Kosten |
Суббота, 24 Февраля 2018, 18:35 | Сообщение 1 |

|
Обычная практика заключается в том, чтобы включать значки в ссылки, чтобы предоставить больше индикатора того, на какой контент указывает ссылка. Давайте посмотрим на очень простой пример, что добавляет иконку к внешним ссылкам, которые приводят к другим сайтам. Такой значок обычно выглядит как маленькая стрелка, указывающая из коробки.
Здесь мы вставляем пользовательское фоновое изображение по внешним ссылкам аналогично тому, как мы обрабатывали настраиваемые маркеры в элементах списков последней статье, где на этот раз мы используем background сокращенную версию вместо отдельных свойств. Мы устанавливаем путь к изображению, которое хотим вставить, укажем, no-repeat чтобы мы только вставили один экземпляр, а затем укажите позицию как 100% пути справа от текстового содержимого и 0 пикселей сверху.
Мы также используем, background-size чтобы указать размер, на который мы хотим отобразить фоновое изображение, это полезно иметь более крупный значок и затем изменять его таким образом, как это необходимо для гибкого дизайна. Однако это работает только с IE 9 и более поздними версиями, поэтому если вам нужно поддерживать эти старые браузеры, вам просто нужно изменить размер изображения и вставить его как есть.
Приступаем к установке:
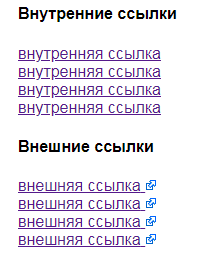
Если вы решили выделять все ссылки, где иконка будет с правой стороны по вверх крайнего знака. И не забываем здесь поставить домен, ссылку, на которой иконка автоматически появиться.
HTML
Код <div> <h4>Внутренние ссылки</h4>
<a href="https://zornet.ru">внутренняя ссылка</a>
<a href="https://zornet.ru">внутренняя ссылка</a>
<a href="https://zornet.ru">внутренняя ссылка</a>
<a href="https://zornet.ru">внутренняя ссылка</a>
</div>
<div> <h4>Внешние ссылки</h4>
<a href="http://kinovego.ru">внешняя ссылка</a>
<a href="http://kinovego.ru">внешняя ссылка</a>
<a href="http://kinovego.ru">внешняя ссылка</a>
<a href="http://kinovego.ru">внешняя ссылка</a>
</div>
CSS
Код a[href^="http://"]:not([href*="zornet.ru"]):after,
a[href^="https://"]:not([href*="zornet.ru"]):after{
content: " "
url(https://zornet.ru/Aben/ABGDA/zornet_ru/external-link-ltr-icon.png);
}
Так все по умолчанию сделано.

Демонстрация:
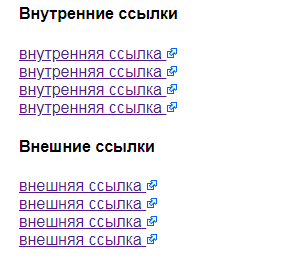
Здесь вы самостоятельно прописываете доменное имя, где бы хотели видеть значок на ссылке. Больше всего ставят свой домен, чтоб работало по внутренним ссылкам.
Код CSS
a[href ^= "http"]:after,
a[href ^= "https"]:after {
content: " "
url('https://zornet.ru/Aben/ABGDA/zornet_ru/external-link-ltr-icon.png');
}
Визуально так выглядит.

Демонстрация:
Этот вариант будет работать на внутренний и внешних ссылок, просто его добавляю, чтоб у вас был выбор. Здесь установили некоторые padding-right ссылки, чтобы создать пространство для фонового изображения, поэтому мы не перекрываем его с текстом.
CSS
Код a[href*="http"] {
background: url(https://zornet.ru/Aben/ABGDA/zornet_ru/external-link-ltr-icon.png) no-repeat 100% 0;
background-size: 12px 12px;
padding-right: 14px;
}
Так визуально смотрится.

Демонстрация:
Примечание: Возможно вы заметили, что элементы списка в HTML все помещены в одну строку друг с другом, это делается из-за того, что пробелы и строки разрываются между встроенными блочными элементами, создают пробелы на странице, точно так же, как пробелы между словами, и такие пространства нарушили бы нашу горизонтальную схему меню навигации.
PS - Мы надеемся, что эта статья предоставит вам все, что вам нужно знать о ссылках - на данный момент. Вы также можете сменить кнопку и поставить свою оригинальную, она идет под изображение, где вы задаете размер и на каком расстояние она должна быть.
|
| [ RU ] |
|
|
Kosten |
Четверг, 02 Августа 2018, 07:27 | Сообщение 2 |

|
Еще одна небольшая подборка для оформления ссылок, которые настроены не темный фон. Где представлены разные вариаций эффектов, как есть возможно знакомые, так вероятно новые можно найти. Применение CSS к вашим ссылкам позволяет вам делать всевозможные хорошие эффекты переливания и расширенное выделение текста. Вы также сможете иметь множество наборов ссылок на одной странице, все с различным форматированием.
Безусловно, что каждая ссылка имеет стратегическое место, в плане SEO, которое направлено только на повышение своих позиции по результату поисковых площадок. Ссылки, которые мы видели, называются абсолютными ссылками, поскольку показан полный адрес. Теперь мы увидим, что мы можем писать ссылки несколько иначе, что будет полезно для создания ссылок между страницами сайта.
Якорь является своим родом точки отсчета, что вы можете поместить в вашей HTML - страницах, когда они очень долго. В самом деле, тогда может быть полезно создать ссылку на точку далее по той же странице, чтобы посетители могли сразу перейти к интересующей их части.
Сделать красивые гиперссылки с помощью CSS

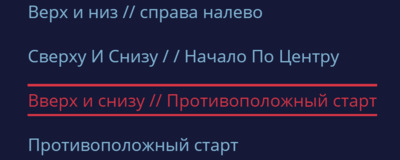
Каждой ссылке закреплены свои оригинальные стили. что можно выбрать, какой эффект вам больше подойдет на ресурс, также предоставлена Demo страница. что изначально есть возможность протестировать.
HTML
Код <h1>ZorNet.Ru - портал вебмастера</h1>
<div class="bordersyoser">
<a class="first after" href="#">Слева направо
</a>
</div>
<div class="bordersyoser">
<a class="second after" href="#">Справа налево
</a>
</div>
<div class="bordersyoser">
<a class="third after" href="#">Начало центра</a>
</div>
<div class="bordersyoser">
<a class="fourth before after" href="#">Вверх и снизу // Слева направо</a>
</div>
<div class="bordersyoser">
<a class="fifth before after" href="#">Верх и низ // справа налево</a>
</div>
<div class="bordersyoser">
<a class="sixth before after" href="#">Сверху И Снизу / / Начало По Центру</a>
</div>
<div class="bordersyoser">
<a class="seventh before after" href="#">Вверх и снизу // Противоположный старт</a>
</div>
<div class="bordersyoser">
<a class="eigth before after" href="#">Противоположный старт</a>
</div>
<div class="bordersyoser">
<span class="suroundatikem individual">
<a class="ninth before after" href="#">Круто suroundatikem</a>
</span>
</div>
<div class="bordersyoser">
<span class="suroundatikem">
<a class="tenth before after" href="#">Прохладный квадрат одновременно</a>
</span>
</div>
CSS
Код .bordersyoser{
margin:3em 0;
}
a,a:visited,a:hover,a:active{
-webkit-backface-visibility:hidden;
backface-visibility:hidden;
position:relative;
transition:0.5s color ease;
text-decoration:none;
color:#81b3d2;
font-size:2.5em;
}
a:hover{
color:#d73444;
}
a.before:before,a.after:after{
content: "";
transition:0.5s all ease;
-webkit-backface-visibility:hidden;
backface-visibility:hidden;
position:absolute;
}
a.before:before{
top:-0.25em;
}
a.after:after{
bottom:-0.25em;
}
a.before:before,a.after:after{
height:5px;
height:0.35rem;
width:0;
background:#d73444;
}
a.first:after{
left:0;
}
a.second:after{
right:0;
}
a.third:after,a.sixth:before,a.sixth:after{
left:50%;
-webkit-transform:translateX(-50%);
transform:translateX(-50%);
}
a.fourth:before,a.fourth:after{
left:0;
}
a.fifth:before,a.fifth:after{
right:0;
}
a.seventh:before{
right:0;
}
a.seventh:after{
left:0;
}
a.eigth:before{
left:0;
}
a.eigth:after{
right:0;
}
a.before:hover:before,a.after:hover:after{
width:100%;
}
.suroundatikem{
box-sizing:border-box;
margin-left:-0.4em;
position:relative;
font-size:2.5em;
overflow:hidden;
}
.suroundatikem a{
position:static;
font-size:100%;
padding:0.2em 0.4em;
}
.suroundatikem:before,.suroundatikem:after{
content: "";
box-sizing:border-box;
transition:0.25s all ease;
-webkit-backface-visibility:hidden;
backface-visibility:hidden;
position:absolute;
width:5px;
width:0.35rem;
height:0;
background:#d73444;
}
.suroundatikem:before{
left:0;
bottom:-0.2em;
}
.suroundatikem.individual:before{
transition-delay:0.6s;
}
.suroundatikem:after{
right:0;
top:-0.2em;
}
.suroundatikem.individual:after{
transition-delay:0.2s;
}
.suroundatikem a:before{
left:0;
transition:0.25s all ease;
}
.suroundatikem a:after{
right:0;
transition:0.25s all ease;
}
.suroundatikem.individual a:after{
transition:0.25s all ease 0.4s;
}
.suroundatikem:hover:before,.suroundatikem:hover:after{
height:calc(100% + 0.4em);
}
.suroundatikem:hover a:before,.suroundatikem:hover a:after{
width:100%;
}
Демонстрация
|
| [ RU ] |
|
|