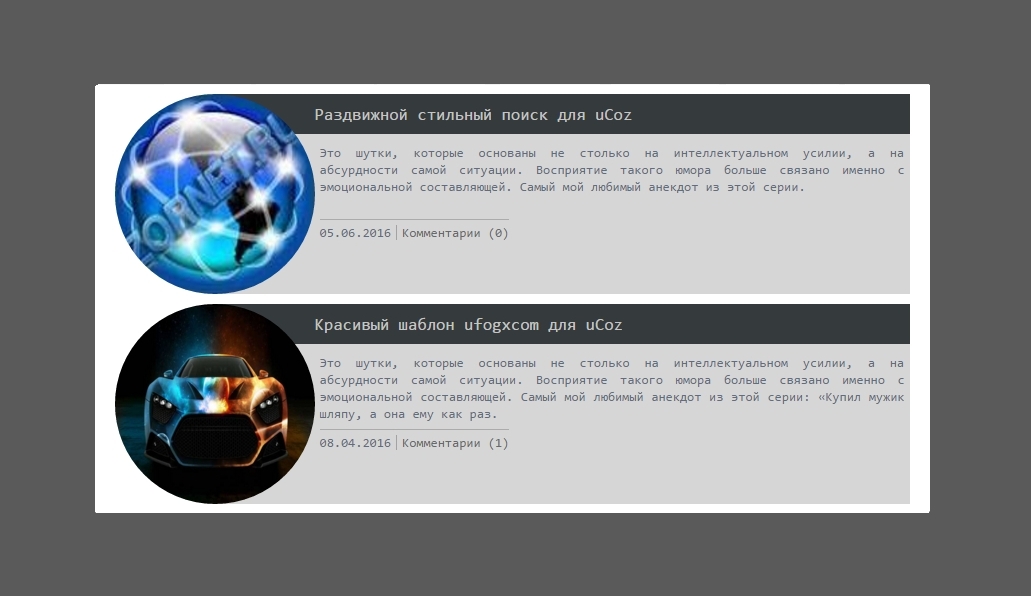
Вид материала uCoNet на сайт uCoz
| По своему дизайн вид материала смотрится не стандартно, так как закругленное изображение. Создан под светлый шаблон и на нем оригинально смотрится. Его можно поставить на блог, так как не показывает загрузок или на статьи. Но если поставите операторы, то на файлы. Но здесь главное, чтоб он отлично вписывался в сам конструктор, где проверяя его, по мне корректно отображается. Как видим, что картинка, которая будет перекреплена к файлу или мануалу, будет полностью круглая. Здесь уже вам решать, оставлять ее по умолчанию, или все же немного пиксели закругление меньше сделать. Что по мне, то визуально смотрится уникально и безусловно заметно изначально будет при входе на интернет ресурс. Само название будет на темном фоне и у него будет эффект при наведение клика, здесь в стилях сделал его небольшим, если нужно, чтоб один оттенок стоял сразу, а при нажатие другой, то все уже в стилях прописано, и вам останется только выставить свой цвет. Создано так, что краткое описание будет на сером виде, что здесь возможно и на темный его поставить и посмотреть. Но все настраивается, так как был сразу создан под настройки, и согласитесь, у каждого портал отличается своей стилистикой. Переходим к установке на сайт: Вида материалов: Код <div class="vid"> <div class="vid-img"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></div> <div class="vid-title"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="vid-text">$MESSAGE$</div> <div class="vid-detali"><li>$DATE$</li><li><a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a></li></div> </div> CSS: Код /*material*/ .vid { background-color: #ccc; display: inline-block; border-radius: 100px 0 0 100px; margin-bottom: 10px; } .vid-title { background-color: #353A3C;width: auto; margin-left: 100px; padding: 10px 0; } .vid-title a { font-family: monospace;font-size: 17px;color: #C5C5C5; text-decoration: none;} .vid-title a:hover {color: #FFFFFF;} .vid-img { float: left; width: 200px; height: 200px; border-radius: 100px; } .vid-img img { width: 200px; height: 200px; border-radius: 100px; } .vid-text { margin-top: 5px; height: 65px; overflow: hidden; text-align: justify; padding: 5px; font-size: 13px; line-height: 17px; font-family: monospace; } .vid-detali { display: inline-block; padding: 5px 0 5px 0; border-top: solid 1px #ABABAB; margin-left: 5px; margin-top: 5px; } .vid-detali a { font-family: monospace;color: #696969; text-decoration: none;} .vid-detali a:hover { color: #977e5e; } .vid-detali li { font-family: monospace; list-style: none; float: left; border-right: solid 1px #A3A3A3; padding-right: 5px; margin-right: 5px; } .vid-detali li:last-child { border: 0; padding: 0; margin: 0; } PS - здесь нужно сказать, что сделан по стилях, и уже на мобильные аппараты подойдет, просто оттенок цвета нужно немного настроить. Автор: ДимДимыч | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |