Приятный по своей стилистике вид материалов для файлов или статьи, что создан для uCoz сайтов в одну колонку и на различные модули. Вы его также можете установить на блог, что только убрать функцию, сколько файлов было скачено. Простой формат, который совершенно не будет грузить интернет ресурс, но главное понятен. Так как на нем есть изображение, что по клику на его вы автоматически переходите непосредственно на основной материал. Этот вид материалов сделан в светлом стиле и так же как упомянутый вид материалов чуть выше он не имеет однозначного применения.
Если говорить об адаптивности, но в стилях ее нет, но при проверках он мобильный на различные размеры экрана, что ниже будет приведен снимок. Его можно поставить на игровой сайт и закачивать файлы. Все действия, это скачивание или когда был опубликован, плюс к ним комментарий, что оставляют пользователи. То на нем все будет выводиться в цифрах и рядом сними стоять кнопки на обозначение той или иной другой функций. То есть можно сказать стандартно выполнен и безусловно будет понятен как по описанию и названию.
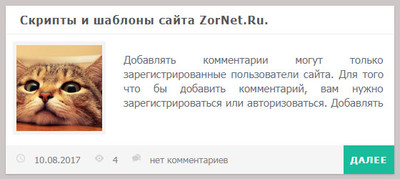
Так вы и пользователи с гостями будут видеть его на сайте.

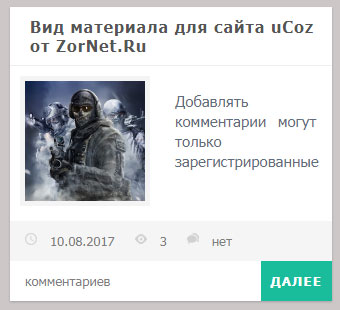
Это вот уже ближе к мобильному аппарату.

Приступаем к установке:
Выбираем модуль и в нем вид материала и полностью меняем код.
Код <div class="mini-vid clr">
<div class="mini-vid-title">
<span class="title-icon"><a href="$ENTRY_URL$">$TITLE$</a></span>
</div>
<div class="mini-vid-img-text">
<div class="mini-vid-img">
<img src="$IMG_URL1$" alt="$TITLE$">
</div>
<div class="mini-vid-text">
$MESSAGE$
</div>
</div>
<div class="mini-vid-detali"><span class="dates">$DATE$</span><span class="reads">$READS$</span><span class="coments"><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$ комментар<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>ий<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<?else?>иев<?endif?><?endif?><?else?>нет комментариев<?endif?></span> <span><a href="$ENTRY_URL$">Далее</a></span></div>
</div>
CSS стили в админ панели и в самый низ можно поставить.
Код .mini-vid {
margin: 0 0 40px 0;
background: #fff;
display: inline-block;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
}
.mini-vid-title {
padding: 10px 0 10px 20px;
border-bottom: 1px solid #EFEFEF;
}
.mini-vid-title a {
font-size: 16px;
color: #555;
font-weight: bold;
display: block;
}
.mini-vid-title span {
letter-spacing: .1em;
font-size: 10px;
display: inline-block;
}
.mini-vid-img-text {
display: inline-block;
}
.mini-vid-img {
width: 120px;
height: 120px;
margin: 10px;
background: #F4F4F4;
padding: 5px;
float: left;
}
.mini-vid-img img {
width: 120px;
height: 120px;
object-fit: cover;
}
.mini-vid-text {
padding: 25px 15px 15px 15px;
text-align: justify;
height: 70px;
overflow: hidden;
line-height: 135%;
font-size: 15px;
}
.mini-vid-detali {
background-color: #F5F5F5;
margin-top: 5px;
height: 40px;
line-height: 40px;
padding-left: 15px;
}
.mini-vid-detali span {
font-size: 13px;
color: #7E7E7E;
padding-right: 20px;
}
.mini-vid-detali span a {
float: right;
background-color: #1ABC9C;
display: block;
padding: 0 10px;
font-weight: bold;
color: #FFFFFF;
letter-spacing: .1em;
text-transform: uppercase;
text-decoration: none;
}
.mini-vid-detali span a:hover {
text-decoration: none;
background-color: #f27935;
}
.dates {
background: url(http://zornet.ru/Aben/ABGEA/FT/rynud/i_time.png) 0px 0px no-repeat;
padding-left: 25px!important;
}
.reads {
background: url(http://zornet.ru/Aben/ABGEA/FT/rynud/i_views.png) 0px 0px no-repeat;
padding-left: 25px!important;
}
.coments {
background: url(http://zornet.ru/Aben/ABGEA/FT/rynud/i_comm.png) 0px 0px no-repeat;
padding-left: 25px!important;
}
Если вас кнопки эти не устраивают, то к материалу преклеплен другой формат, что можете скачать и после установить.
Здесь нужно заметить, что функция комментариев будет с разным окончанием, все зависит от числа постов, что оставили под любым материалом или статьей, что будет по тематике, так как он может подойти на многие темы.
Источник: d-melochi.ru | 
