Этот оригинальный набор анимированных кнопок, которые выполнены на чистом CSS, что по своей конструкций не так сложны, где идет кнопка, а по центру располагается иконка. Но главное, это безусловно сам эффект, который выполняется при наведение по основанию иконки, где можно наблюдать различную анимацию, что только воспроизводится при закрепленным CSS.
Но здесь подборка состоит из разного оттенка цвета, что по своему характеру они аналогичны, где мы видим стандартную круглую кнопку, и по центру выставленную иконку, что также идет под тематику. Но когда наводим клик, то вся цветовая гамма исчезает, и остается один каркас, но и безусловно то знак, который изначально поставлен в центре этой конструкций.

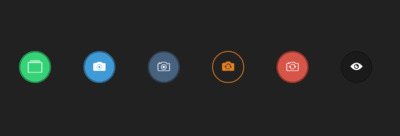
Иконки с эффектом наведения фона на чистом CSS
Установка:
HTML
Код
<a href="#" class="navedeniya-semevona zelenu ion-ios-albums-outline"></a>
<a href="#" class="navedeniya-semevona siniya ion-ios-camera"></a>
<a href="#" class="navedeniya-semevona temno ion-ios-camera-outline"></a>
<a href="#" class="navedeniya-semevona xanous ion-ios-reverse-camera"></a>
<a href="#" class="navedeniya-semevona krasnya ion-ios-reverse-camera-outline"></a>
<a href="#" class="navedeniya-semevona ion-ios-eye"></a>
CSS
Код
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.navedeniya-semevona {
position: relative;
font-size: 40px;
border: 1px solid #000000;
color: #ffffff;
width: 75px;
margin: 40px;
height: 75px;
line-height: 75px;
display: inline-block;
text-align: center;
border-radius: 50%;
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
.navedeniya-semevona * {
-webkit-box-sizing: content-box;
box-sizing: content-box;
}
.navedeniya-semevona:before {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.navedeniya-semevona:after {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: #1a1a1a;
content: '';
z-index: -1;
border-radius: 50%;
-webkit-transition: all 0.5s;
transition: all 0.5s;
-webkit-transform: scale(0.98);
transform: scale(0.98);
}
.navedeniya-semevona:hover,
.navedeniya-semevona .hover {
color: #000000;
}
.navedeniya-semevona:hover:after,
.navedeniya-semevona .hover:after {
-webkit-transform: scale(0);
transform: scale(0);
opacity: 0;
}
.navedeniya-semevona:hover.siniya,
.navedeniya-semevona .hover.siniya {
color: #2980b9;
}
.navedeniya-semevona:hover.xanous,
.navedeniya-semevona .hover.xanous {
color: #e67e22;
}
.navedeniya-semevona:hover.zelenu,
.navedeniya-semevona .hover.zelenu {
color: #27ae60;
}
.navedeniya-semevona:hover.temno,
.navedeniya-semevona .hover.temno {
color: #34495e;
}
.navedeniya-semevona:hover.krasnya,
.navedeniya-semevona .hover.krasnya {
color: #c0392b;
}
.navedeniya-semevona:hover.silver,
.navedeniya-semevona .hover.silver {
color: #bdc3c7;
}
.navedeniya-semevona.siniya {
border: 2px solid #2980b9;
}
.navedeniya-semevona.siniya:after {
background: #409ad5;
}
.navedeniya-semevona.xanous {
border: 2px solid #e67e22;
}
.navedeniya-semevona.xanous:after {
background: #eb9950;
}
.navedeniya-semevona.zelenu {
border: 2px solid #27ae60;
}
.navedeniya-semevona.zelenu:after {
background: #36d278;
}
.navedeniya-semevona.temno {
border: 2px solid #34495e;
}
.navedeniya-semevona.temno:after {
background: #46627f;
}
.navedeniya-semevona.krasnya {
border: 2px solid #c0392b;
}
.navedeniya-semevona.krasnya:after {
background: #d65548;
}
.navedeniya-semevona.silver {
border: 2px solid #bdc3c7;
}
.navedeniya-semevona.silver:after {
background: #d9dcde;
}
Такой стиль кнопок можно увидеть на любом тематической сайте, где подключены под заданные функций, что по одному значку можно изначально понять, где и за какой функционал закреплена иконка с дизайном.
Демонстрация