Анимированная открытка с использованием CSS | |
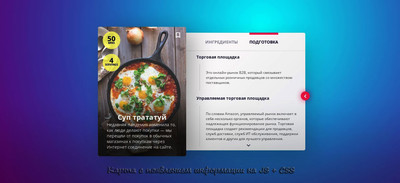
| Анимационная открытка информации, это дизайн, который вы можете использовать на любом веб-сайте, где по клику появляется описание с изображением. Изначально эта карта шла под меню ресторана, что по своему направлению отлично подошла. Ведь изначально мы видим одну карту с изображением, и кнопку по левой стороне, что находится по центру. Где при нажатии происходит анимация, это из под картинка выезжает вторая половина с данными, что распределены по категориям, а на изображение появляется название с кратким описанием. Такая стилистика дизайна данной карты станет отличным вариантом для целевых страниц и одностраничный шаблонов, или вновь созданной страницы. Где при создании ее размещаем данный код, что в дальнейшем все красиво оформляем, где в последствии выводим ключевое слово для перехода по заданной ссылки. И не забываем, что данный размер занимает много места, где вам будет достаточно места на экране, чтобы корректно просматривать содержимое. По этой причине здесь и нужно создавать страницу, но изначально нужно решить, что вы будете хранить в карте, это можно от описания до гаджет. Так смотрится при открытие страницы, точнее по умолчанию:  Нужно изначально подключить иконки, также здесь присутствует шрифт, это уже на усмотрение вебмастера, но кнопки если у вас не установлены, но прописываем в head на странице, где установлена данная карта. Код <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans:400,700,300,600"> HTML Код <div class="usinevega"> <div class="guidenes"> <div class="multipa cognisable"> <div class="anaged"> <div class="ansanding"> <img src="Ссылка на переднее картинку" alt="" /> </div> <div class="anagemen"> <div class="anance"> <h3>50</h3> <span>MINS</span> </div> <div class="kuserested"> <a href="#"> <i class="material-icons"></i></a> </div> </div> <div class="cemissions"> <h3>4</h3> <span>SERVINGS</span> </div> <div class="ketplace"> <h3>Суп трататуй</h3> <p>Недавняя пандемия изменила то, как люди делают покупки — мы перешли от покупок в обычных магазинах к покупкам через Интернет соединение на сайте.</p> </div> </div> <div class="cusedan"> <div class="ubackudsa"> <div class="cont_tabs"> <ul> <li><a href="#"><h4>ИНГРЕДИЕНТЫ</h4></a></li> <li><a href="#"><h4>ПОДГОТОВКА</h4></a></li> </ul> </div> <div class="asekeplace"> <div class="ceutomatica"> <p>Торговая площадка</p> </div> <div class="cont_info_preparation"> <p>Это онлайн-рынок B2B, который связывает отдельных розничных продавцов со множеством поставщиков. Это позволяет поставщикам размещать и продавать товары напрямую розничным предприятиям.</p> </div> <div class="asekeplace"> <div class="ceutomatica"> <p>Управляемая торговая площадка</p> </div> <div class="cont_info_preparation"> <p>По словам Amazon, управляемый рынок включает в себя несколько органов, которые обеспечивают надлежащее функционирование рынка. Торговая площадка создает рекомендации для продавцов.</p> </div> </div> </div> <div class="pesovidku"> <a href="#"><i class="material-icons"></i></a> </div> </div> <div class="ustomek"> <a href="#e" onclick="open_close()"><i class="material-icons"></i></a> </div> </div> </div> </div> CSS Код /* -------- ----------- */ .usinevega { position: absolute; width: 100%; height: 100%; /* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#fbfaf6+9,d4cebf+74,d4cebf+74,d4cebf+100 */ background: rgb(251,250,246); /* Old browsers */ background: -moz-linear-gradient(-45deg, rgba(251,250,246,1) 9%, rgba(212,206,191,1) 74%, rgba(212,206,191,1) 74%, rgba(212,206,191,1) 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(-45deg, rgba(251,250,246,1) 9%,rgba(212,206,191,1) 74%,rgba(212,206,191,1) 74%,rgba(212,206,191,1) 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(135deg, rgba(251,250,246,1) 9%,rgba(212,206,191,1) 74%,rgba(212,206,191,1) 74%,rgba(212,206,191,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ } .guidenes { position: absolute; width: 100%; top: 50%; margin-top: -200px; } .multipa { position: relative; width: 300px; height: 400px; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; transition-delay: 0.7s; -webkit-transition-delay: 0.7s; -o-transition-delay: 0.7s; transition-delay: 0.7s; } .anaged { position: relative; width: 300px; height: 440px; overflow: hidden; background-color: #eee; border-radius:5px; top: -20px; float: left; z-index: 2; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; transition: all 0.5s; box-shadow: 1px 1px 20px -5px rgba(0,0,0,0.5); } .ansanding { position: absolute; width: 100%; height: 100%; overflow: hidden; border-radius:5px ; } .ansanding > img { width: 100%; opacity: 0.7; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; transition: all 1s; } .ansanding:hover > img { transform: scale(1.5); } .cusedan { position: absolute; width: 0px; top: 0px; left: 290px; margin-left: 10px; height: 400px; float: left; border-radius:5px ; z-index: 3; box-shadow: 1px 1px 20px -5px rgba(0,0,0,0.2); /* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#fbf9f9+28,e8eaed+100 */ background: rgb(251,249,249); /* Old browsers */ background: -moz-linear-gradient(-45deg, rgba(251,249,249,1) 28%, rgba(232,234,237,1) 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(-45deg, rgba(251,249,249,1) 28%,rgba(232,234,237,1) 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(135deg, rgba(251,249,249,1) 28%,rgba(232,234,237,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; transition-delay: 0.7s; -webkit-transition-delay: 0.7s; -o-transition-delay: 0.7s; transition-delay: 0.7s; } .anagemen{ position: relative; float: left; width: 100%; } .anance { position: relative; float: left; width: 60px; height: 60px; background-color: rgba(255,253,112,0.8); border-radius:50% ; margin: 16px; margin-bottom: 0px; opacity: 0; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; transition: all 0.5s; transition-delay: 1s; -webkit-transition-delay: 1s; -o-transition-delay: 1s; transition-delay: 1s; } .anance > h3 { font-size: 24px; margin-top: 7px; margin-bottom: -15px; } .anance > span { font-size: 9px; font-weight: 700; } .cemissions { position: relative; float: left; width: 60px; height: 60px; background-color: rgba(255,253,112,0.8); border-radius:50% ; margin: 16px; opacity: 0; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; transition-delay: 0.7s; -webkit-transition-delay: 0.7s; -o-transition-delay: 0.7s; transition-delay: 0.7s; } .cemissions > h3 { font-size: 24px; margin-top: 5px; margin-bottom: -15px; } .cemissions > span { font-size: 9px; font-weight: 700; } .kuserested { position: relative; float: right; margin-top: 16px; } .kuserested > a { margin: 16px; margin-top: 16px; color: #fff; } .ketplace { position: absolute; bottom:-185px; height: 200px; border-radius:5px ; background: -moz-linear-gradient(top, rgba(0,0,0,0) 0%, rgba(0,0,0,0.65) 68%, rgba(0,0,0,0.65) 100%, rgba(0,0,0,0.65) 101%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, rgba(0,0,0,0) 0%,rgba(0,0,0,0.65) 68%,rgba(0,0,0,0.65) 100%,rgba(0,0,0,0.65) 101%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, rgba(0,0,0,0) 0%,rgba(0,0,0,0.65) 68%,rgba(0,0,0,0.65) 100%,rgba(0,0,0,0.65) 101%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ width: 100%; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; transition-delay: 1.2s; -webkit-transition-delay: 0.7s; -o-transition-delay: 0.7s; transition-delay: 0.7s; } .ketplace > h3 { margin-top: 50px; color: #fff; font-size: 24px; } .ketplace > p { color: #fff; width: 80%; text-align:left; font-size: 14px; } /* ---------------- Css Tabs -------- */ .cont_tabs { position: relative; float: left; width: 410px; height: 60px; border-bottom: 3px solid #EDEDEC; } .cont_tabs > ul { width: 300px; background-color: #eee; } .cont_tabs > ul > li { position: relative; float: left; width: 50%; list-style: none; } .cont_tabs > ul > li > a { border-top: 7px solid #ED346C; position: relative; display: block; float: left; padding-top: 15px; color: #241C3E; text-decoration: none; margin-left: 15px; font-size: 14px; } .cont_tabs > ul > li:first-child > a { border-top: 7px solid rgba(237, 52, 108, 0); margin-top: 0px; color: #9A96A4; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; transition: all 0.2s; } .cont_tabs > ul > li:first-child > a:hover { border-top: 7px solid #ED346C; padding-top: 15px; color: #241C3E; margin-top: 0px; } .ustomek { position: absolute; right: -15px; top:50%; } .ustomek > a { display: block; padding-top: -5px; width: 30px; height: 30px; background-color: #ED2460; border-radius:50% ; color: #fff; box-shadow: 0px 0px 20px -2px rgba(237, 36, 96, 1); -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; transition: all 0.5s; transform: rotate(180deg); } .ustomek > a > i { margin-top: 4px; } .ceutomatica { position: relative; float: left; margin:10px 0px ; width: 410px; } .ceutomatica > p { font-weight: 700; font-size: 14px; margin-left: 40px; text-align: left; color: #36354E; } .cont_info_preparation { position: relative; float: left; } .cont_info_preparation > p { margin: 5px 0px; margin-left: 50px; border-left: 2px solid #E3E3E3; font-size: 12px; padding: 20px 0px; padding-left: 20px; text-align: left; padding-right: 15px; color: #565656; } .pesovidku { position: absolute; bottom:0px; left: 50%; } .pesovidku > a { color: #36354E; } .ubackudsa { position: relative; float: left; width: 100%; height: 400px; overflow: hidden; } .asekeplace { position: relative; width: 410px; } .cognisable > .cusedan > .ustomek > a { transform: rotate(0deg); } .cognisable > .cusedan{ width: 410px; left: 285px; z-index: 1; box-shadow: 15px 20px 70px -5px rgba(0,0,0,0.2); } .cognisable { width: 700px; } .cognisable > .anaged { box-shadow: 25px 10px 70px -5px rgba(0,0,0,0.3); } .cognisable > .anaged > .anagemen > .anance { opacity: 1; } .cognisable > .anaged > .cemissions { opacity: 1; } .cognisable > .anaged > .ketplace{ bottom: 0px; } JS Код window.onload = function(){ document.querySelector('.multipa').className = "multipa"; } var c = 0; function open_close(){ if(c % 2 == 0){ document.querySelector('.multipa').className = "multipa cognisable"; c++; }else { document.querySelector('.multipa').className = "multipa"; c++; } } Вся структура кода и прилегающих стилей, используемая в этом дизайне, который можно кардинально поменять, так как мы видим, что на светлом фоне отлично прописаны тени по всем сторонам. Что появляется у вебмастера предпочтение все функции отредактировать под себя. Это само открытие, сделать быстрей или медленным, но и сам CSS в соответствии со своими изменениями. Демонстрация | |
16 Июня 2022 Загрузок: 7 Просмотров: 1303
Поделиться в социальных сетях
Материал разместил