6 различных эффектов CSS для кнопок
В этом материале представлено шесть потрясающих анимации для кнопок, которые используют только чистый CSS, что отлично выстроены по стилистике.
Кнопки с великолепным эффектом на CSS
Кнопки на сайте являются одним из главных элементов, которые можно наблюдать на страницах, где вашему вниманию большой набор, где все идут в CSS.
Наложение изображения на видео в CSS
В этом материале узнаете, как можно несложно наложить картинку или изображение по вверх видео плеера, где по клику переходим на заданной ссылке.
Переключатель checkbox CSS в картинках
Вашему вниманию оригинальный вариант переключателя checkbox CSS, где задействуем фоновое изображение, что меняться при переключении в картинках.
Эффекты CSS плавного увеличения кнопки
Интересная по своим функциям кнопка для сайта, где идет знак, а потом ключевое слово, что при наведении она расширяется при помощи HTML и CSS.
Как создать светящийся текст на CSS
Создание светящегося текста всегда идет на привлечение внимание, что в этой статье засмейся, где создадим оригинальный стиль для знаков на CSS.
Стиль курсора мыши при наведении CSS
Если кто не знает, то существует большое количество стилей курсора, которое меняется при наведении на элемент, что в этой статье все рассмотрим.
Пишем текст поверх изображения на CSS
В этом материале подробно разберем вопрос с несколькими примерами, как правильно разместить текст поверх изображения, где задействуем HTML и CSS.
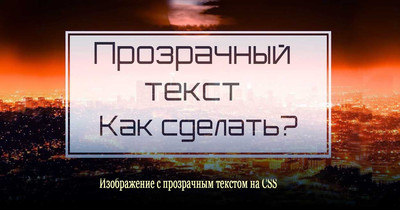
Изображение с прозрачным текстом на CSS
Чтоб создать набор текста на изображение, для этого нужно изначально сделать темно прозрачную гамму с помощью CSS, где будет находиться описание.
Прозрачный текст относительно фона CSS
В материале представлен код, который показывает как при помощи CSS изображение можно использовать создания прозрачного и анимированного текста.
Полноэкранное фоновое видео с текстом
Вашему вниманию полноэкранное фоновое видео с использованием CSS-сетки и подгонки объекта, где можно наблюдать на тематических сайтах и блогах.
8 различных hover-эффектов для ссылок
Это действительно потрясающий 8 эффект при наведении на ссылки, которые применяются на сайте при переходе на другую страницу или скачать файлы.
3D слайдер с помощью чистого HTML + CSS
Это простой слайдер карусель, который выполнен в 3d формате, так как можно наблюдать лицевую и обратную сторону, где все сделано на чистом CSS.
Красивый 3D слайдер на чистом CSS3
Этот оригинальный 3D слайдер является доказательством того, что такой формат можно закрепить на плоском сайте, где будет оригинально смотреться.