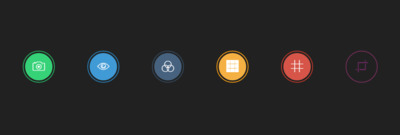
Здесь идет аналогичный дизайн, но разве только сам эффект немногое по другому выглядит. Если подробно рассматривать, то мы на первой копке видим, что там больше на стандартную версию поставлена. То здесь идет полноценный разворот фона при наведение клика. Но одно их объединяет, это чистые стили CSS, где при редактирование под свой стиль сайта можно красиво оформить не то что саму кнопку, а также значок, который мы видим по центру.

Установка:
HTML
Код
<a href="#" class="dotakun_samolas pedsan ion-ios-star-outline"></a>
<a href="#" class="dotakun_samolas sanlosa ion-ios-list-outline"></a>
<a href="#" class="dotakun_samolas gasum ion-ios-chatboxes-outline"></a>
<a href="#" class="dotakun_samolas demisa ion-ios-home-outline"></a>
<a href="#" class="dotakun_samolas kidsab ion-ios-pie-outline"></a>
<a href="#" class="dotakun_samolas silver ion-ios-gear-outline"></a>
CSS
Код
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.dotakun_samolas {
position: relative;
font-size: 40px;
border: 2px solid #000000;
color: #ffffff;
width: 75px;
margin: 40px;
height: 75px;
line-height: 75px;
display: inline-block;
text-align: center;
border-radius: 50%;
}
.dotakun_samolas * {
-webkit-box-sizing: content-box;
box-sizing: content-box;
}
.dotakun_samolas:before,
.dotakun_samolas:after {
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
.dotakun_samolas:after {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: #36d278;
content: '';
z-index: -1;
border-radius: 50%;
-webkit-transform: scale(0.9);
transform: scale(0.9);
}
.dotakun_samolas:hover,
.dotakun_samolas .hover {
color: #000000;
}
.dotakun_samolas:hover:after,
.dotakun_samolas .hover:after {
opacity: 0;
}
.dotakun_samolas:hover:before,
.dotakun_samolas .hover:before,
.dotakun_samolas:hover:after,
.dotakun_samolas .hover:after {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.dotakun_samolas:hover.sanlosa,
.dotakun_samolas .hover.sanlosa {
color: #2980b9;
}
.dotakun_samolas:hover.demisa,
.dotakun_samolas .hover.demisa {
color: #f39c12;
}
.dotakun_samolas:hover.pedsan,
.dotakun_samolas .hover.pedsan {
color: #27ae60;
}
.dotakun_samolas:hover.gasum,
.dotakun_samolas .hover.gasum {
color: #34495e;
}
.dotakun_samolas:hover.kidsab,
.dotakun_samolas .hover.kidsab {
color: #c0392b;
}
.dotakun_samolas:hover.silver,
.dotakun_samolas .hover.silver {
color: #bdc3c7;
}
.dotakun_samolas.sanlosa {
border: 2px solid #2980b9;
}
.dotakun_samolas.sanlosa:after {
background: #409ad5;
}
.dotakun_samolas.demisa {
border: 2px solid #f39c12;
}
.dotakun_samolas.demisa:after {
background: #f5b043;
}
.dotakun_samolas.pedsan {
border: 2px solid #27ae60;
}
.dotakun_samolas.pedsan:after {
background: #36d278;
}
.dotakun_samolas.gasum {
border: 2px solid #34495e;
}
.dotakun_samolas.gasum:after {
background: #46627f;
}
.dotakun_samolas.kidsab {
border: 2px solid #c0392b;
}
.dotakun_samolas.kidsab:after {
background: #d65548;
}
.dotakun_samolas.silver {
border: 2px solid #bdc3c7;
}
.dotakun_samolas.silver:after {
background: #d9dcde;
}
На этом вся постановка кнопочного дизайна, где не нужно забывать, что в стилистике видим стили, которые отвечают за вывод различных знаков, что меняются в ручную, все зависит от вашего понимание или тематики сайта.
Демонстрация