В этой статье будут рассмотрены основы стилизации текста и определения шрифтов, которые будут использоваться на страницах с использованием CSS. С помощью CSS вы можете установить размер и цвет текстов и выбрать группу шрифтов или семейство шрифтов, которые будут использоваться на вашем сайте.
Стилизация и размер текста с помощью CSS
Вы можете либо установить размер шрифтов в пикселях, либо ems, либо вы можете установить их с помощью процентных значений. Это связано с тем, что большинство браузеров устанавливают значение по умолчанию для заголовков и абзацев. Использование фиксированных значений или процентов отменяет эти значения по умолчанию.

1. Размер текста
Код
h2{Font-size: 200%;}
p{font-size:12px;}
p.maintext{font-size:14px;}
В приведенном выше примере размер шрифта для заголовка составляет двести процентов от обычного текстового размера текста. Во второй строке размер шрифта абзаца, однако фиксирован на двенадцать пикселей и это значение, что сохраняет каждый абзац. Наконец «p.maintext» - это класс, что применяемый для абзаца с размером шрифта 14px - это особенно полезно, если вы хотите присвоить определенный элемент другому размеру шрифта.
2. Текст стилизации
Другим важным и популярным способом игры с текстом вашего документа HTML является его выделение жирным шрифтом и выделение курсивом или преобразование строчной буквы в UPPERCASE или наоборот.
Вы подчеркиваете текст, делая их полужирным или курсивом.
Код
p{font-weight: bold; font-style: italic;}
h1 {font-weight: bold; text-transform: uppercase ;}

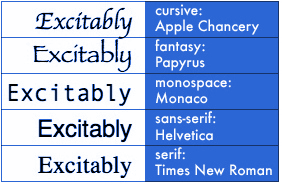
Определение семейства шрифтов
Использование правильных шрифтов не должно быть затруднительным, если вы знаете, что означает каждый шрифт. Ознакомьтесь с различием между шрифтами sans и sans-serif.
Хотя браузеры поддерживают большую часть шрифта, но скорее всего вы не найдете своих любимых шрифтов. Чтобы обойти эту проблему вам необходимо загрузить указанный шрифт и установить их на сервер. Затем укажите их в коде CSS используя @ font-face.
Но для других вы можете указать семейство шрифтов следующим синтаксисом.
Код
body { font-family: Verdana, sans-serif; }
h1,h2 { font-family: Garamond, “Times New Roman”, serif; }

В целом:
Определение стиля и размера текста, а также выбор группы шрифтов на вашем сайте могут дать посетителям впечатление, что сайт неформальный или что он принадлежит дизайнеру или может иметь тот корпоративный тон.
Важно, что при применении этого необходимо убедиться, что он хорошо сочетается, чтобы придать правильному ощущению вашим посетителям.