|
Подборка потрясающих меню для сайта на CSS
|
|
Kosten |
Понедельник, 21 Мая 2018, 20:06 | Сообщение 1 |

|
Вашему внимание подборка разных по дизайн горизонтальных и вертикальных меню для сайта, что идут в различном оттенке цвета и адаптивности. Вы найдете фрагменты и элементы для разного по дизайн и стилистике горизонтального и также вертикального меню для сайта на CSS. Меню навигации безусловно важно для хорошей обще доступности вашего интернет ресурса. Из полно экранного меню навигации в мега меню у нас есть много потрясающего вдохновляющего дизайн или стилистики, с которой можно создать отличную навигацию.
Здесь будет представлена как адаптивная под все мобильные аппараты, также горизонтальное, где можно открыть по клику на кнопку. Так, как сейчас, много современного дизайн на шаблонах, и здесь безусловно навигация должна идти на первом месте. Вложенные меню имеют решающее значение для любого подробного сайта с несколькими страницами.
Это отзывчивое меню поддерживает вложенность с помощью кнопок с закругленными ссылками и уникальной стилистикой. Когда страница изменяет размер, кнопки скрываются за меню, но они все еще сохраняют свои ссылки подменю, которые появляются при щелчке. Где будет использоваться эффект при помощи чистого CSS3.
Отзывчивая навигация была ключевым фактором для многих интернет порталов, что идут в новом поколении, и немного сложно создать правильное функциональное меню навигации, потому что не только он сохраняет идеальный внешний вид, но также должен принимать различные размеры экрана.
Большинство из нас знакомы с версией быстрой загрузки, но если мы расширяем наш горизонт, есть океан адаптивных навигационных ресурсов. Вот список некоторых старых и новых материалов с CSS примером и и JavaScript, где многие идут адаптивной версткой для сайта. Навигация это скелет, который поддерживающий общий контент и информацию на сайте.
Конструкция мобильного навигационного меню является самым важным мостом и платформой для взаимодействия человека и компьютера, которая направлена на то, чтобы направлять пользователей в правильном направлении и не теряться. В настоящее время для выбора доступны различные типы меню, но какой вид меню можно рассматривать как отличный дизайн. Хороший дизайн меню может не только улучшить пользовательский интерфейс всего продукта.
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 17 Ноября 2019, 22:02 | Сообщение 31 |

|
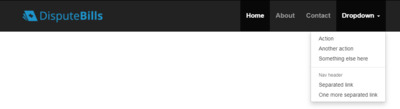
Адаптивное горизонтальное выпадающее меню на CSS
1.

2.

HEAD
Код <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato&subset=latin,latin-ext">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
HTML
Код <div class="example3">
<nav class="navbar navbar-inverse navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar3">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://disputebills.com"><img src="https://res.cloudinary.com/candidbusiness/image/upload/v1455406304/dispute-bills-chicago.png" alt="Dispute Bills">
</a>
</div>
<div id="navbar3" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
<!--/.nav-collapse -->
</div>
<!--/.container-fluid -->
</nav>
</div>
CSS
Код .navbar-inverse .navbar-nav>li>a {
color: #fbfbfb;
font-size: 17px;
font-weight: bold;
}
.navbar-brand {
padding: 0px;
}
.navbar-brand>img {
height: 100%;
padding: 8px;
width: auto;
}
.example3 .navbar-brand {
height: 80px;
}
.example3 .nav >li >a {
padding-top: 30px;
padding-bottom: 30px;
}
.example3 .navbar-toggle {
padding: 10px;
margin: 25px 15px 25px 0;
}
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Понедельник, 09 Марта 2020, 04:11 | Сообщение 32 |

|
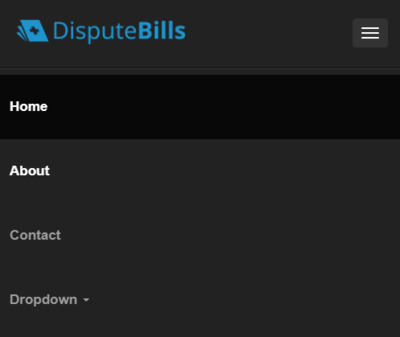
Простое по дизайну навигация, которое является адаптивным отзывчивый и удобный для мобильных устройств, который автоматически скрывает переполненные элементы и отображает их в боковой панели вне холста, когда размер экрана небольшой, чтобы вместить все элементы меню и все его элементы для перехода на другие страницы.

Установка:
HTML
Код <div class="col-md-3"></div>
<div class="col-md-6">
<ul class="menu" id="myTopnav">
<li><a href="#" class="active">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li class="icon"><a href="javascript:void(0);" style="font-size: 20px;" onclick="myFunction()">☰</a></li>
</ul>
</div>
<div class="col-md-3"></div>
CSS
Код ul.menu {
list-style: none;
margin: 0;
padding: 0;
list-style-type: none;
overflow: hidden;
background: #333;
}
ul.menu li {
float: left;
}
ul.menu li a {
text-decoration: none;
display: inline-block;
text-align: center;
/* color: #A6323B; */
color: #416BBF;
padding: 14px 16px;
transition: 0.3s;
font-size: 20px;
}
ul.menu li:hover a {
background: #222;
}
ul.menu li.icon {
display: none;
}
/* MEDIA */
@media screen and (max-width: 680px) {
ul.menu li:not(:first-child) {
display: none;
}
ul.menu li.icon {
float: right;
display: inline-block;
}
ul.menu.responsive {
position: relative;
}
ul.menu.responsive li.icon {
position: absolute;
top: 0;
right: 0;
}
ul.menu.responsive li {
float: none;
display: inline;
}
ul.menu.responsive li a {
display: block;
text-align: left;
}
}
JS
Код function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "menu") {
x.className += " responsive";
}else{
x.className = "menu";
}
}
Теперь знаете, как установить адаптивное верхнее меню навигации с помощью CSS и JavaScript.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Понедельник, 09 Марта 2020, 04:23 | Сообщение 33 |

|
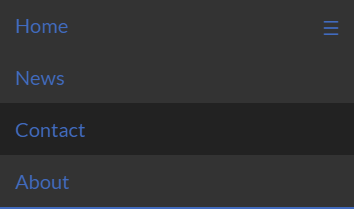
Это мобильный пример использования медиазапросов и javascript для создания приличного многоуровневого меню с поддержкой сенсорного ввода, отображения при наведении курсора и ввода с клавиатуры.
Немного CSS и Javascript дает хороший эффект наведение клика, где происходит эффект с красивым видом, в целом он сделан изящно, где подойдет на многие тематические сайты.
Широкий экран:

На мобильном экране:

Установка:
В HEAD
Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
HTML
Код <nav>
<a href="#" class="menu-trigger">Menu</a>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Products</a></li>
</ul>
</nav>
CSS
Код body {
background-color: #28000A;
font-family: Arial, sans-serif;
}
nav {
width: 100%;
background-color: #9615B7;
}
nav ul li {
display: inline-block;
}
nav a {
display: block;
text-decoration: none;
padding: 20px 30px;
color: #28000A;
}
nav a:hover {
background: #EA21C7;
}
.menu-trigger {
text-align: center;
display: none;
}
@media screen and (max-width: 500px) {
nav ul li {
display: block;
text-align: center;
}
nav a {
border-bottom: 1px solid #5B0453;
}
nav ul {
display: none;
}
.menu-trigger {
display: block;
}
}
JS
Код $(document).ready(function() {
$('.menu-trigger').click(function() {
$('nav ul').slideToggle(500);
});//end slide toggle
$(window).resize(function() {
if ($(window).width() > 500) {
$('nav ul').removeAttr('style');
}
});
});
В этом руководстве описан процесс создания адаптивного меню с использованием HTML, CSS. Подходит для начинающих и среднего уровня, где в целом результат также впечатляет.
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Среда, 15 Апреля 2020, 18:59 | Сообщение 34 |

|
Базовое отзывчивое меню для сайта
Адаптивное меню в горизонтальном положение, которое выполнено в плоском стиле, что может со своей стилистикой, подойдет на многие тематические сайта или блоги.

HTML
Код <div class="navBar" id="mainNavBar">
<a href="#home">Home</a>
<a href="#service">Services</a>
<a href="#about">About Us</a>
<a href="#contact">Contact</a>
<a href="javascript:void(0);" class="icon" onClick="openDrawerMenu()">☰</a>
</div>
CSS
Код .navBar{
background-color: #009cde;
overflow: hidden;
}
.navBar a{
float: left;
color: white;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
font-family: Tahoma;
}
.navBar a:hover{
background-color: white;
color: #009cde;
}
.navBar .icon{
display: none;
}
@media (max-width: 700px){
.navBar a:not(:first-child){
display: none;
}
.navBar a.icon{
display: block; float: right;
}
.navBar.responsive {
position: relative;
}
.navBar.responsive a.icon {
position: absolute;
right: 0;
top: 0;
}
.navBar.responsive a {
float: none;
display: block;
text-align: left;
}
}
JS
Код function openDrawerMenu(){
var x = document.getElementById("mainNavBar");
if (x.className === "navBar"){
x.className += " responsive";
} else {
x.className = "navBar";
}
}
See the Pen
Basic Responsive Menu Skeleton by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 12 Мая 2020, 19:44 | Сообщение 35 |

|
Адаптивное меню для сайта
See the Pen
responsive menu by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 12 Мая 2020, 19:47 | Сообщение 36 |

|
Адаптивное меню
See the Pen
Responsive menu by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Воскресенье, 31 Мая 2020, 02:00 | Сообщение 37 |

|
Оригинальный стиль Lavalamp CSS Меню в красивыми переходами по разделам и категориям.
See the Pen
Lavalamp CSS Menu by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 26 Января 2021, 20:04 | Сообщение 38 |

|
Также стали популярны выезжающее сбоку меню, где в коде используется не только css, но и JS, а также по умолчанию гаходится по левую сторону. Где мы видим значок, что при клике появляется основа навигации.
See the Pen
menu-CSS 3 by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|
Kosten |
Вторник, 26 Января 2021, 20:11 | Сообщение 39 |

|
Еще один оригинальный вариант выезжающего сбоку меню, который основан только на CSS, где также по своим функциям не сильно отличается от других меню. Но разве только можно заметить, что стилистика здесь совершенна другая, что может подойти на многие сайты.
See the Pen
Hamburger fold-out menu css3 by Kocsten (@kocsten)
on CodePen.
|
| [ RU ] |
|
|