайн, который вы можете использовать на любом веб-сайте, где по клику появляется описание с изображением.
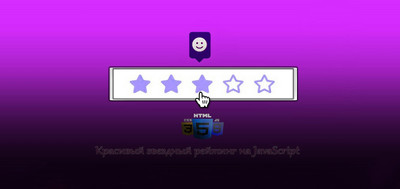
Красивый звездный рейтинг на JavaScript
В данном материале представлен популярный звездного рейтинга, который выполнен на JavaScript, также задействованы стили под свой дизайн на сайте.
Слайдер с горизонтальными линиями в jQuery
Адаптивный слайдер, который по своему простой по дизайну, но имеет горизонтальные линии в виде кнопок, где смотрятся более современно от других.