Kosten |
Пятница, 26 Января 2018, 02:22 | Сообщение 1 |

|
Рассмотрим некоторые аспекты в плане, как изображение влияет на SEO для сайта. Так как некоторые просто вбивают ключевое слова и находят снимки в интернет сети, что потом прикрепляют их к своему материалу, что делают большую ошибку. Здесь можно привести аналог, что оригинальный текст не отличается от оригинальной картинке. Что веб мастер иногда создает изображение, которое бы соответствовала его статье. Безусловно есть такое понятие как Alt, что также закрепляют к снимку. Это также влияет на поисковую систему, но оригинальность не отменяли, и если у вас текст статьи оригинальный. То рекомендую к нему прикрепить изображение, что также соответствовала написанному тексту, но как раз все подробно разберем.
Если вы блогер или администратор сайта и пишете статьи для разных интернет ресурсах или газеты, вообще ведете свой тематический сайт, то вы можете столкнуться с этим вопросом. Следует ли добавить изображение в свою статью? Ответ - Да. Изображения делают статью более яркой и могут способствовать SEO оптимизация вашей статьи. В этом посте я хотел бы объяснить шаги, которые вы должны предпринять, чтобы полностью оптимизировать изображение для SEO.
Когда вы оптимизируете изображение, сделайте его как можно меньшим, с точки зрения размера загрузки, с помощью правильного сжатия изображения. Хорошо оптимизированное изображение также имеет правильное имя и текст alt, поэтому он оптимизирован для поисковых систем.

Есть три важнейших фактора SEO для оптимизации изображений:
1. Первое, это само название изображения
2. Атрибут Alt
3. Атрибут Title
Где получаем полностью оптимизорованное изображение:
Код <img title="Название: SEO оптимизация картинки" src="https://zornet.ru/_ld/85/87216551.jpg"
alt="Ключевые слова для поисковой системы" width="502" height="270" />
Что такое атрибут ALT?
Атрибут alt - это текстовая версия изображения, отображаемого на сайте, когда изображение недоступно или когда посетитель хочет, чтобы текст был альтернативным. Если изображение по какой, либо причине невозможно отобразить, атрибут ALT предоставляет альтернативный текст для от отображения вместо изображения.
Как работает атрибут ALT?
Атрибуты ALT появляются на экране вместо изображений и графики, которые невозможно отобразить. При обычном использовании сайта атрибуты не видны. Вы можете видеть только атрибуты Alt при доступе к исходному коду веб-сайта или с помощью соответствующих инструментов. Если атрибут правильно интегрирован, он точно описывает содержимое изображения и несколько слов.
Значения атрибута title
Текст titleа трибута отображается в виде всплывающей подсказки в большинстве браузеров - он появляется в маленьком пузыре, когда курсор наводится на ссылку. Первоначально это предназначалось для обозначения названия связанного документа. Это по-прежнему хорошая практика, но вы можете использовать ее для любого текста, который, по вашему мнению, будет полезен для пользователя.
Но как понимаете это не все, есть очень много жирных нюансов, что нужно знать начинающему веб мастеру.
Инструкция по изображению или снимков на сайте:
1. Мы живем во все более и более визуальном мире. И в этом мире ценность оптимизации изображения не может быть упущена.
2. Изображения делают ваши страницы более привлекательными.
3. Скорее всего на каждой странице вашего сайта есть изображение.
4. Однако без правильной оптимизации вы теряете ценный инструмент SEO.
5. Кроме того, чем больше размер файла, тем дольше загружается ваша страница, и тем выше будет показатель отказов.
Оптимизация изображения создает много преимуществ для ваших имиджевых активов, включая лучший пользовательский интерфейс, более быстрое время загрузки страницы и дополнительные возможности ранжирования как в традиционном, так по результату поиска изображений в сети интернет. Но какие факторы наиболее важны для обеспечения того, чтобы ваши снимки находились и то же время не замедляли сайт.
1. Общие изображения не помогут вашему SEO
Вы хотите, чтобы ваши фотографии появлялись на вашем сайте. Если вы заполняете свой сайт изображениями на складе, вы будете выглядеть не оригинально, как и тысячи других сайтов, которые не выделяются.
Слишком много сайтов загромождают те же общие фотографии.
Подумайте о корпоративном сайте, консалтинговой фирме, бизнесе, который гордится обслуживанием клиентов. Все эти ресурсы используют практически то же самое выглядящее изображение рабочего человека, который постоянно улыбается.

В то время как у вас могут быть идеально оптимизированы ваши изображения, это не будет иметь то же влияние или потенциальные преимущества SEO, как оригинальный и высококачественный образ.

2. Используйте оригинальные высококачественные изображения
Чем более оригинальные снимки у вас есть, что аналогично лучше для тех, кто зашел на сайт и тем лучше ваши шансы ранжирования в поисковых запросах.
Оригинальные изображения могут быть сделаны дизайнером в вашей компании, например, визуализация данных графика, или взяты с использованием качественной камеры.
Дайте своим клиентам увидеть вашу компанию или предоставить изображение высокого качества, на которое ваши посетители ответят.
Большинство пользователи просто игнорируют фотографии, которые считаются, высококачественные и оригинальными изображения позволяют вам выделяться в результатах поиска, так что проявите личность вашего бренда и привлеките больше потенциальных пользователей на ваш сайт.

3. Улучшение изображений с помощью инструментов
Многие изображения и фотографии улучшаются, где становятся более привлекательными с помощью личных средств, используя эти инструменты. С помощью этих инструментов вы можете создать персонализированный социальный медиа пост или графику из шаблона.
Дополнительные инструменты, такие как Compressjpeg.com и Optimizilla.com помогают создавать красивые и привлекательные изображения, чтобы помочь вашему изображению выделяться от других.

4. Практика работы с форматом JPEG
Знайте тип файла с которым работаете. В целях оптимизации вы обычно используете JPEG.
Изображение в формате JPEG обеспечивает наилучшие варианты сохранения качественного изображения при сжатии или изменении размера. Они работают со многими цветами, тенями и узорами для отображения изображения с высоким разрешением и являются самым популярным типом фото в цифровом пространстве.
Благодаря своей способности значительно сокращаться, JPEG формирует качественные изображения в маленьком размере.
Один недостаток JPEG: он использует сжатие данных с потерями. Это безусловно сильно повлияет на качество в зависимости от ваших настроек. Также нет поддержки прозрачных фонов, например с форматами GIF и PNG.
Тем не менее работать на этом формате выгодно, потому что оно сохраняет размеры, что выбрали для файлов, что будут поддерживаться повсеместно.

5. Практика работы с форматом PNG
Картинки в формате PNG обычно используется при редактировании или загрузке файлов из Adobe Photoshop. Известно, что PNG обрабатывает прозрачность и часто используется для объектов с логотипом, поскольку изображение кажется маленьким, но разрешение высокое.
PNG можно сохранить как PNG-8 или PNG-24. Тип файла PNG-8 ограничен палитрой из 256 цветов, тогда как PNG-24 будет показывать гораздо более качественный дисплей, но в результате получается больший размер файла, что может нарушить производительность страницы.

6. Практика работы с форматом GIF
Как PNG и GIF остаются опцией для небольших размеров изображения, как PNG-8, изображения имеют только 256 цветов. Для лучшей практики вам следует избегать использования GIF для фотографий продукта.
GIF - это формат растровой графики, обычно используемый для искусства или простой и безусловно сложной анимации. Это идеальный формат для картинки, что отвечает за логотип компании и других элементов ресурса, благодаря прозрачному фону, что плюс еще весит не сильно, где при открытии страницы быстро показывается.
Однако этот формат не сильно идет по рекомендации для картинок и фотографий.

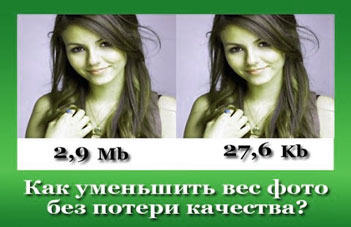
7. Используйте оптимальный размер файла без потери качества
Снимки часто являются основной причиной медленного времени загрузки. Если скорость вашего сайта нуждается в улучшении, попробуйте уменьшить размеры ваших снимков, при помощи изменения размера и сжатия. Ознакомьтесь с тем, как эталонные скорости страницы влияют на ваш бизнес.
Общий размер вашего изображения не должен быть намного больше, чем вам действительно нужно администратору для страницы или сообщения в блоге.
Один из лучших способов уменьшить размер файла без ухудшенного качества в рамках функции «Сохранить для Интернета» Adobe Photoshop.
Картинки могут быть массивными файлами, но это не помогает в плане SEO и безусловно неудобно для просмотра. Огромные размеры файлов могут напрямую влиять на ваш рейтинг в результатах поиска и поиска изображений.
В Photoshop вы можете изменить размер изображения перед его сохранением, сделав размер файла более подходящим для пользователя. У Photoshop есть инструменты для выбора качества изображения, от 1,38 МБ до 86 тыс. Как правило, где-то посередине не будет влиять на разрешение или увеличить скорость загрузки страницы.
Когда вы не используете Photoshop, есть сервис для онлайн сжатия массы, которые упрощают изменение размера картинки, не влияя на качество.
Существует множество инструментов для изменения, как основного размера и безусловно сжатие изображений. Некоторые из лучших инструментов, кроме Photoshop, включают PicMonkey и Pixlr для начинающих и продвинутых веб мастеров.
В конечном счете, речь идет о размере файла, качестве изображения и времени загрузки. Убедитесь, что изображение не теряет пикселей и искажается при сжатии размера файла.

8. Добавить описание в изображение
Добавление описание к вашему изображению, что на сайте, считается лучшей практикой в продвижение и по запросу картинка будет одна из первых.
Надпись - это текст, который появляется обычно в одном сером прямоугольнике, что будет находиться под картинкой или изображением, объясняя, саму суть картинки и возможно, что на ней изображено. Это также удобно для пользователя, так как больше информации предоставляется.
Подписи очень полезны в продвижение, так как все изображения понимаются сразу, а функция добавляет текст ключевых слов для картинки или изображение, чтобы предоставить больше контекста для ПС, кроме вашего альт текста. По данным Poynter Research, титры показывают на 16 процентов больше аудитории, чем текст, что может оказаться очень ценным для пользователя или читателя.
Некоторые снимки могут установлены в одиночестве, хотя добавочная ценность добавляется в той надписи, что заключена за изображением. Просто помните, чтобы не нажимать заголовок, когда никто не нужен.
Оптимизация изображения
Следуя этим советам, вы должны увеличить взаимодействие с вашими изображениями, снизить скорость загрузки страницы, улучшить поиск в результатах поиска изображений и укрепить эффективность ключевых слов.
Самое главное - убедиться, что картинка и альтернативный текст относятся к странице.
Другие ключевые данные по изображению:
1.1. Небольшой размер для более быстрой скорости загрузки страницы:
2.2. JPEG файлы, как правило, являются лучшим вариантом для фотографий веб-сайта:
3.3. Никогда не используйте GIF для изображений большого продукта:
4.4. Улучшите изображение с помощью инструментов, таких как Canva.
5.5. Не переутомляйте ключевые слова в тексте alt, убедитесь, что он описывает фотографию.
6.6. Убедитесь, что изображение относится к странице.
7.7. Для обеспечения полноты изображений создайте карту сайта изображения.
8.8. Создайте карты OG и Twitter для социальных акций.
Оптимизация изображения требует определенных усилий, убедитесь, что оптимизация одного изображения имеет решающее значение для вашего успеха. Помимо вклада в SEO и пользовательский интерфейс, изображения могут также играть важную роль в преобразовании.
|
| [ RU ] |
|
|
Kosten |
Пятница, 15 Июня 2018, 20:03 | Сообщение 2 |

|
Продолжаем пост, который заключается в том, как оптимизировать ваши изображения на вашем сайте для лучшего ранжирования в поисковых системах, и это тоже хорошо подходит для SEO. Мы знаем, что поисковая система каждый день меняет свой алгоритм. Поэтому очень важно иметь хорошее ранжирование в поисковых системах. Для этого вам нужен качественный контент, качественный контент и качественный контент. В вашем контенте вам нужно все, что можно найти в поисковой системе.
Одним из очень важных моментов является оптимизация изображений, и здесь ему нужно повысить рейтинг в поисковой системы, потому что изображения - очень сильный файл для вашего контента. Изображения также используются для воображаемой цели описания, что означает, что изображение может многое сказать о вашем посте. Просто вы должны организовать их надлежащим образом. Но поисковая система не понимает, что такое изображение, так как, на самом деле вы должны сообщить поисковой системе об этом.
Название изображения
Во-первых, вы назвали свое изображение четким и описательным. Если вы используете имя изображения Image17.jpg Google не знает, что это такое. Вы должны называть его понятным, вы должны использовать свои ключевые слова для описания того, что Google может понять. И используйте ключевые слова, разделенные символом «-». Пример: make-seo-friendly-image.jpg, помните, что пробел между двумя ключевыми словами в имени изображения, поисковая система распознает их одним словом. Это неправильно для SEO. Поэтому вам нужно отделить свое ключевое слово «-».
Alt Tag
Одна из самых важных вещей в технике оптимизации - это тег alt. Когда мы видим картину в тот раз, мы легко понимаем, что происходит на картинке. Но поисковая система не понимает моментально. Вы должны сообщить поисковой системе о своем изображении. Поэтому в теге alt вы должны записать свое описание изображения, чтобы сообщить поисковой системе о вашем изображении.
Код <img src="make-seo-friendly-image.jpg" alt="Make SEO friendly image" />
Размер изображения
Размер изображения также является фактором оптимизации изображения, где не должны использовать тяжелое изображение. Тяжелое изображение требует времени для загрузки, где иногда пользователи нажимают кнопку «Назад» и уходят с вашего сайта. Который увеличивает ваш показатель отказов для вашего сайта, что плохо для вашего SEO.
Хостинг изображений
Хостинг изображений также важен, так как должны использовать, чтобы сохранить все ваши изображения на одном хостинге с вашими файлами. Это хорошо для оптимизации SEO, но если ваши изображения размещены в другой учетной записи, как и на сайте бесплатных изображений, которые не имеют надлежащего приоритета. Вы не можете видеть этот тип изображения из поиска Google, и поэтому хостинг также является важной частью.
Связывание изображений и тег заголовка
Связывание изображений также является очень хорошим способом продвижения вашего сайта, потому что мы знаем, что хорошие изображения очень привлекательны и привлекательны для глаз. Как гостевой блогер или все, что вы можете добавить ссылку на свой сайт с этим изображением, где затем он направляет трафик на наш доменный адрес.
Но вы не должны использовать эту ссылку напрямую, где используйте некоторый якорный текст, когда хотите добавить ссылку, и это хорошо для SEO.
Еще одна вещь заключается в том, что всякий раз, когда вы хотите установить связь с изображением, используйте тег title. И добавьте красивое описание внутри тега заголовка. После добавления тега заголовка, когда наведите курсор мыши на изображение. Тогда подсказка покажет ваше описание, где вы должны использовать свое описание, используя некоторые ключевые слова.
|
| [ RU ] |
|
|