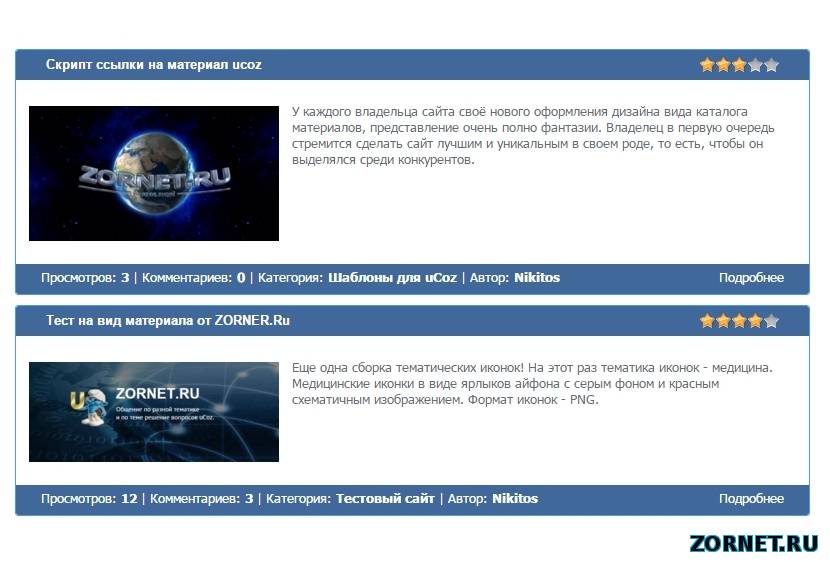
Вид новостей в простом дизайне для uCoz
| Это простой дизайн для модулей как блог или каталог файлов. Просто есть те кто украшает сам вид материала, а есть ставят рабочий и для них контент главней любого стиля. Так сильно не казать, что уж все просто в нем, с ним идут стили, также было время, но пришлось его убрать и поставить рейтинг, просто там дата не к чему, а вот клик делать за отличный материал будет отличной идеей. Вы можете поменять и сделать углами, в самих стилях, их вытащил из файла и теперь нужно по адресу прописывать. Что самой картинки, здесь нет окна, которое будет по умолчанию, вот посмотрите на главном изображение как пример.  Так больше считаю его можно применить для новостного блога и по формату он подойдет. Кто то вообще каталог выводить под ссылки и также здесь пригодиться, все сделано понятно и вы можете поставить, что по авто, он сам найдет свою ширину и установиться. Приступаем к установке: Для начало выберем каталог, куда ставить будем, это не просто под новости сделано, а почти под все, как блог, статьи, также файлы. Код <div class="nwBorder"> <?if($NOT_ACTIVE$)?><div class="nwtopN"><?else?><div class="nwtop"><?endif?><div class="nwinf"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></div><div class="date"><?$RSTARS$('16','http://zornet.ru/SKRIPT/Grazyga/stars_1.png','1','float')?></div></div> <p style="text-align:center;"></p> <?if($IMG_URL1$)?><a class="ulightbox" title="Нажмите, для просмотра в полном размере..." target="_blank" href="$IMG_URL1$"><img src="$IMG_URL1$" style="max-width:250px; max-height:250px;padding:13px;float:left;" alt="$TITLE$" /></a><?else?><img src="http://zornet.ru/SKRIPT/Grazyga/K5Dm0oR.png" style="max-width:60px; max-height:60px;padding:15px;" alt="Нет изображения" /><?endif?> <div style="padding:10px;"> $MESSAGE$</div> <div style="margin-bottom:10px;clear:both;"></div> <div class="nwBottom"> <div style="padding:5px 0 0 25px;"> Просмотров: <b>$READS$</b> | Комментариев: <b>$COMMENTS_NUM$</b> | Категория: <b>$CATEGORY_NAME$</b> | Автор: <b>$USERNAME$</b><div class="nwMore"><a href="$ENTRY_URL$">Подробнее</a></div> </div> </div> <div class="clear"> </div></div> CSS: Код .nwtop { height:30px;background: #41689A; color:#393939; border:0;border-radius: 3px 3px 0px 0px;} .nwtop a { color:#FFF; } .nwtopN { height:30px; background:#DC9A37; color:#393939; border:0; border-radius: 3px 3px 0px 0px; } .nwtopN a { color:#FFF; } .nwinf { font:13px Arial; font-weight:bold; padding:7px 0 7px 30px; float:left; } .date { width:109px; font:11px Verdana;padding:7px 0 7px 0; text-align:center;float:right;} .nwBorder { border:1px solid;border-color: #4898FF;border-radius: 3px; margin-bottom:10px;} .nwBottom {height:30px;background: #41689A;border-radius: 0px 0px 3px 3px; color:#FFF;} .nwMore { float:right; } .nwMore a { padding-right:25px; color:#FFF } .clear {clear:both; } Стили как видим не большие, но зато они отвечают за весь дизайн, вы сможете поменять гамму цвета и сделать к примеру вверху темное а в низу синее, но как вам удобнее и нужно считывать на какой каркас вы устанавливаете, вообщем подгоняем под свой интернет ресурс, чтоб было видно, и не выделялся. Источник: http://internetempire.ru/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |