Это еще одна статья, которая повещена, как сделать заглавную или первую букву в статье большой и оригинальном виде, так, чтоб все выводилось автоматически. Ранее уже был написан материал по увеличению заглавной буквы в описание, где также все автоматически происходит. Вам только остается изначально все настроить, чтоб все выглядело великолепно.
В этом варианте почти все аналогично, но разве само размещение совершенно другой. Если в первом мы брали заголовок, то здесь идет значение к одному описанию. А это заглавная буква по умолчанию идет большой, только плюс в том, что она красиво оформлена, и безусловно заметна от стандартного описание.
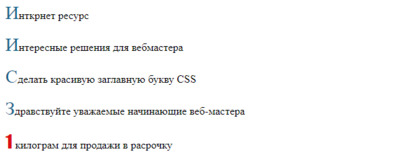
Так при проверке выглядит:

HTML
Код
<p>Интернет ресурс</p>
<p>Интересные решения для вебмастера</p>
<p>Сделать красивую заглавную букву CSS</p>
<p>Здравствуйте уважаемые начинающие веб-мастера</p>
<p class="zornet_ru">1 килограмм для продажи в рассрочку</p>
CSS
Код
p:first-letter{
font-size: 27px;
color: #13648c;
}
.zornet_ru:first-letter {
font-family: Impact;
font-size: 27px;
color: #dc0f0f;
}
Демонстрация