|
Подборка потрясающих меню для сайта на CSS
|
|
Kosten |
Понедельник, 21 Мая 2018, 20:06 | Сообщение 1 |

|
Вашему внимание подборка разных по дизайн горизонтальных и вертикальных меню для сайта, что идут в различном оттенке цвета и адаптивности. Вы найдете фрагменты и элементы для разного по дизайн и стилистике горизонтального и также вертикального меню для сайта на CSS. Меню навигации безусловно важно для хорошей обще доступности вашего интернет ресурса. Из полно экранного меню навигации в мега меню у нас есть много потрясающего вдохновляющего дизайн или стилистики, с которой можно создать отличную навигацию.
Здесь будет представлена как адаптивная под все мобильные аппараты, также горизонтальное, где можно открыть по клику на кнопку. Так, как сейчас, много современного дизайн на шаблонах, и здесь безусловно навигация должна идти на первом месте. Вложенные меню имеют решающее значение для любого подробного сайта с несколькими страницами.
Это отзывчивое меню поддерживает вложенность с помощью кнопок с закругленными ссылками и уникальной стилистикой. Когда страница изменяет размер, кнопки скрываются за меню, но они все еще сохраняют свои ссылки подменю, которые появляются при щелчке. Где будет использоваться эффект при помощи чистого CSS3.
Отзывчивая навигация была ключевым фактором для многих интернет порталов, что идут в новом поколении, и немного сложно создать правильное функциональное меню навигации, потому что не только он сохраняет идеальный внешний вид, но также должен принимать различные размеры экрана.
Большинство из нас знакомы с версией быстрой загрузки, но если мы расширяем наш горизонт, есть океан адаптивных навигационных ресурсов. Вот список некоторых старых и новых материалов с CSS примером и и JavaScript, где многие идут адаптивной версткой для сайта. Навигация это скелет, который поддерживающий общий контент и информацию на сайте.
Конструкция мобильного навигационного меню является самым важным мостом и платформой для взаимодействия человека и компьютера, которая направлена на то, чтобы направлять пользователей в правильном направлении и не теряться. В настоящее время для выбора доступны различные типы меню, но какой вид меню можно рассматривать как отличный дизайн. Хороший дизайн меню может не только улучшить пользовательский интерфейс всего продукта.
|
| [ RU ] |
|
|
Kosten |
Пятница, 01 Июня 2018, 19:03 | Сообщение 16 |

|
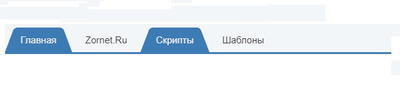
Оригинально смотрится это горизонтальное меню, так как имеет стильные вкладки, где нет общей панели, как у стандартной навигации. Такое меню можно увидеть на любом тематическом блоке или сайт, который имеет фиксированную ширину. Ко своей конструкций оно не сложное, где есть тема вывести на любую палитру цвета его, а этим методом подогнать на любую стилистику интернет сайта.
По своему стилю, его можно назвать плоское меню, которое будет хорошо работать с легко оформленным веб сайтом. Структура вкладок будет отлично работать для страницы, которая нуждается в дополнительной навигации. Опять же, это меню - это чистый HTML и CSS, и поэтому он приятный и легкий. Что касается самой конструкций, то отлично по визуальности может прикрепится к любой тематической площадке.
Горизонтальное меню со вкладками

Приступаем к установке
HTML
Код <div id="kistunolpas-vevcub">
<ul>
<li class="active"><a href="https://zornet.ru/" target="_blank"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Главная</font></font></a></li>
<li><a href="#"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Zornet.Ru</font></font></a></li>
<li><a href="#"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Скрипты</font></font></a></li>
<li><a href="#"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">Шаблоны</font></font></a></li>
</ul>
</div>
CSS
Код #kistunolpas-vevcub,
#kistunolpas-vevcub ul,
#kistunolpas-vevcub ul li,
#kistunolpas-vevcub ul li a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
line-height: 1;
display: block;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#kistunolpas-vevcub:after,
#kistunolpas-vevcub > ul:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#kistunolpas-vevcub {
width: auto;
border-bottom: 3px solid #3c7bb3;
font-family: Raleway, sans-serif;
line-height: 1;
}
#kistunolpas-vevcub ul {
background: #f3f6f9;
}
#kistunolpas-vevcub > ul > li {
float: left;
}
#kistunolpas-vevcub.align-center > ul {
font-size: 0;
text-align: center;
}
#kistunolpas-vevcub.align-center > ul > li {
display: inline-block;
float: none;
}
#kistunolpas-vevcub.align-right > ul > li {
float: right;
}
#kistunolpas-vevcub.align-right > ul > li > a {
margin-right: 0;
margin-left: -4px;
}
#kistunolpas-vevcub > ul > li > a {
z-index: 2;
padding: 18px 25px 12px 25px;
font-size: 15px;
font-weight: 400;
text-decoration: none;
color: #383535;
-webkit-transition: all .2s ease;
-moz-transition: all .2s ease;
-ms-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease;
margin-right: -4px;
}
#kistunolpas-vevcub > ul > li.active > a,
#kistunolpas-vevcub > ul > li:hover > a,
#kistunolpas-vevcub > ul > li > a:hover {
color: #f5efef;
}
#kistunolpas-vevcub > ul > li > a:after {
position: absolute;
left: 0;
bottom: 0;
right: 0;
z-index: -1;
width: 100%;
height: 120%;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
content: "";
-webkit-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease;
-webkit-transform: perspective(5px) rotateX(2deg);
-webkit-transform-origin: bottom;
-moz-transform: perspective(5px) rotateX(2deg);
-moz-transform-origin: bottom;
transform: perspective(5px) rotateX(2deg);
transform-origin: bottom;
}
#kistunolpas-vevcub > ul > li.active > a:after,
#kistunolpas-vevcub > ul > li:hover > a:after,
#kistunolpas-vevcub > ul > li > a:hover:after {
background: #3c7bb3;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Пятница, 01 Июня 2018, 19:34 | Сообщение 17 |

|
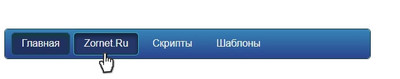
Это меню можно назвать, как привет из прошлого, но здесь не правы будете, так как по стилистике оно выстроено корректно и понятно для пользователя. Эта отступная одно уровненная навигационная панель поместит последние штрихи в дизайн навигации вашего сайта. Чистое, легкое и элегантное, это чистое меню HTML меню будет хорошо работать с большинством дизайн сайтов. Изначально или по умолчанию идет в цвете бриз, где просто немного поменял палитру цвета, что стал в синем оттенке, но в демонстрациях все по умолчанию можете посмотреть.
По эффектам все включено, по открытию сайта, вы можете выставить на любую категорию, чтоб заметно было. А вот при наведении даже формат 3D просматривается, что очень стильно смотрится. Тематически здесь точно нельзя сказать, так как по своей конструкций оно может идти на софт или игровой интернет ресурс, что больше веб мастера зависит, как он решит, чтоб горизонтальное меню смотрелось.
Горизонтальное меню в синем оттенке

Приступаем к установке:
HTML
Код <div id="nudertem-pasazem">
<ul>
<li class="active"><a href="#" target="_blank"><i class="fa fa-fw fa-home"></i><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> Главная</font></font></a></li>
<li><a href="#"><i class="fa fa-fw fa-bars"></i><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> Zornet.Ru</font></font></a></li>
<li><a href="#"><i class="fa fa-fw fa-cog"></i><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> Скрипты</font></font></a></li>
<li><a href="#"><i class="fa fa-fw fa-phone"></i><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> Шаблоны</font></font></a></li>
</ul>
</div>
CSS
Код #nudertem-pasazem ul,
#nudertem-pasazem li,
#nudertem-pasazem a {
list-style: none;
margin: 0;
padding: 0;
border: 0;
line-height: 1;
font-family: 'Lato', sans-serif;
}
#nudertem-pasazem {
border: 1px solid #133e40;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
width: auto;
}
#nudertem-pasazem ul {
zoom: 1;
background: #3674b6;
background: -moz-linear-gradient(top, #36b0b6 0%, #2a8a8f 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #3669b6), color-stop(100%, #2a698f));
background: -webkit-linear-gradient(top, #3684b6 0%, #2a448f 100%);
background: -o-linear-gradient(top, #36b0b6 0%, #2a8a8f 100%);
background: -ms-linear-gradient(top, #36b0b6 0%, #2a8a8f 100%);
background: linear-gradient(top, #36b0b6 0%, #2a8a8f 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='@top-color', endColorstr='@bottom-color', GradientType=0);
padding: 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
#nudertem-pasazem ul:before {
content: '';
display: block;
}
#nudertem-pasazem ul:after {
content: '';
display: table;
clear: both;
}
#nudertem-pasazem li {
float: left;
margin: 0 5px 0 0;
border: 1px solid transparent;
}
#nudertem-pasazem li a {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
padding: 8px 15px 9px 15px;
display: block;
text-decoration: none;
color: #eef0f3;
border: 1px solid transparent;
font-size: 16px;
}
#nudertem-pasazem li.active {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
border: 1px solid #2e5898;
}
#nudertem-pasazem li.active a {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
display: block;
background: #20305f;
border: 1px solid #133e40;
-moz-box-shadow: inset 0 5px 10px #183344;
-webkit-box-shadow: inset 0 5px 10px #183344;
box-shadow: inset 0 5px 10px #133e40;
}
#nudertem-pasazem li:hover {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
border: 1px solid #36b0b6;
}
#nudertem-pasazem li:hover a {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
display: block;
background: #253669;
border: 1px solid #15283c;
-moz-box-shadow: inset 0 5px 10px #15283c;
-webkit-box-shadow: inset 0 5px 10px #122640;
box-shadow: inset 0 5px 10px #122640;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Суббота, 09 Июня 2018, 01:53 | Сообщение 18 |

|
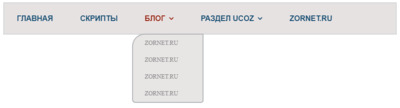
Очень много интернет сайтов используют выпадающие меню, в любой стилистике и дизайн, чтобы предоставить пользователям прямые ссылки на большее количество страниц. Это отличная навигация, что позволяет гостям и пользователю найти как можно быстрее тот материал, который ему нужен или ищет. И тут безусловно позволяют все по функции сделать стандартные панели навигации.
Как пример, это новостной сайт может перечислить несколько категорий новостей в главном меню, таких как «Политика», «Бизнес», «Спорт» и много другой популярный и актуальных тем. Каждый из этих вариантов меню может включать несколько под категорий, что как можно больше содержат под категорий ссылок на переходы, а значит более информации идет.

Выпадающее горизонтальное меню при помощи CSS3
HTML
Код <nav>
<ul class="lsarkulopan">
<li><a href="https://zornet.ru">Главная</a></li>
<li><a href="">Скрипты</a></li>
<li><a href="" class="tesaxawertun">Блог</a>
<ul class="ctenagrsam">
<li><a href="">ZORNET.RU</a></li>
<li><a href="">ZORNET.RU</a></li>
<li><a href="">ZORNET.RU</a></li>
<li><a href="">ZORNET.RU</a></li>
</ul>
</li>
<li><a href="" class="tesaxawertun">Раздел uCoz</a>
<ul class="ctenagrsam">
<li><a href="">Под меню №1</a></li>
<li><a href="">Под меню №2</a></li>
<li><a href="">Под меню №3</a></li>
<li><a href="">Под меню №4</a></li>
</ul>
</li>
<li><a href="">ZORNET.RU</a></li>
</ul>
</nav>
CSS
Код nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav a {
display: block;
text-decoration: none;
outline: none;
}
.lsarkulopan {
backface-visibility: hidden;
background: rgba(226, 225, 225, 0.89);
}
.lsarkulopan > li {
display: inline-block;
position: relative;
}
.lsarkulopan > li > a {
font-family: 'Exo 2', sans-serif;
height: 69px;
line-height: 69px;
padding: 0 27px;
font-weight: bold;
color: #10598a;
text-transform: uppercase;
transition: .4s ease-in-out;
}
.tesaxawertun:after {
content: "\f107";
margin-left: 8px;
font-family: FontAwesome;
}
.lsarkulopan li a:hover {
color: #a5310d;
}
.ctenagrsam {
background: #e8e5e5;
border: 2px solid #116dab;
position: absolute;
left: 0;
visibility: hidden;
opacity: 0;
z-index: 5;
width: 147px;
transform: perspective(600px) rotateX(-90deg);
transform-origin: 0% 0%;
transition: .6s ease-in-out;
border-radius: 0px 0px 5px 7px;
}
.lsarkulopan > li:hover .ctenagrsam {
visibility: visible;
opacity: 1;
transform: perspective(600px) rotateX(0deg);
}
.ctenagrsam li a {
color: #7f7f7f;
font-size: 13px;
line-height: 36px;
padding: 0 25px;
font-family: 'Kurale', serif;
transition: .4s ease-in-out;
}
Здесь все от того, насколько интуитивно понятным вы найдете выпадающие меню, они могут быть полезным инструментом навигации, как только вы привыкнете к ним.
Демонстрация
Также можно появляющийся панель сделать по углам по разному.
border-radius: 30px 0px 25px 17px;

Что в самой коробке, где находятся запросы под ссылкой, все это как по цвету и по форме можно поменять.
|
| [ RU ] |
|
|
Kosten |
Суббота, 09 Июня 2018, 02:37 | Сообщение 19 |

|
Также на сайте есть раздел под меню для сайта, где изначально был материал, виде навигаций, как вертикальная и горизонтальное меню для uCoz, что потом большинство идет на HTML и CSS на разные платформы.

|
| [ RU ] |
|
|
Kosten |
Воскресенье, 17 Июня 2018, 19:46 | Сообщение 20 |

|
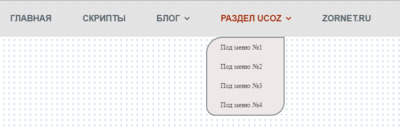
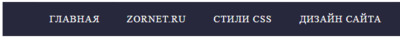
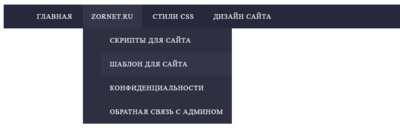
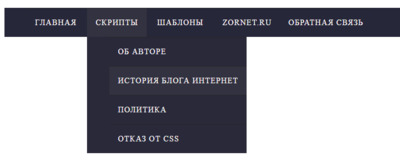
Стандартное по конструкций темно синее горизонтальное меню, у которой есть под категорий, это обозначает, на нем можно разместить очень много запросов, где они выставлены под ссылки. Эта навигация полностью создано на чистом стиле CSS, чтоб при возможности можно самостоятельно сменить стиль оттенка или добавить свой шрифт.
Здесь веб мастер сам решает, как он лучше видеть его на своем портале. Его можно увидеть, как в самом верху или под шапкой, но больше всего такой вид устанавливают в самый вверх. Также есть возможность подключить шрифтовые иконки, что сразу по стилистике будет по другому смотреться,вообщем пойдет в плюс по дизайн.
Горизонтальное меню с выпадающим подменю
Проверяя на работоспособность:

По умолчанию;

При наведение клика;
HTML
Код <nav role="zsatenipolagetsa">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="https://zornet.ru/">zornet.ru</a>
<ul>
<li><a href="/">Скрипты для сайта</a></li>
<li><a href="/">Шаблон для сайта</a></li>
<li><a href="/">Конфиденциальности</a></li>
<li><a href="/">Обратная связь с админом</a></li>
</ul>
</li>
<li><a href="/">Стили CSS</a></li>
<li><a href="/">Дизайн сайта</a></li>
</ul>
CSS
Код nav {
background: #28283c;
padding: 0 1%;
}
nav ul {
list-style: none;
}
nav ul li {
display:inline-block;
}
nav ul li a {
display: block;
padding: 17px 19px;
font-size: 15px;
color: #fdfdfd;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
border-top: 1px solid #2f2f42;
}
nav ul li:hover {
background: #35354a;
}
nav ul li ul {
display: none;
position:absolute;
background: #2f2f42;
}
nav ul li:hover ul {
display:block;
}
nav ul li ul li {
display:block;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 19 Июня 2018, 01:22 | Сообщение 21 |

|
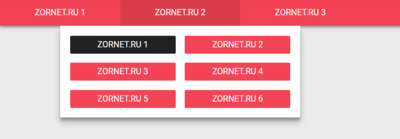
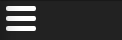
В современном дизайн создана отзывчивая навигационная панель с помощью чистого CSS, которое корректно будет отображаться на всех мониторах и мобильных гаджетах. Чистый CSS и CSS3 подход к созданию материального дизайна, полностью отзывчивое меню навигации со смещенными, многоколоночными выпадающими подменю.
Меню отображает список вариантов на временной поверхности. Они появляются, когда пользователи взаимодействуют с кнопкой. Меню позволяют пользователям выбирать из нескольких вариантов. Они менее заметны и занимают меньше места, чем элементы управления выбором, например набор переключателей. В раскрывающихся
Навигация отображается список параметров, запускаемых значком, кнопкой или действием. Их размещение варьируется в зависимости от материала, который их открывает. Открытые выпадающие элементы отображают текущий выбранный пункт над списком опций. Некоторые варианты могут принимать введенные пользователем данные.
Навигация отображаются на более высоком уровне, чем все другие постоянные элементы пользовательского интерфейса. Максимальная высота должна быть как минимум на одну строку меньше высоты пользовательского интерфейса приложения. Меню должны располагаться относительно края экрана или браузера.
Это вид по умолчанию:

Здесь на мобильном телефоне:

Приступаем к установке:
HTML
Код <header>
<nav>
<div>
<a><span>ZORNET.RU </span>1</a>
<div>
<a>ZORNET.RU 1</a>
<a>ZORNET.RU 2</a>
<a>ZORNET.RU 3</a>
<a>ZORNET.RU 4</a>
<a>ZORNET.RU 5</a>
<a>ZORNET.RU 6</a>
</div>
</div>
<div>
<a><span>ZORNET.RU </span>2</a>
<div>
<a>ZORNET.RU 1</a>
<a>ZORNET.RU 2</a>
<a>ZORNET.RU 3</a>
<a>ZORNET.RU 4</a>
<a>ZORNET.RU 5</a>
<a>ZORNET.RU 6</a>
</div>
</div>
<div>
<a><span>ZORNET.RU </span>3</a>
<div>
<a>ZORNET.RU 1</a>
<a>ZORNET.RU 2</a>
</div>
</div>
<div>
<a><span>Скрипт </span>4</a>
</div>
<div>
<a><span>SEO</span>5</a>
</div>
<div>
<a><span>CSS </span>6</a>
</div>
</nav>
</header>
CSS
Код header {
width: 100%;
height: 50px;
background-color: #f44355;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);
}
header > nav > div {
float: left;
width: 16.6666%;
height: 100%;
position: relative;
}
header > nav > div > a {
text-align: center;
width: 100%;
height: 100%;
display: block;
line-height: 50px;
color: #fbfbfb;
transition: background-color 0.2s ease;
text-transform: uppercase;
}
header > nav > div:hover > a {
background-color: rgba(0, 0, 0, 0.1);
cursor: pointer;
}
header > nav > div > div {
display: none;
overflow: hidden;
background-color: white;
min-width: 200%;
position: absolute;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
padding: 10px;
}
header > nav > div:not(:first-of-type):not(:last-of-type) > div {
left: -50%;
border-radius: 0 0 3px 3px;
}
header > nav > div:first-of-type > div {
left: 0;
border-radius: 0 0 3px 0;
}
header > nav > div:last-of-type > div {
right: 0;
border-radius: 0 0 0 3px;
}
header > nav > div:hover > div {
display: block;
}
header > nav > div > div > a {
display: block;
float: left;
padding: 8px 10px;
width: 46%;
margin: 2%;
text-align: center;
background-color: #f44355;
color: #fbfbfb;
border-radius: 2px;
transition: background-color 0.2s ease;
}
header > nav > div > div > a:hover {
background-color: #212121;
cursor: pointer;
}
h1 {
margin-top: 100px;
font-weight: 100;
}
p {
color: #aaa;
font-weight: 300;
}
@media (max-width:600px) {
header > nav > div > div > a {
margin: 5px 0;
width: 100%;
}
header > nav > div > a > span {
display: none;
}
}
Они обычно появляются рядом, который их генерирует. Если они могут быть отрезаны браузером или краем экрана, вместо этого может отображаться влево, вправо или над материалом, который его генерирует.
Также отображают списки связанных опций, где которые могут быть сгруппированы вместе, а также несвязанные параметры. Навигация появляются, когда пользователь удаляет элемент интерактивного интерфейса, например значок, кнопку, действие или контент, например, выбранные или текст.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 26 Июня 2018, 18:57 | Сообщение 22 |

|
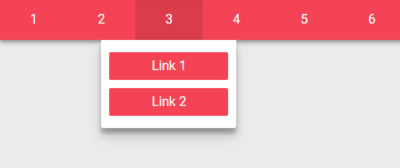
В этом примере показано, как вы можете использовать классы navigation. При ширине окна мы показываем горизонтальное меню. При меньшей ширине окна мы переключаемся в вертикальное меню с помощью переключателя. В последние несколько лет наложение полно экранных меню доминировало на сайтах, на которых можно выиграть день.
Настройка стиля создаст оригинальный дизайн горизонтальное меню. Фактически, это вероятно самый быстрый и простой способ создания горизонтальной навигаций. Если вы не хотите использовать современные технологии XHTML и CSS в своем шаблоне, то, во всяком случае используйте этот стиль меню. При меньшей ширине окна мы переключаемся на прокручиваемое горизонтальное меню с помощью переключателя.

Удобное горизонтальный меню при помощи CSS
HTML
Код <nav role="navigation">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="#">Скрипты</a>
<ul>
<li><a href="https://zornet.ru/about">Об авторе</a></li>
<li><a href="https://zornet.ru/history">История блога интернет</a></li>
<li><a href="https://zornet.ru/privacy-policy">Политика</a></li>
<li><a href="https://zornet.ru/disclaimer">Отказ от CSS</a></li>
</ul>
</li>
<li><a href="https://zornet.ru/sitemap">Шаблоны</a></li>
<li><a href="https://zornet.ru/contact">ZORNET.RU</a>
<li><a href="https://zornet.ru/contact">Обратная связь</a>
</li>
</ul>
<nav>
CSS
Код nav {
background: #27273a;
padding: 0 0%;
}
nav ul {
list-style: none; /* Убираем маркер для элементов списка */
}
nav ul li {
display:inline-block;
}
nav ul li a {
display: block;
padding: 17px 15px;
font-size: .9em;
color: #fffafa;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
border-top: 1px solid #27272b;
}
nav ul li:hover {
background: #323240;
}
nav ul li ul {
display: none;
position:absolute;
background: #29293a;
}
nav ul li:hover ul {
display:block;
}
nav ul li ul li {
display:block;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Понедельник, 19 Ноября 2018, 22:55 | Сообщение 23 |

|
Боковые панели являются популярной альтернативой обычной навигации по верхней панели. Их преимущество заключается в освобождении ценного места для вертикальных строк, но их сложнее реализовать.
Проверьте демонстрационное меню в верхней части страницы или видео-учебник ниже о том, как создать удобное для мобильных устройств меню. Попробуйте изменить размер окна браузера, чтобы увидеть, как меню адаптируется к новому размеру.
Так идет по умолчанию, или при открытие страницы.

Здесь выдвинуто меню и наведет клик, что цветовая гамма становится в зеленом цвете.

HTML
Код <button id='gtresazol-asundkoren'>
<span class='gdsatunom'></span>
<span class='gdsatunom'></span>
<span class='gdsatunom'></span>
</button>
<header>
<nav class='mavikoplab-gtersazqun'>
<ul>
<li><a href='#'>ZOTNET.RU</a></li>
<li><a href='#'>СКРИПТЫ</a></li>
<li><a href='#'>ШАБЛОНЫ</a></li>
<ul>
</nav>
</header>
CSS
Код span.gdsatunom {
display: block;
width: 30px;
height: 5px;
margin-top: 5px;
background: #fff;
border-radius: 2px;
}
#gtresazol-asundkoren {
border: none;
outline: none;
background: transparent;
cursor: pointer;
}
#gtresazol-asundkoren:focus ~ header > .mavikoplab-gtersazqun {
transform: translateX(0px);
-ms-transform: translateX(0px);
-o-transform: translateX(0px);
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
}
header .mavikoplab-gtersazqun {
transform: translateX(-270px);
-ms-transform: translateX(-270px);
-o-transform: translateX(-270px);
-webkit-transform: translateX(-270px);
-moz-transform: translateX(-270px);
transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
padding: 0;
margin: 0;
top: 0;
left: 0;
background: #fff;
position: fixed;
width: 250px;
height: 100%;
padding-top: 50px;
z-index: 100;
border-right: 2px solid #ddd;
box-shadow: 2px 2px 50px 3px #000;
-ms-box-shadow: 2px 2px 50px 3px #000;
-o-box-shadow: 2px 2px 50px 3px #000;
-webkit-box-shadow: 2px 2px 50px 3px #000;
-moz-box-shadow: 2px 2px 50px 3px #000;
}
header .mavikoplab-gtersazqun li {
transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
border-left: 5px solid transparent;
list-style-type: none;
}
header .mavikoplab-gtersazqun li a {
text-align: center;
padding: 15px 0;
background: #fff;
width: 90%;
transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
}
header .mavikoplab-gtersazqun li a:hover {
color: #51e980;
}
header .mavikoplab-gtersazqun li:hover {
border-left: 5px solid #51e980;
}
header .biggie {
transform: translateX(-270px);
-ms-transform: translateX(-270px);
-o-transform: translateX(-270px);
-webkit-transform: translateX(-270px);
-moz-transform: translateX(-270px);
transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
list-style-type: none;
position: fixed;
padding: 0;
margin: 0;
top: 0;
left: 0;
width: 250px;
height: 100%;
padding-top: 50px;
background: #fff;
z-index: -1;
}
.stuff:hover > .biggie {
transform: translateX(252px);
-ms-transform: translateX(252px);
-o-transform: translateX(252px);
-webkit-transform: translateX(252px);
-moz-transform: translateX(252px);
}
Можно поставить как на главную страницу, так и на отдельно созданную.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Четверг, 27 Декабря 2018, 03:02 | Сообщение 24 |

|
Еще один материал навигаций, где как можно подробнее рассмотрим процесс создания простого и актуального по стилистике базовой навигации. Где изначально преобразуем основную навигацию, что по умолчанию они идет не связанной со списком или под меню, используя медиа запросы в нашей таблице стилей.
Где будет создаваться адаптивность представленного здесь меню. Так как навигация изначально идет фиксированной, где предусмотрена удобная сенсорная навигационная система для вашего интернет портала.
Скрытое меню на чистом CSS

HTML
Код <a href="#" class="buildingun-kesponsive ">
<span></span>
</a>
<main>
<section class="gtesanged">
<h1>
ZorNet - портал для вебмастера</h1>
</section>
</main>
<nav class="kusungedia-kesaquenades" id="navigation">
<header>
<h2>Menu</h2>
</header>
<ul class="nav">
<li><a href="#">
ZorNet - портал для вебмастера</a></li>
<li><a href="#">
ZorNet - портал для вебмастера</a></li>
<li><a href="#">
ZorNet - портал для вебмастера</a></li>
<li><a href="#">
ZorNet - портал для вебмастера</a></li>
<li><a href="#">
ZorNet - портал для вебмастера</a></li>
</ul>
</nav>
<div class="varyingescresen"></div>
CSS
Код main {
position: relative;
z-index: 1;
height: 100vh;
overflow: hidden;
box-shadow: 0 0 50px #000;
transition: transform .5s;
}
.nav-open main {
transform: scale(.8);
}
.gtesanged {
height: 100vh;
width: 100%;
display: table;
background: #4080ff;
background-size: cover;
}
h1 {
display: table-cell;
vertical-align: middle;
text-align: center;
font-size: 46px;
font-weight: 300;
color: #fff;
}
.buildingun-kesponsive {
position: fixed;
z-index: 4;
top: 40px;
right: 40px;
height: 44px;
width: 44px;
overflow: hidden;
color: transparent;
white-space: nowrap;
text-indent: 100%;
}
.buildingun-kesponsive span,
.buildingun-kesponsive span::before,
.buildingun-kesponsive span::after {
position: absolute;
height: 2px;
width: 36px;
background: #fff;
}
.buildingun-kesponsive span {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transition: background .3s;
}
.buildingun-kesponsive span::before,
.buildingun-kesponsive span::after {
content: '';
top: 0;
left: 0;
transition: background 0.3s, transform 0.3s;
}
.buildingun-kesponsive span::before {
transform: translateY(-12px);
}
.buildingun-kesponsive span::after {
transform: translateY(12px);
}
.buildingun-kesponsive :hover span,
.buildingun-kesponsive :hover span::before,
.buildingun-kesponsive :hover span::after {
background: #fff;
}
.nav-open .buildingun-kesponsive span {
background: transparent;
}
.nav-open .buildingun-kesponsive span::before,
.nav-open .buildingun-kesponsive span::after {
background: #1F283D;
}
.nav-open .buildingun-kesponsive span::before {
transform: rotate(-45deg);
}
.nav-open .buildingun-kesponsive span::after {
transform: rotate(45deg);
}
.varyingescresen {
position: fixed;
z-index: 2;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #1C1D21;
opacity: 0;
visibility: hidden;
transition: opacity .5s, visibility .5s;
}
.nav-open .varyingescresen {
opacity: 0;
visibility: visible;
}
.kusungedia-kesaquenades {
position: fixed;
z-index: 3;
top: 0;
right: 0;
height: 100%;
width: 90%;
max-width: 460px;
padding: 2em 3.5em;
background: #F3F3F3;
overflow: auto;
transform: translateZ(0);
transform: translateX(100%);
transition: transform .5s cubic-bezier(.07, .23, .34, 1);
}
.nav-open .kusungedia-kesaquenades {
transform: translateX(0);
}
.kusungedia-kesaquenades h2 {
font-size: 15px;
font-weight: 400;
text-transform: uppercase;
color: #AAAAAA;
margin: 1.5em 0;
}
.nav {
list-style: none;
padding: 0;
}
.nav a {
display: block;
padding: .4em 0;
font-size: 24px;
font-weight: 400;
font-family: Poppins;
text-decoration: none;
color: #1F283D;
transform: translateZ(0);
}
.nav-open .nav a {
animation: slide-in .4s .2s backwards;
}
.nav-open .nav li:nth-child(2) a {
animation-delay: .3s;
}
.nav-open .nav li:nth-child(3) a {
animation-delay: .4s;
}
.nav-open .nav li:nth-child(4) a {
animation-delay: .5s;
}
.nav-open .nav li:nth-child(5) a {
animation-delay: .6s;
}
@keyframes slide-in {
0% {
opacity: 0;
transform: translateX(80px);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
JS
Код var navTrigger = document.getElementsByClassName('buildingun-kesponsive ')[0],
body = document.getElementsByTagName('body')[0];
navTrigger.addEventListener('click', toggleNavigation);
function toggleNavigation(event) {
event.preventDefault();
body.classList.toggle('nav-open');
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Четверг, 27 Декабря 2018, 03:19 | Сообщение 25 |

|
Отличное приложение как боковое меню, что по клику будет появляться с левой стороны, так как основном устанавливают его для большей навигаций на сайте. Иногда нужно на страницы создать меню, и здесь такой вариант будет для меню отлично работать.
Вообщем все здесь не сложно, если решили изначально блок меню держать по умолчанию закрытым, то здесь вам будет показан очень простой подход для создания адаптивного меню с нуля с использованием медиа запросов CSS3 и небольшого jQuery для отображения меню на меньшем мобильном экране.
Выдвигающееся боковое меню на CSS и JS

HTML
Код <header class="header">
<div class="teadza-setiytersa">
<div class="teadza-setiytersa-box">
<div class="teadza-setiytersa-inner"></div>
</div>
</div>
</header>
<nav class="navbar" role="navigation">
<ul class="menu">
<li class="nobekused-koduction"><a href="#">menu item</a></li>
<li class="nobekused-koduction"><a href="#">menu item</a></li>
<li class="nobekused-koduction"><a href="#">menu item</a></li>
<li class="nobekused-koduction"><a href="#">menu item</a></li>
</ul>
</nav>
<div class="kivedasaused"></div>
CSS
Код .header {
background-color: #fff;
}
.navbar {
position: fixed;
top: 0;
left: 0;
z-index: 1000;
transform: translate3d(-100%, 0, 0);
height: 100vh;
width: 300px;
background-color: #fafafa;
transition: 0.1s ease-in;
overflow-y:auto;
}
.open {
transform: translate3d(0, 0, 0);
transition: 0.05s;
}
.menu {
color: #333;
}
.nobekused-koduction {
display: block;
margin-top: 1rem;
padding-top: 10px;
padding-left: 10px;
}
.teadza-setiytersa {
padding: 15px 15px;
display: inline-block;
cursor: pointer;
transition-property: opacity, filter;
transition-duration: 0.15s;
transition-timing-function: linear;
font: inherit;
color: inherit;
text-transform: none;
background-color: transparent;
border: 0;
margin: 0;
overflow: visible;
}
.teadza-setiytersa:hover {
opacity: 0.7;
}
.teadza-setiytersa.is-active:hover {
opacity: 0.7;
}
.teadza-setiytersa.is-active .teadza-setiytersa-inner,
.teadza-setiytersa.is-active .teadza-setiytersa-inner::before,
.teadza-setiytersa.is-active .teadza-setiytersa-inner::after {
background-color: #000;
}
.teadza-setiytersa-box {
width: 40px;
height: 24px;
display: inline-block;
position: relative;
}
.teadza-setiytersa-inner {
display: block;
top: 50%;
margin-top: -2px;
}
.teadza-setiytersa-inner,
.teadza-setiytersa-inner::before,
.teadza-setiytersa-inner::after {
width: 40px;
height: 4px;
background-color: #000;
border-radius: 4px;
position: absolute;
transition-property: transform;
transition-duration: 0.15s;
transition-timing-function: ease;
}
.teadza-setiytersa-inner::before,
.teadza-setiytersa-inner::after {
content: "";
display: block;
}
.teadza-setiytersa-inner::before {
top: -10px;
}
.teadza-setiytersa-inner::after {
bottom: -10px;
}
.translate {
transform: translate3d(300px, 0, 0);
}
.kivedasaused {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
transition: 0.15s ease-in-out;
z-index: -1;
pointer-events: none;
}
.kivedasaused.show {
pointer-events: auto;
opacity: 1;
z-index: 100;
}
JS
Код !(function(w, d){
const navbar = d.querySelector('.navbar')
const body = d.body
const toggle = d.querySelector('.teadza-setiytersa')
const kivedasaused = d.querySelector('.kivedasaused')
toggle.addEventListener('click', () =>{
body.classList.toggle('translate')
kivedasaused.classList.toggle('show')
})
kivedasaused.addEventListener('click', function(e){
if(e.target === this){
body.classList.toggle('translate')
kivedasaused.classList.toggle('show')
}
})
})(window, document)
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 06 Августа 2019, 15:24 | Сообщение 26 |

|
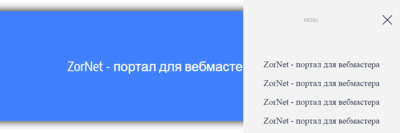
Навигации предоставляют доступ к адресатам и функциям приложения, таким как переключение учетных записей. Они могут постоянно отображаться на экране или управляться значком меню навигации. Это полноэкранное боковое меню, вы можете изменить размеры в соответствии с вашими потребностями.

HTML
Код <header>
<span class="menu-anchor"></span>
<h1>ZorNet.Ru — сайт для вебмастера</h1>
</header>
<menu>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Produtos</a></li>
<li><a href="#">Serviços</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Contato</a></li>
</ul>
</menu>
<section class="main">
<div class="post">
<h1>Um título</h1>
<p>Описание 3</p>
</div>
<div class="post">
<h1>ZorNet.Ru — сайт для вебмастера</h1>
<p>Описание 1</p>
</div>
<div class="post">
<h1>Скрипты для сайта</h1>
<p>Описание 2</p>
</div>
</section>
CSS
Код header {
background: #f49c14;
padding: 30px;
overflow: hidden;
}
header h1 {
text-align: center;
}
header input {
float: right;
padding: 10px;
width: 200px;
border: none;
}
.main {
padding: 30px;
}
.main p {
font-size: .9em;
line-height: 1.2em;
margin-bottom: 20px;
}
.menu-anchor {
width: 40px;
height: 32px;
float: left;
position: relative;
text-indent: -9999px;
overflow: hidden;
cursor: pointer;
background: #FFF;
}
.menu-anchor:before {
content: "";
display: block;
margin: 7px auto;
width: 70%;
height: 0.25em;
background: #f49c14;
box-shadow:
0 .45em 0 0 #f49c14,
0 .9em 0 0 #f49c14;
}
.menu-active .menu-anchor {background: #d55401}
menu {
position: fixed;
top: 0;
left: 0;
z-index: 1;
width: 220px;
height: 100%;
padding-top: 10px;
background: #d55401;
box-shadow: inset -5px -10px 10px 0 rgba(0,0,0,.3)
}
menu li a {
display: block;
border-bottom: 1px solid rgba(255,255,255,.3);
margin: 0 10px;
padding: 10px;
color: #FFF;
text-decoration: none;
}
menu li a:hover {
background: #FFF;
color: #d55401;
}
menu {
-webkit-transform: translateX(-220px);
-moz-transform: translateX(-220px);
-ms-transform: translateX(-220px);
transform: translateX(-220px);
}
/*
Essa é a posição original do HEADER e do MAIN
*/
header, .main {
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
/*
Com a classe menu-active na tag HTML
*/
.menu-active menu {
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
.menu-active header,
.menu-active .main {
-webkit-transform: translateX(220px);
-moz-transform: translateX(220px);
-ms-transform: translateX(220px);
transform: translateX(220px);
}
JS
Код $(document).ready(function(){
$('.menu-anchor').on('click touchstart', function(e){
$('html').toggleClass('menu-active');
e.preventDefault();
});
});
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Пятница, 08 Ноября 2019, 21:04 | Сообщение 27 |

|
Код ниже будет применять дизайн боковой панели и определить, как она будет выглядеть и функционировать на экранах разных размеров. Обратите внимание, что тело должно иметь относительное расположение и применение отступов, чтобы боковая панель имела правильный размер и смещала содержимое.
Кнопка меню гамбургера - это кнопка на вашем веб-сайте, которая показывает или скрывает значки меню на панели навигации. Это может очень помочь с пользовательским опытом посетителей вашего сайта.
HTML
Код <input type="checkbox" id="openSideMenu" class="openSideMenu">
<label for="openSideMenu" class="menuIconToggle">
<div class="hamb-line dia p-1"></div>
<div class="hamb-line hor"></div>
<div class="hamb-line dia p-2"></div>
</label>
<nav>
<ul>
<li><a href="#">Menu Item 1</a></li>
<li><a href="#">Menu Item 2</a></li>
<li><a href="#">Menu Item 3</a></li>
<li><a href="#">Menu Item 4</a></li>
<li><a href="#">Menu Item 5</a></li>
</ul>
</nav>
CSS
Код html, body {
overflow-x: hidden;
}
body {
padding: 0;
margin: 0;
font-family: sans-serif;
}
header {
margin: 0;
width: 100%;
background-color: orange;
position: fixed;
height: 60px!important;
z-index: 20;
}
nav {
height: 100%;
position: fixed;
left: 0;
width: 280px;
margin-top: 60px;
transform: translateX(-280px);
transition: transform 250ms ease-in-out;
background-color: orange;
}
nav ul {
margin:0;
padding:0;
border-top: 1px solid rgba(255, 255, 255, 0.10);
}
nav ul>li {
list-style: none;
color: #fff;
text-transform: uppercase;
font-weight: bold;
padding: 20px;
cursor: pointer;
border-bottom: 1px solid rgba(255, 255, 255, 0.10);
transition: .25s;
}
nav ul>li span {
display: block;
font-size: 14px;
color: rgba(255, 255, 255, 0.50);
}
nav ul>li a {
color: #fff;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
text-decoration: none;
}
nav ul>li:hover {
background-color: #ffcc33;
}
input[type="checkbox"]:checked ~ nav {
transform: translateX(0);
}
input[type=checkbox] {
transition: all 0.3s;
box-sizing: border-box;
display: none;
}
.menuIconToggle {
transition: all 0.3s;
box-sizing: border-box;
cursor: pointer;
position: fixed;
z-index: 99;
height: 100%;
width: 100%;
top: 22px;
left: 15px;
height: 22px;
width: 22px;
}
.hamb-line {
transition: all 0.3s;
box-sizing: border-box;
position: absolute;
height: 3px;
width: 100%;
background-color: #fff;
}
.hor {
transition: all 0.3s;
box-sizing: border-box;
position: relative;
float: left;
margin-top: 3px;
}
.dia.p-1 {
position: relative;
transition: all 0.3s;
box-sizing: border-box;
float: left;
}
.dia.p-2 {
transition: all 0.3s;
box-sizing: border-box;
position: relative;
float: left;
margin-top: 3px;
}
input[type=checkbox]:checked ~ .menuIconToggle > .hor {
transition: all 0.3s;
box-sizing: border-box;
opacity: 0;
}
input[type=checkbox]:checked ~ .menuIconToggle > .dia.p-1 {
transition: all 0.3s;
box-sizing: border-box;
transform: rotate(135deg);
margin-top: 8px;
}
input[type=checkbox]:checked ~ .menuIconToggle > .dia.p-2 {
transition: all 0.3s;
box-sizing: border-box;
transform: rotate(-135deg);
margin-top: -9px;
}
section {
margin: 0 auto;
display: block;
height: 100%;
margin-top: 60px;
text-align: center;
margin: 20% auto;
font-size: 3em;
font-weight: bold;
}
Добавление нескольких основных соображений теперь не только улучшит общую доступность вашего сайта, но и предоставит вам (разработчику) лучшую разметку для использования в вашем JavaScript, где в материале не будет задействован.
See the Pen
Hamburger Menu by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Пятница, 08 Ноября 2019, 21:11 | Сообщение 28 |

|
Эта кнопка CSS меню гамбургера - довольно простая кнопка. Но тем не менее, это может быть довольно эффективным и полезным для вашего сайта. У него очень плавная и простая анимация.
Когда вы наводите указатель мыши на анимированную кнопку CSS меню гамбургера, кнопка быстро и плавно превращается в знак креста. Хотя это очень простая анимация, эта кнопка также может оказать большое влияние на общий дизайн. Он разработан, чтобы хорошо выглядеть и подходить для любого типа сайта.

Меню гамбургера CSS
HTML
Код <a href="#" class="menu-btn"></a>
CSS
Код body {
background-color: #333;
}
.menu-btn {
display: block;
left: 50%;
margin: 1em;
position: absolute;
top: 50%;
width: 36px;
transform: translate(-50%,-50%);
}
.menu-btn:before,
.menu-btn:after {
background-color: #fff;
content: '';
display: block;
height: 4px;
transition: all 200ms ease-in-out;
}
.menu-btn:before {
box-shadow: 0 10px 0 #fff;
margin-bottom: 16px;
}
.menu-btn:hover:before {
box-shadow: 0 0 0 #fff;
transform: translateY(10px) rotate(45deg);
}
.menu-btn:hover:after{
transform: translateY(-10px) rotate(-45deg);
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Пятница, 08 Ноября 2019, 21:16 | Сообщение 29 |

|
CSS-меню гамбургера - это CSS-меню гамбургера, которое можно легко понять по самому названию. Он имеет очень плавную и простую анимацию при нажатии на кнопку. Изначально кнопка - это просто кнопка меню гамбургера.
При нажатии на него используется анимация для преобразования горизонтальных линий в крестообразную кнопку. Цвет горизонтальных линий также изменяется, когда он превращается в крест. Цвет фона круглой кнопки меню гамбургера также изменяется, когда происходит переход.
Меню гамбургера css анимация
HTML
Код <div class="menu-wrapper">
<p class="menu-btn"></p>
</div>
CSS
Код .menu-wrapper {
border: 1px solid #ccc;
width:50px;
height: 50px;
cursor: pointer;
border-radius: 25px;
background-color: rgba(255, 255, 255, .7);
box-shadow: 0 0 0 25px rgba(0, 0, 0, .5) inset;
transition: all .3s ease-out;
}
.menu-btn, .menu-btn:before, .menu-btn:after {
height: 4px;
width: 34px;
background-color: #fff;
margin: 23px 8px;
border-radius: 3px;
-webkit-transition: all 0.5s ease;
}
.menu-btn:before, .menu-btn:after {
content: " ";
position: absolute;
margin-top: -10px;
margin-left: 0;
-webkit-transform: rotateZ(0deg);
-webkit-transform-origin: 3px 3px;
}
.menu-btn:after {
margin-top: 10px;
}
.menu-btn-on {
background-color: transparent;
margin-left: 12px;
}
.menu-btn-on.menu-btn:before {
-webkit-transform: rotateZ(45deg);
background-color: #ff0000;
}
.menu-btn-on.menu-btn:after {
-webkit-transform: rotateZ(-45deg);
background-color: #ff0000;
}
.menu-wrapper-on {
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0) inset;
}
JS
Код $('.menu-wrapper').on('click', function(){
var menuBtn = '.menu-btn';
var menuBtnOn = 'menu-btn-on';
var menuWrapOn = 'menu-wrapper-on';
if($(this).hasClass(menuWrapOn)){
$(this).removeClass(menuWrapOn);
} else {
$(this).addClass(menuWrapOn);
}
if($(menuBtn).hasClass(menuBtnOn)){
$(menuBtn).removeClass(menuBtnOn);
} else {
$(menuBtn).addClass(menuBtnOn);
}
});
See the Pen
hamburger menu css animation by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Четверг, 14 Ноября 2019, 22:05 | Сообщение 30 |

|
Простое меню с кнопками, который показывает при клике все категорий, скользя слева или справа от страницы. Плагин не добавляет какой-либо причудливый CSS на вашу боковую панель. Таким образом, вам нужно оформить его самостоятельно, чтобы получить хорошую панель затенения или красивую навигацию.
Всплывающее меню

HTML
Код <div id="circularMenu" class="circular-menu">
<a class="floating-btn" onclick="document.getElementById('circularMenu').classList.toggle('active');">
<i class="fa fa-plus"></i>
</a>
<menu class="items-wrapper">
<a href="#" class="menu-item fa fa-facebook">A</a>
<a href="#" class="menu-item fa fa-twitter">B</a>
<a href="#" class="menu-item fa fa-google-plus">C</a>
<a href="#" class="menu-item fa fa-linkedin">D</a>
</menu>
</div>
CSS
Код .circular-menu {
position: fixed;
bottom: 50%;
right: 50%;
}
.circular-menu .floating-btn {
display: block;
width: 3.5em;
height: 3.5em;
border-radius: 50%;
background-color: hsl(4, 98%, 60%);
color: hsl(0, 0%, 100%);
text-align: center;
line-height: 3.9;
cursor: pointer;
outline: 0;
}
.circular-menu.active .floating-btn {
}
.circular-menu .floating-btn:active {
}
.circular-menu .floating-btn:before {
}
.circular-menu .floating-btn i {
font-size: 1.3em;
transition: transform .2s;
}
.circular-menu.active .floating-btn i {
}
.circular-menu.active:after {
transform: scale3d(5.5, 5.5, 1);
transition-timing-function: cubic-bezier(.68, 1.55, .265, 1);
}
.circular-menu .items-wrapper {
padding: 0;
margin: 0;
}
.circular-menu .menu-item {
position: absolute;
top: .2em;
right: .2em;
z-index: -1;
display: block;
text-decoration: none;
color: hsl(0, 0%, 100%);
font-size: 1em;
width: 3em;
height: 3em;
border-radius: 50%;
text-align: center;
line-height: 3;
background-color: white;
transition: transform .3s ease, background .2s ease;
}
.circular-menu .menu-item:hover {
background-color: hsl(4, 98%, 60%);
}
.circular-menu.active .menu-item {
transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275);
}
.circular-menu.active .menu-item:nth-child(1) {
background-color: darkred;
transform: translate3d(1em,-3.8em,0);
}
.circular-menu.active .menu-item:nth-child(2) {
background-color: darkred;
transform: translate3d(-2.5em,-3.3em,0);
}
.circular-menu.active .menu-item:nth-child(3) {
background-color: darkred;
transform: translate3d(-4.0em,-0.1em,0);
}
.circular-menu.active .menu-item:nth-child(4) {
background-color: darkred;
transform: translate3d(-2.5em,3.2em,0);
}
Демонстрация
|
| [ RU ] |
|
|