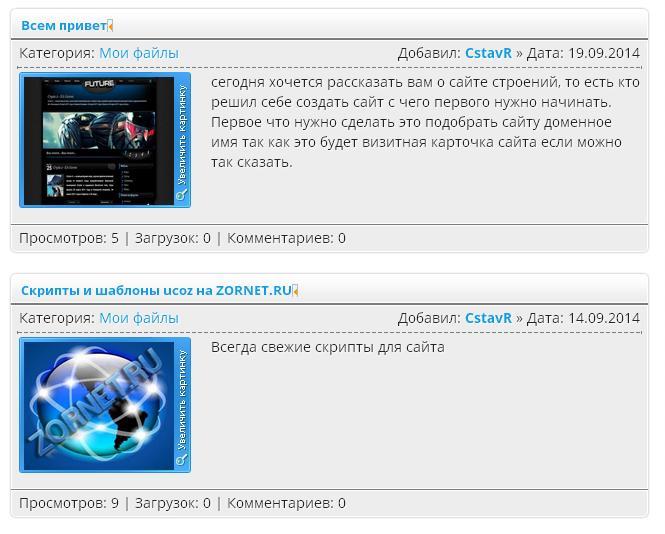
Вид материалов новостей сайта ZORNET.RU
| Вид материалов новостей сайта как на сайте ZORNET.RU, прекрасно подойдет к светлым дизайн, а предназначен для серых дизайн. также не нужно забывать что этот вид отлично подойдет ко всем модулям, к примеру как каталог файлов или блог. Вообщем отличное увеличение картинки на нем и на светлом интернет ресурсе красиво смотрится. Приступаем к установке: Заходим в ПУ -- Управление дизайном -- Новости сайта -- Вид материалов, убираем старый код и вставляем свой. Код <style> .viewn_loop {margin-bottom:7px;} .viewn_t, .viewn_t2 {padding:0 10px 0 0; background:url(http://zornet.ru/Zornet/viewn_t_bg.png) no-repeat right -34px;} .viewn_t_in {height:34px; background:url(http://zornet.ru/Zornet/viewn_t_bg.png) no-repeat 0 0;} .viewn_title {height:16px; padding:9px 0 0 12px; overflow:hidden; font-size:13px; font-weight:bold; color:#009900;} .viewn_title a {color:000000; text-decoration:none;} .viewn_title a:hover {text-decoration:underline;} .viewn_c {background:url(http://zornet.ru/Zornet/viewn_c_bg.png) repeat-y 0 0;} .viewn_c_in {padding:0 3px; overflow:hidden; background:url(http://zornet.ru/Zornet/viewn_c_bg.png) repeat-y right 0;} .viewn_c_in2 {padding:5px; background:#ededed;} .viewn_detail {overflow:hidden; padding:0 2px; margin:-3px 0 0 0; color:#232323; text-shadow:1px 1px 1px #fff;} .viewn_detail a {text-shadow:1px 1px 1px #fff; text-decoration:none;} .viewn_detail a:hover {text-decoration:underline;} .v_detail_b {margin-bottom:-5px;} .right {float:right;} .hr_v {height:3px; margin:3px 0; border-left:1px solid #7c7c7c; border-right:1px solid #7c7c7c; background:url(http://zornet.ru/Zornet/punktir_x_grey.png) repeat-x 0 1px;} .viewn_cont {overflow:hidden; padding:0 2px;} .viewn_cont img {max-width:100%;} .viewn_cont img[align="left"] {display:block; float:left; margin:0 10px 10px 0;} .viewn_cont img[align="right"] {display:block; float:right; margin:0 0 10px 10px;} .viewn_l {width:172px; height:136px; padding:5px; float:left; margin:0 10px 0 0; overflow:hidden; background:url(http://zornet.ru/Zornet/posterbg2.png) no-repeat 0 0;} .viewn_l img {width:150px !important; height:128px !important; vertical-align:top;} .viewn_r {overflow:hidden; color:#232323; text-shadow:1px 1px 1px #fff;} .hr_v2 {height:1px; margin:5px -6px; border-top:1px solid #fff;border-bottom:1px solid #fff; background:#7c7c7c;} .viewn_b {height:6px; display:block; padding:0 10px 0 0; background:url(http://zornet.ru/Zornet/viewn_b_bg.png) no-repeat right -6px;} .viewn_b b {height:6px; display:block; background:url(http://zornet.ru/Zornet/viewn_b_bg.png) no-repeat 0 0;} .viewn_b2 {height:6px; display:block; padding:0 10px 0 0; background:url(http://zornet.ru/Zornet/viewn_b2_bg.png) no-repeat right -6px;} .viewn_b2 b {height:6px; display:block; background:url(http://zornet.ru/Zornet/viewn_b2_bg.png) no-repeat 0 0;} </style> <div class="viewn_loop"> <div class="viewn_t"> <div class="viewn_t_in"> <h4 class="viewn_title"> <a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</h4> </div> </div> <div class="viewn_c"> <div class="viewn_c_in"> <div class="viewn_c_in2"> <div class="viewn_detail"> <div class="right">Добавил: <a href="$PROFILE_URL$" target="_blank"><b>$USERNAME$</b></a> » Дата: <span title="$TIME$">$DATE$</span></div> Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> </div> <div class="hr_v"></div> <div class="viewn_cont"> <div class="viewn_l"> <img id="img$ID$" src="$IMG_URL1$" width="150px" height="128px" align="left" alt="$TITLE$" /> <script type="text/javascript"> $(function(){ $('#img$ID$').click(function(){var s="'sc'"; new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');}); }); </script> </div> <div class="viewn_r"> $MESSAGE$ </div> </div> <div class="hr_v2"></div> <div class="viewn_detail v_detail_b"> <div class="right"> <div> </div></div> Просмотров: $READS$ | Загрузок: $LOADS$ | Комментариев: $COMMENTS_NUM$ </div> </div> </div> </div> <b class="viewn_b"><b></b></b> </div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 11 | |
|
| |
| 1 2 » | |