В этой статье подробно разберем, как можно сделать первую или заглавную буквы оригинальной, так, чтоб она отличалось от других своим дизайном или параметрами. Все это CSS3 Drop Caps, на что и будет ориентирующая статья, где узнаете простой способ, как сделать красивые заглавные буквы с помощью css3.
Безусловно вы уже видели эти большие буквы в каждой детской книге сказок. Особенно они встречаются в старых книгах или описаниях, но все зависит от стилистики, где у нас будет стандартная, что по оформлению уже сам веб мастер может доработать.
Чтобы повторить этот эффект, некоторые веб-мастера разделили эту первую букву и применили для нее специальные собственные стили, но не в нашем случай, так как задействуем CSS3. Мы можем использовать: селектор первой буквы, чтобы выбрать необходимый первый символ.
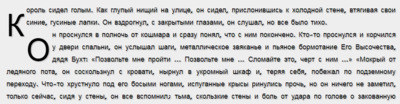
Так выглядит при проверки:

HTML
Код
<div class="satunip_onekop_askinas">
<div>1 Описание</div>
<div>2 описание</div>
<div>3 описание</div>
<div>4 описание</div>
<div>5 описание</div>
</div>
CSS
Код
header {
background-color:#212121;
box-shadow: 0 -1px 2px #111111;
display:block;
height:70px;
position:relative;
width:100%;
z-index:100;
}
header h2{
font-size:22px;
font-weight:normal;
left:50%;
margin-left:-400px;
padding:22px 0;
position:absolute;
width:540px;
}
header a.stuts,a.stuts:visited{
border:none;
text-decoration:none;
color:#fcfcfc;
font-size:14px;
left:50%;
line-height:31px;
margin:23px 0 0 110px;
position:absolute;
top:0;
}
header .stuts span {
font-size:22px;
font-weight:bold;
margin-left:5px;
}
.satunip_onekop_askinas {
border: 1px dotted #292727;
margin: 0 auto;
overflow: hidden;
padding: 19px;
position: relative;
text-align: justify;
width: 80%;
}
@font-face {
font-family: celticmd;
src: url("celticmd.ttf") format("truetype");
}
.satunip_onekop_askinas div {
color: #232121;
font-family: "celticmd",Sans-Serif;
font-size: 17px;
line-height: 29px;
text-shadow: 2px 2px 2px rgba(138, 136, 136, 0.2);
}
.satunip_onekop_askinas div:first-letter {
float: left;
font-size: 80px;
line-height: 1;
margin: 15px 5px 0 0;
text-transform: uppercase;
}
Давайте посмотрим на результат, который мы можем достичь на demo странице, где идет без настройки, что как самостоятельно делается. Также есть много других вариантов, как сделать заглавную букву оригинальной, где в можете посмотреть отличающий вариант по оформлению первого знака в описание, что больше под сказанные знаки подходит.
Демонстрация