Давайте сразу обозначим, что все внешнее ссылки, что находятся на любом сайте, то они однозначно ведут на другой сайт. И вот к этой ссылке или ключевому слову, что находится под ссылка под переход, мы добавим изображение или значок, который по своим масштаб будет в несколько пикселей, и за основу возьмем простую стрелку, которая многим привычно видеть за обозначение для перехода.
Здесь нужно подметить на счет адресов сайта, которые начинается с протокола http:// или https://, где можно прописывать адрес без указания протокола //. Как можно заметить, что все адреса интернет ресурсов и блогов содержат две косые черты, что указываем в селекторе следующим образом.
Где будет считываться следующим образом, это примененный стиль к элементам a, у которых атрибут href содержит //.
Так получиться:

HTML
Код
<a href="#">ZorNet.Ru — с простой ссылкой</a>
<a href="https://zornet.ru/">ZorNet.Ru — с внешнее ссылкой</a>
CSS
Код
background: url(https://zornet.ru/CSS-ZORNET/Kodak_saita/Asvaged/blank.png) no-repeat 0 50%; /* Параметры картинки */
padding-left: 13px; /* Расстояние слева */
}
Значок расположен по левую сторону, это не говорит о том, что так только можно, ведь его и по правую аналогично перенести не сложно, где все корректно показывает.
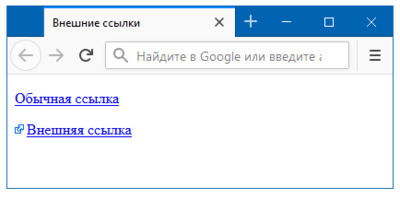
Демонстрация
Также рекомендую посмотреть похожи статьи применение по внешним ссылкам:
1. Оформление внешних ссылок иконкой на CSS
2. Оформление ссылок в CSS с разными цветами
3. Сделать красивое оформление ссылки на CSS