Сейчас трудно современный дизайн сайта подставить без шрифтовых иконок. Когда вы декорируете фоновые флажки или переключатели с помощью CSS3, то есть такие вещи, как использование значков, чтобы было легче увидеть, проверяют ли они. Конечно, вы можете загружать изображения с background-image, но есть вещи, которые затрудняют подготовку каждого изображения.
Вот почему я говорил о том, чтобы применить фоновый шрифт к фону, чтобы использовать значок без использования изображений.
Для этого вам нужно будет использовать следующий CSS-код для нужного элемента, а затем заменить в значении содержимого соответствующий значок.

Создать иконку из Font Awesome с помощью CSS
Font Awesome - это веб-шрифт, содержащий все значки из фреймворка Twitter Bootstrap, назначая значения контента в css, вы можете создавать значки по своему усмотрению. Предполагая, что вы хотите создать иконку из любого элемента, просто объявите следующее:
CSS
Код
.element {
position: relative;
}
/** заменить значение содержимого на
соответствующее значение из списка ниже */
.element:before {
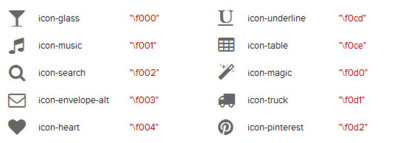
content: "\f000";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
/*--adjust as necessary--*/
color: #000;
font-size: 18px;
padding-right: 0.5em;
position: absolute;
top: 10px;
left: 0;
}
Также с другого источника так описано.
Font Awesome - это веб-шрифт, содержащий все значки из фреймворка Twitter Bootstrap, назначая значения контента в css, вы можете создавать значки по своему усмотрению. Предполагая, что вы хотите создать значок из любого элемента, просто объявите его следующим образом.

Примечание: невозможно использовать псевдоконтент: before или: after для input элементов.
Выбрать значение иконки для CSS