Это небольшой мануал, где вы узнаете как можно при помощи CSS закруглить углы различных элементов, как изображение и элементы дизайн. Теперь в современных браузерах это все просматривается и они поддерживают разметки на HTML5 и безусловно стили оформления CCS3. Так что вы теперь можете внести изменение или сделать статью красивую, где примените современные стандарты в различном оформление.
Это как закруглить на несколько пикселей углы, или сделать совершенно другую картинку и плюсом прибавить ко всему оригинальные тени, где на светлом фоне уникальный обзор состоится.И главное, вам не понадобиться не каких графических редакторов, все сделаете сами и получится намного красивее.
Сейчас веб мастера используют все больше закругление, оно может быть как в самой основе стилистики дизайн, так и второстепенные, которым относится, это материал, что установлен в статье или мануале, как фотография или картинка, про них речь идет. Чтоб все показывало и визуально просматривалось, здесь нужно браузеры, что обновлены, это берем самые популярные "FireFox, Chrome" или те, что сделаны на их движке или основе.
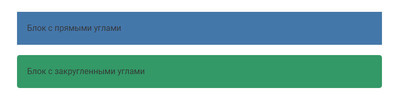
Закругление углов у блоков DIV
Начнем для наглядности CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius, где сразу предоставлен пример.

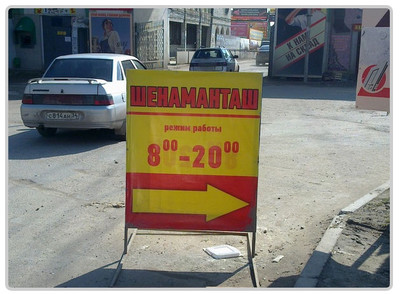
Закругление углов у картинок:
Берем за основу любой формат снимка или фото, что опять как пример, где стили не применены.

Теперь добавляем стиль

Чтоб немного украсить, добавляем красивую окантовку;
Код border-radius: 7px;
border: 3px #00t solid;

Есть возможность прописать тени;
Код border-radius: 10px;
border: 5px #ccc solid;
box-shadow: 0 0 8px #001;

Можете убрать обвод и просто закруглить углы и добавить теней;
Код border-radius: 9px;
box-shadow: 0 0 9px #000;

И завершим самым интересным, это сделать картинку по всем 4 углам и они будут разными:
Код border-radius: 0 489px;
border: 5px #cfc solid;
box-shadow: 0 0 7px #735;

Понимая как можно разнообразно все выстраивать, теперь вы можете свой портал разнообразить.
PS - цветовую гамму вы сами выбираете по своему видению, так чтоб отлично вписывалось как в дизайн или в запись, где переменятся этот эффект. | 
