Жалоба на пользователя для сайта uCoz
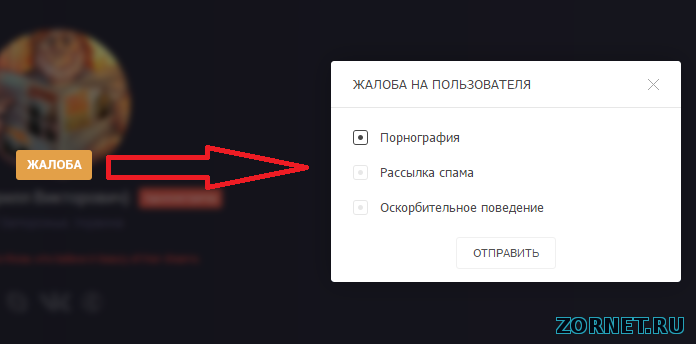
Это не секрет, что на сайте всегда найдется тот человек, который будет писать не по правилам. И для этого жалоба на пользователя, будет хорошим знаком. Скрипт будет в красивом и оригинальном Ajax окне, который по своему дизайн будет светлым, как видите на изображение. И будет сочетать только 3 направление жалобы, это спам, что любят ставить, также оскорбление личности и безусловно, любители клубнички, это все что связано порнографией. И как дополнение, этот скрипт по интернету можно найти, но он так коряво сделан, сейчас как по функциональности и его дизайн, создан красиво и приятно установить, что можете посмотреть.  Установка его не сложная и проверена на тестовом сайте, тут одно дело, нужно создать почтовую форму и чтоб у нее были такие значение. 1) E-mail отправителя 2) Тема письма 3) Текст сообщения 4) Ссылка на страницу До этого материала, уже на сайте есть скрипт такой аналогий как сообщение на жалобу пользователя, что здесь вам плюс, вы просто можете выбрать, какой вам больше подходит. Так как думаю, если сайт начинают посещать, то такая функция должна быть обязательной, ведь администрация не все может углядеть, а здесь пользователь как раз поможет. Переходим к установка: Как создали форму, что выше вам привел, пришло время установить скрипты и один файл, который скачаете, вам нужно поместить в корень сайта, который и будет отвечать за отправку. Идем в персональную страницу и там в самом низу находим закрывающийся /body и перед ним прописываем код. Код <script> var form_id = 1; // 1 - ID почтовой формы $.getScript("/report.js"); </script> Не уходим с этой странице, так как нам нужно еще поставить надпись "жалоба" да, правильно вы догадались, она осуществляться будет с персональной страницы, того человека - пользователя, на кого она пойдет. Код <a href="javascript://" onclick="complaint.report()">Жалоба</a> И осталось нам поставить стили в CSS. Код .complaint input[type='radio'] {background: url('http://zornet.ru/Ajaxoskrip/Fekstura_tekst/radio.png') no-repeat; border: 0 none; width: 15px!important; height: 15px!important; margin: 10px 12px 0 0!important; vertical-align: top; -moz-appearance: none; -webkit-appearance: none; -o-appearance: none;} .complaint input[type='radio']:checked {background: url('http://zornet.ru/Ajaxoskrip/Fekstura_tekst/radio-checked.png') no-repeat;} .complaint input[type='button'] {display: block; background: #fff; border: 1px solid #f0f0f0; border-radius: 3px; height: 32px; margin: 12px auto 0; padding: 0 16px; font-family: 'Arial'; text-transform: uppercase; cursor: pointer;} .complaint input[type='button']:hover {background: #fcfcfc;} .complaint input[type='button']:active {background: #f9f9f9; border: 1px solid #f2f2f2;} .complaint .block {height: 35px; line-height: 35px;} .complaint span {display: inline-block; vertical-align: top;} Но на этом все, вы установили, она будет просто надпись, что без труда можете сделать в кнопку, если нужно. Источник: http://divvvy.ru/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |