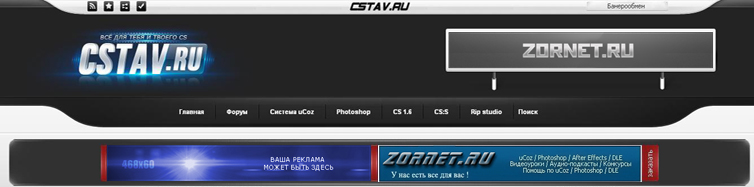
Вид под баннеры под шапкой для сайта uCoz
| Вид под баннеры под шапкой для сайта uCoz. Красиво выполнена по дизайну в темном цвете. С правой стороны надпись "Заказать" Как на светлых так и для темных дизайн сайтов. Установка: Идем в админ и в свой CSS Код #cstav_tc {background:0;) repeat-x;} #cstav_tl {background:url(http://zornet.ru/ZORNET/container_tl_bg-cstav.png) no-repeat 0 0;} #cstav_tr {background:url(http://zornet.ru/ZORNET/container_tr_bg-cstav.png) no-repeat right 0;} #cstav_tcc {background:url(http://zornet.ru/ZORNET/container_tlr_bg-cstav2.png) no-repeat center 0; padding:10px;} .cstav_banka {width:978px; height:60px; padding:0 0 0 10px; margin:0 auto; background:url(http://cstav.ru/uCoz/1/cstav-rek/fBanka_bg-cstav2.png) no-repeat 0 0;} .cstav_banka .left {width:468px; height:60px; float:left; overflow:hidden;} .cstav_banka .right {width:468px; height:60px; float:right; overflow:hidden; margin:0 30px 0 0;} .cstav_banka img {vertical-align:top;} Потом идем - ПУ » Управление дизайном » Глобальные блоки » верхняя часть сайта и в самый низ вставляем код: Код <div id="cstav_tc"> <div id="cstav_tl"> <div id="cstav_tr"> <div id="cstav_tcc" class="input_style"> <div class="cstav_banka"> <div class="left"> <a href="http://zornet.ru/" alt="ZORNET.RU Все для CS, Все для uCoz, все для Photoshop. Время переходить на новый уровень."><img src="http://zornet.ru/ZORNET/468.jpg" border="0" width="468" height="60"></a></div> <div class="right"> <a href="http://zornet.ru/" alt="ZORNET.RU - Все для CS, Все для uCoz, все для Photoshop."><img src="http://zornet.ru/ZORNET/468.jpg " border="0" width="468" height="60"></a></div> </div> </div></div></div></div> Источник: Cstav.ru Там и можете посмотреть, код стоит на этом сайте | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |