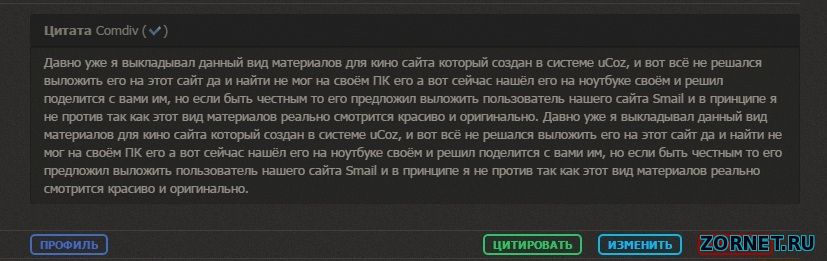
Вид цитаты и код в темной гамме для uCoz
| Хоть сейчас на обновленных шаблонах цитаты пошли немного другие, но администраторы стараются поставить свои и вот здесь Вид цитаты в темной гамме для uCoz может вам пригодиться. Так как он выполнен на стилях и вам нужно только поставить их в CSS и убрать те, которые шли по умолчанию с шаблоном. Потом самим вывести оттенок, здесь все просто, темные ресурсы сами бывают разные по оттенку и всегда нужно подгонять, если будут какие то вопросы, пишем, всегда поможем. Но и не забываем, что код будет такой же, и вам не нужно искать под него другое оформление, как уже написал, вы можете все сами сделать по этому можно сказать под оригинал подгоните. CSS Код /* Код и цитата */ .bbcodeBlock {opacity:0.8;margin-bottom: 14px;background: #262825;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px} .bbcodeName {opacity:0.8;background:#1D1D1D;padding:7px 14px !important;font-size:13px !important;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px} .codeMessage {opacity:0.8;font-size:13px !important;padding:7px 14px !important;border:0px !important;color:#D2CBC0 !important;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px} .bbQuoteBlock {opacity:0.8;margin-bottom: 14px;background: #262825;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px} .bbQuoteName {opacity:0.8;background:#1D1D1D;padding:7px 14px !important;font-size:13px !important;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px} .quoteMessage {opacity:0.8;font-size:13px !important;padding:7px 14px !important;border:0px !important;color:#D2CBC0 !important;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 10 | |
|
| |
| 1 2 » | |