ДимДимыч |
Суббота, 26 Ноября 2016, 17:30 | Сообщение 9 |

|

Стили материала
Код /* устанавливаем слой затемнения фона,
** опрделяем позиции, цвет и интенсивность затемнения */
.black-overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.7;
opacity:.70;
filter: alpha(opacity=70);
}
/* устанавливаем рисунок основы,
** опрделяем размеры и положение на экране */
.envelope {
display: none;
position: absolute;
width: 600px;
height: 340px;
background: url(/images/envelope.png) center no-repeat;
z-index:1002;
position: relative;
margin: 10% auto;
}
/* формируем кнопку закрытия,
** размеры, положение на форме */
.close-btn {
width: 31px;
height: 31px;
display: block;
cursor: pointer;/* для случая применения отличных от <a> тегов */
background: url(/images/close.png);
text-indent: -4999px;
}
/* кнопка закрытия при наведении */
.close-btn:hover{
background: url(/images/close-hover.png);
}
/* оформляем заголовок формы */
.title {
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size:22px;
font-weight: normal;
font-weight: 200;
text-align:left;
position: absolute;
top: 30px;
left: 40px;
/* можно заменить на другую картинку
** или border-bottom: бла бла бла */
background: url(/images/divider.png) no-repeat bottom;
color: #545151;
height: 40px;
width: 400px;
margin: 15px 0;
text-shadow: 1px 1px #FFF;/* тень текста */
}
/* стили для полей ввода */
input[type=text] {
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size: 13px;
background-color:rgb(255,255,255);
color: #787474;
padding-left: 10px;
width:208px;
height:33px;
border-color:rgb(182,182,182);
border-width:1px;
border-style:solid;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
border-radius: 3px;
-moz-border-radius: 3px;
}
/* меняем оформление полей ввода при фокусе */
input[type=text]:focus, .your-message:focus {
outline: none;
background-color:rgb(255,255,255);
border-color:rgb(126,139,153);
border: 1px solid;
-moz-box-shadow:0px 0px 5px 0px rgba(168,178,188,0.75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4);
-webkit-box-shadow:0px 0px 5px 0px rgba(168,178,188,0.75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4);
box-shadow:0px 0px 5px 0px rgba(168,178,188,0.75) ,0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.4);
-ms-filter:"progid:DXImageTransform.Microsoft.Glow(Color=#bfa8b2bc,Strength=5)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.Glow(Color=#bfa8b2bc,Strength=5)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
}
.your-message {
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size: 13px;
background-color:rgb(255,255,255);
color: #787474;
padding: 10px 0 0 10px;
width:448px;
height:93px;
border-color:rgb(182,182,182);
border-width:1px;
border-style:solid;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 2px 0px rgba(0,0,0,0.2);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
position: absolute;
top: 150px;
left: 40px;
border-radius: 3px;
-moz-border-radius: 3px;
}
.your-name {
position: absolute;
top: 100px;
left: 40px;
}
.email-address {
position: absolute;
top: 100px;
left: 280px;
}
/* оформляем кнопку отправки */
.send-message {
background-color: #929FAB;
background-image:-moz-linear-gradient(49% 0% -90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(171,181,191)),color-stop(1, rgb(124,138,152)));
background-image:-webkit-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:-o-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:-ms-linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
background-image:linear-gradient(-90deg,rgb(171,181,191) 0%,rgb(124,138,152) 100%);
width:130px;
height:35px;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffabb5bf,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffabb5bf,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
color: #fff;
font-family: "Trebuchet MS",Tahoma,Arial,sans-serif;
font-size: 13px;
text-shadow: 0 1px 0 #21405D;
font-weight: bold;
border: none;
cursor: pointer;
border-radius: 3px;
-moz-border-radius: 3px;
position: absolute;
top: 269px;
right: 100px;
}
/* оформляем кнопку отправки при наведении */
.send-message:hover{
background-color: #A0ACB9;
background-image:-moz-linear-gradient(49% 0% -90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(170,181,195)),color-stop(1, rgb(144,157,169)));
background-image:-webkit-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:-o-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:-ms-linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
background-image:linear-gradient(-90deg,rgb(170,181,195) 0%,rgb(144,157,169) 100%);
width:130px;
height:35px;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 3px rgb(97,108,122);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffaab5c3,endColorstr=#ff909da9,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffaab5c3,endColorstr=#ff909da9,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
}
/* оформляем кнопку отправки в режиме активной */
.send-message:active{
background-image:-moz-linear-gradient(49% 0% -90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:-webkit-gradient(linear,49% 0%,49% 109%,color-stop(0, rgb(142,154,167)),color-stop(1, rgb(124,138,152)));
background-image:-webkit-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:-o-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:-ms-linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
background-image:linear-gradient(-90deg,rgb(142,154,167) 0%,rgb(124,138,152) 100%);
width:130px;
height:35px;
-moz-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 5px rgb(65,73,85);
-webkit-box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 5px rgb(65,73,85);
box-shadow:0px 1px 0px 0px rgba(255,255,255,0.5) ,inset 0px 1px 5px rgb(65,73,85);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff8e9aa7,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff8e9aa7,endColorstr=#ff7c8a98,GradientType=0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 1,Color = #80ffffff,Positive = true);
}
.cod-form {
position: absolute;
top: 269px;
right: 243px;
}
В любое место на сайте
Код <a class="show-btn" href = "javascript:void(0)" onclick = "document.getElementById('envelope').style.display='block';document.getElementById('fade').style.display='block'">Обратная связь</a>
<div id="fade" class="black-overlay"></div>
<div id="envelope" class="envelope">
<a class="close-btn" href="javascript:void(0)" onclick = "document.getElementById('envelope').style.display='none';document.getElementById('fade').style.display='none'">Закрыть</a>
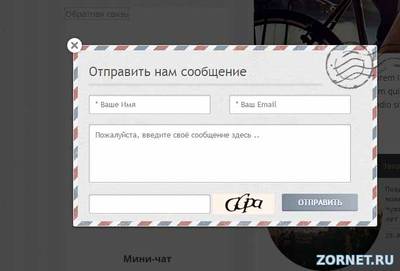
<h1 class="title">Отправить нам сообщение</h1>
$MFORM_1$
</div>
И дизайн почтовой формы
Код <input type="text" name="f4" value="* Ваше Имя" class="your-name"/>
<input type="text" name="f1" value="* Ваш Email" class="email-address"/>
<textarea rows="7" name="f3" cols="30" class="your-message">Пожалуйста, введите своё сообщение здесь ..</textarea>
<input type="submit" value="Отправить" class="send-message">
<div class="cod-form"><input type="text" name="f7" size="6" maxlength="5" style="text-align:center;" > $SECURITY_CODE$</div> |
| [ RU ] |
|
|